
WebGL (Web グラフィックス ライブラリ)は2011年に登場しました。
WebGLは、Khronos Group, Inc. によって開発された OpenGL ES(OpenGLの軽量版)を基にした技術で、ラスタライズ API です。3Dレンダリングをブラウザで効率的に行います。
主要ブラウザーと互換性があるため、ユーザーは WebGL アプリを実行するために外部アプリケーションをダウンロードしたりインストールしたりする必要がありません。
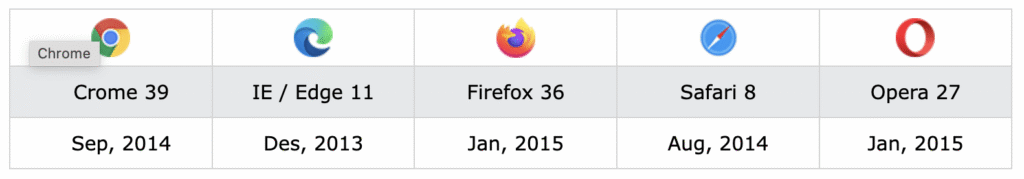
下記は、WebGL を完全にサポートする最初のブラウザ バージョンです。

WebGLは、3D変換、テクスチャ、シェーディング(物体の表面の色や輝度、陰影、光沢など)、照明効果をサポートしますWebGLでは、シェーダーを使用して、頂点シェーダー(位置計算)とフラグメントシェーダー(ピクセル単位で色や質感を計算)を操作し、リアルタイムでレンダリングを制御します。
補足:頂点シェーダーとフラグメント シェーダー(Fragment Shader)とは
WebGLは、GPUで動作する小さなプログラム(シェーダー)によって成り立っています。
頂点シェーダー (Vertex Shader)
- 頂点の位置を計算し、どこに描画するかを決定。
- カメラや光源との関係も計算する。
フラグメントシェーダー
- ピクセルごとに色や質感(影、透明度など)を計算。
Three.jsなどのフレームワークを使えば、Vertex ShaderやFragment Shaderはデフォルトで用意されるため、簡単な3Dシーンを作る場合は何も考えなくてもOK。
WebGLで重要な3つの要素
WebGLで3Dシーンを描画するには、以下の3つが重要な役割を果たします。
カメラ(Camera)
3D空間をどの視点から見ているかを定義し、人の目のような役割を果たします。
カメラの位置、向き、視野角を設定して、シーン全体の見え方をコントロールします。
レンダラー(Renderer)
描画を実行するエンジンです。
WebGLを使って、シーンを実際に画面に描き出します。
Three.jsでは、WebGLRendererというクラスが使われます。
シーン(Scene)
描画したいオブジェクトやカメラ、光源などをまとめて管理する空間です。 オブジェクトを配置し、ライトで照らし、レンダラーがこれを描画します。
WebGLの動きの流れ
- 準備: シーンに立方体やカメラ、光源などを配置。
- 頂点シェーダー処理: 各オブジェクトの位置を計算。
- フラグメントシェーダー処理: ピクセル単位で色やテクスチャ、影を決定。
- 描画: 計算結果を基に画面に描写。
この分野での技術は、Three.js と Unity という 2 つのツールが注目されています。
Three.js と Unityの違い
3D グラフィックスとゲーム開発にはThree.js と Unity が使われています。
Three.js は優れた Web ベースの 3D グラフィックスを制作し、Unity はユニークな 2D および 3D ゲーム ユーザー エクスペリエンスの開発に優れています。
Three.js
Three.jsはWebGLを利用して3Dグラフィックスを描画できるJavaScriptライブラリです。
主にWebブラウザで3Dグラフィックスを描画するためのライブラリ。軽量で、インタラクティブなデータ可視化や3Dアニメーション制作に適しています。
Javascriptを使える人にとっては、Three.js は、比較的簡単にインタラクティブな視覚化とアニメーションを作成できるため、多くの人にとって魅力的な選択肢となっています。

Unity
UnityはOpenGLやDirectXを使用してゲームやインタラクティブ体験を作成しますが、WebGLターゲットでビルドした場合にはWebGLの技術を使用します。

U C#でプログラムし、シェーダーにはShaderLabやHLSLを使用します。Unityが内部でWebGLを利用するため、開発者はその仕組みを意識せずに作業できます。UnityがWebGLターゲットで動作する場合、内部的にWebGLを利用してレンダリングしますが、開発者はUnityのエディタ内で主にC#で作業します。
| 特徴 | Three.js | Unity |
| 目的 | Webブラウザでの3D描画 | ゲーム開発やVR/AR体験の作成 |
| 使いやすさ | 軽量・簡単。WebGLの複雑さを簡略化 | 広範な機能を持つが、やや学習コストが高い |
| 適用範囲 | インタラクティブなデータ可視化や3Dアニメーション制作 | 高品質な2D/3Dゲーム、VR/ARプロジェクト |
また、3Dモデリングやアニメーション作成、レンダリングに使われるツールやソフトウェアはBlender、Maya、Cinema 4Dなどがあります。Blenderで作成したキャラクターをUnityやThree.jsにインポートし、ユーザーがウェブブラウザやアプリケーション内でモデルとインタラクションできるようにします。


