CMS(Contents Management System)の一つであるWebflowは、ローコードアプリケーションとしてエンジニア、マーケター、デザイナーから人気を集めています。
ローコード アプリケーション はWebflowのような Web サイトのアプリケーションにとどまらず、他のデジタル エクスペリエンスを構築するためのツールも含まれますが、ローコード アプリケーション プラットフォーム (LCAP)市場は、著しい成長を遂げています。2021は63億円でしたが、2023 年には2022年から 25% 成長して 100 億ドル近くに達すると予想されています[※出典:ガートナー (2022 年 12 月)]
Gartner の LCAP (ローコード アプリケーション プラットフォーム)レポートによると、2025年までに「企業が開発する新しいアプリケーションの70%がローコード/ノーコード技術を使用する」と予測しています。
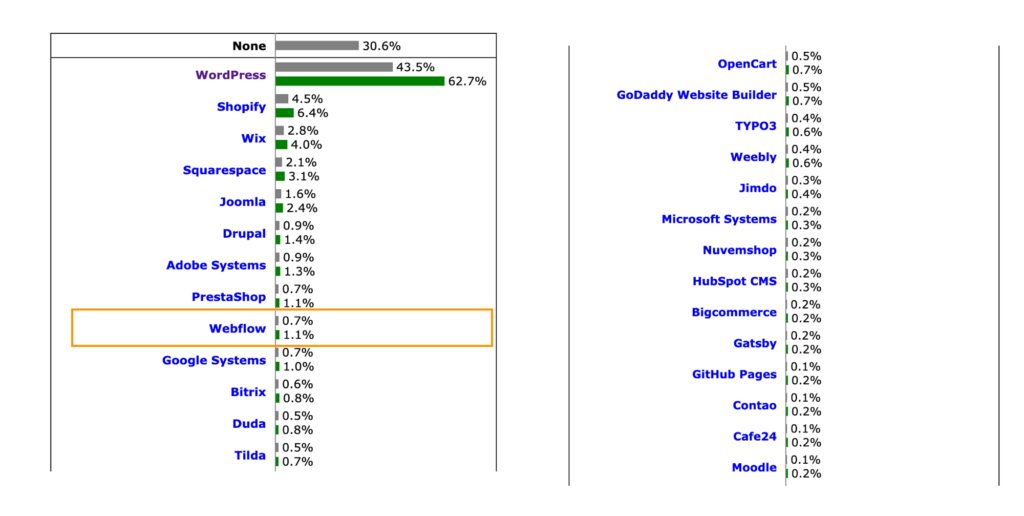
Webflowは特にこの市場でニッチな市場を切り開き、世界のCMS市場で1.1%のシェアを獲得し、世界で9番目に人気のあるCMSとなっています。

Webflowは、ローコードまたはノーコードでWebサイトを構築できるプラットフォームで、デザインと開発が統合された仕様がユーザーから高く評価されています。CMSの機能があり、eコマースにも対応できます。190か国で350万人を超えるユーザーを顧客基盤としています。日本市場ではSTUDIOがローコードでは有名ですが、グローバルでは圧倒的にWebflowが人気です。
ローコード開発が人気なる背景
ローコード開発は、「コストとリソースの削減」といった文脈で語られることが多いです。日本では「コストとリソースの削減」と聞くと、割安なイメージが先行し、コスト削減のために採用されてしまいそうです。
昨今、ノウハウから技術まで多くのことが求められるようになりました。ローコード開発のメリットは、単純な作業を抑えて、付加価値のある業務に注力できることがメリットだと考える方が無難でしょう。特にコーディングの時間を圧縮できることは魅力です。
ローコードとノーコードは違うの?
ローコードはノーコードと同じニュアンスで使われることがあります。 厳密にはローコードとノーコードには違いがあります。 ローコードは必要に応じていくつかのコードを記述できます。もちろん、ほとんどコーディングを行う必要がないこともありますが、多くの場合ではコードを記述したい場面が発生するでしょう。妥協できない場合はローコードがおすすめです。
一方、ノーコードは、まったくコーディングを必要としないプラットフォームです。技術的な知識がなくても、直感的なドラッグ&ドロップなどを使って、迅速にアプリケーションを構築できるように設計されています。
- ノーコード プラットフォームはコーディングの経験がない人向けに設計されています(ノーコードのCMS の例は、Wix、Squarespaceなど)
- ローコードはハイブリッドなアプローチを提供します。全くコーディングを必要としない使い方もできますが、より複雑な機能を実現するためにコーディングが可能です。(ローコードのCMSの例はWebflowなど)
ローコード開発が可能なCMS
ローコード開発プラットフォームの中には、CMS機能を備えているものもいくつかあります。以下に代表的なものを紹介します。
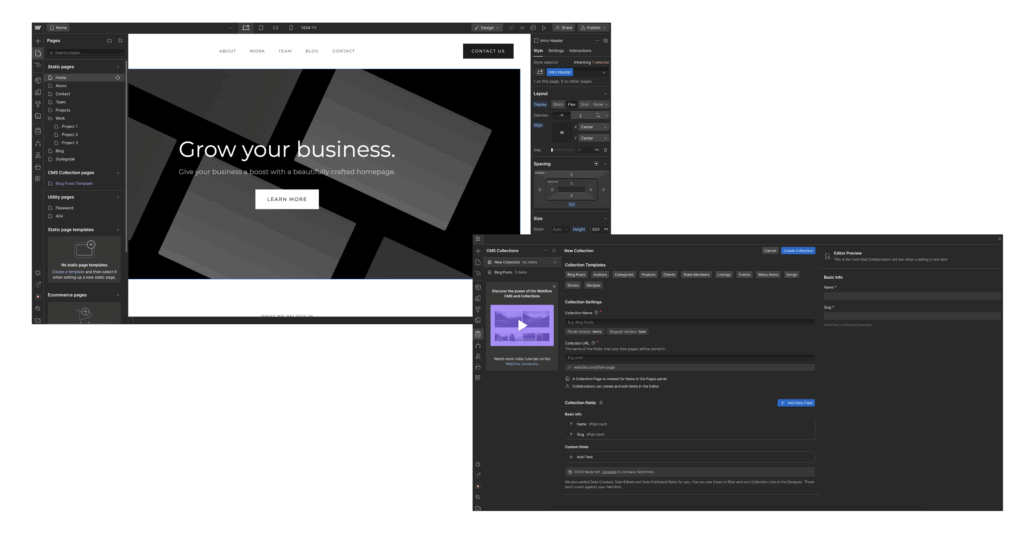
Webflow
Webflowはデザインに特化したローコードプラットフォームで、強力なCMS機能を備えています。クリエイターやデザイナーに人気があり、視覚的な編集でデザインを作成しながら、データベース機能を持つCMSを利用してコンテンツ管理が可能です。また、Eコマース機能もサポートしているため、オンラインショップの構築にも適しています。

FLOURISHでは、Webflowによる開発を中心に、Webサイト構築におけるローコード開発を行っています。
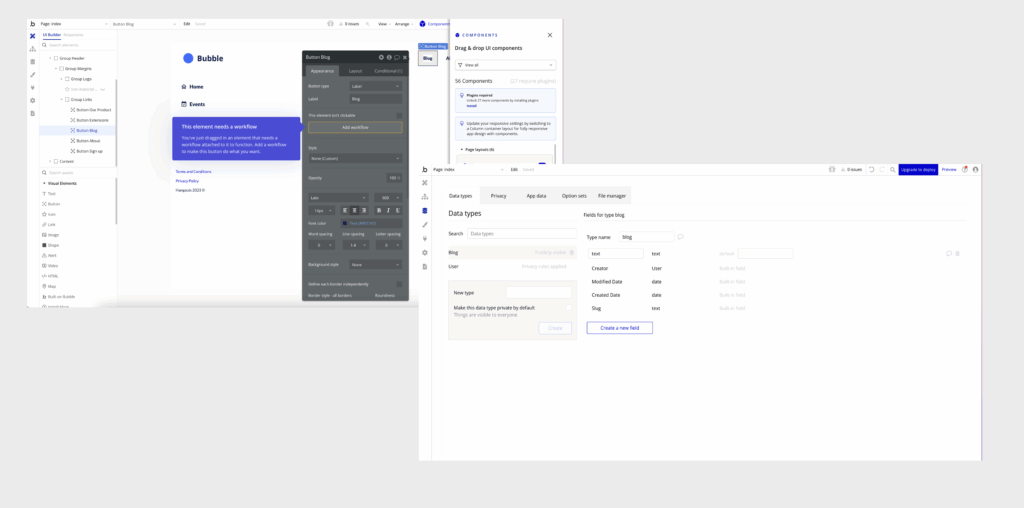
Bubble
Bubbleは、完全なフルスタックのローコード開発プラットフォームで、データベース、ワークフロー、自動化機能を一体化したCMS機能を提供します。コードを書くことなく、複雑なアプリケーションを構築できるため、CMS機能も柔軟にカスタマイズ可能です。特に、アプリケーションの機能とデータ管理を一元的に処理できる点が特徴です。

WordPress + Elementor
WordPressは世界で最も広く使用されているCMSですが、Elementorを追加することで、ローコード的に操作できるようになります。Elementorは、ドラッグ&ドロップでページのデザインを行うことができ、プラグインの追加で様々な機能を簡単に統合可能です。この組み合わせにより、非技術者でもプロフェッショナルなWebサイトを構築できます。

STUDIO
STUDIOは、日本発のデザイン重視のローコード開発プラットフォームで、ビジュアルエディターを使用して、直感的にWebサイトやアプリを作成できる点が特徴です。CMS機能も備えており、デザインとコンテンツ管理の両方を手軽に行えるため、クリエイティブなプロジェクトに最適です。
Webflow vs Bubble
Webflow と Bubble はどちらも、デザインの自由度という点ではトップクラスです。 ほとんどの場合、Webflow の方が適しています。ただし、Bubble の方が基盤となるコードをより細かく制御できるため、複雑なアプリケーションを構築する場合はBubbleの方が適しています。Bubble で構築された非常に複雑な Web サイトには、Shopify、Notion、Kickstarter などがあります。
ローコードプラットフォームを組み合わせた開発
ローコードとローコード、もしくはノーコードを組み合わせた開発は、異なるツールやサービスを統合し、開発プロセスをさらにスムーズにすることが可能です。
ローコードアプリケーションプラットフォームであるCMSと組み合わせ可能なローコードアプリケーションを紹介します。
Airtable
WebflowやBubbleと連携し、Airtableをデータのバックエンドとして使用します。例えば、Airtableに保存された顧客データや商品情報を、Webflowでデザインされたフロントエンドで表示し、Bubbleを使ってデータの操作を行うことができます。
Xano
Xanoは、バックエンド開発を簡素化するためのローコードプラットフォームで、APIベースのバックエンドを迅速に構築できます。データベース管理、認証、ビジネスロジックなどをサポートし、スケーラブルなバックエンドを構築可能です。Xanoを使用して、アプリケーションのビジネスロジックやデータ操作を処理し、WebflowやBubbleで構築したフロントエンドと連携させます。
Shopify
Shopifyは、eコマースに特化したプラットフォームで、Webflowで作成したカスタムデザインをShopifyの強力なeコマース機能と統合することで、魅力的なオンラインストアを構築できます。WebflowのデザインとShopifyの販売機能を組み合わせることで、柔軟なオンラインショップを実現できます。
Auth0
Auth0は、ユーザー認証と管理に特化したプラットフォームで、Webflowで構築したWebサイトに統合することで、ユーザー認証を追加できます。例えば、メンバーシップサイトを構築し、ユーザーがログインしてアクセスできる専用コンテンツを提供することが可能です。
ノーコード、ローコードは簡単?
ノーコード、ローコードと聞くと誰でもできるのではないか。簡単なのではないかといった期待感が大きくなります。しかし、全体的な企画、コンテンツの作成、情報整理、プロジェクト管理は従来からプロジェクトの軸になるもので、その作業はノーコードでもローコードでも発生します。
また、ローコードやノーコードになれば費用が下がりそうな印象がありました。しかし、今やほとんどの業務で生成AIを使うことも多くなり、エンジニアがコーディングして構築してもそこまで時間が掛からなくなっています。
ノーコード、ローコードが安い、早い、便利という部分で秀でているかと言われたら、案件次第です。ただ、ノーコード、ローコードが適切なプロジェクトも必ずあります。要件次第ではとても良い選択肢になるのではないでしょうか。