ノーコード・WordPress・HeadlessCMSのメリットとデメリット

フロントエンドのデザイナー「こがけん」です!
昨今、Webサイトを制作する方法・ツールが増えてきており、静的なHTML/CSSのサイトから、コードを書かずにサイトが作れてしまうノーコードツールSTUDIO、WordPress、HeadlessCMS(後ほど説明します)で制作する方法などがあります。
様々なWebサイトの制作方法がある中で、どの方法を選ぶのが良いのか、かなり迷うかと思います。
この記事では、今Webサイト制作でよく使われているツールや技術を紹介しながら、どの方法がどんな人・会社に合っているのか紹介していきます!
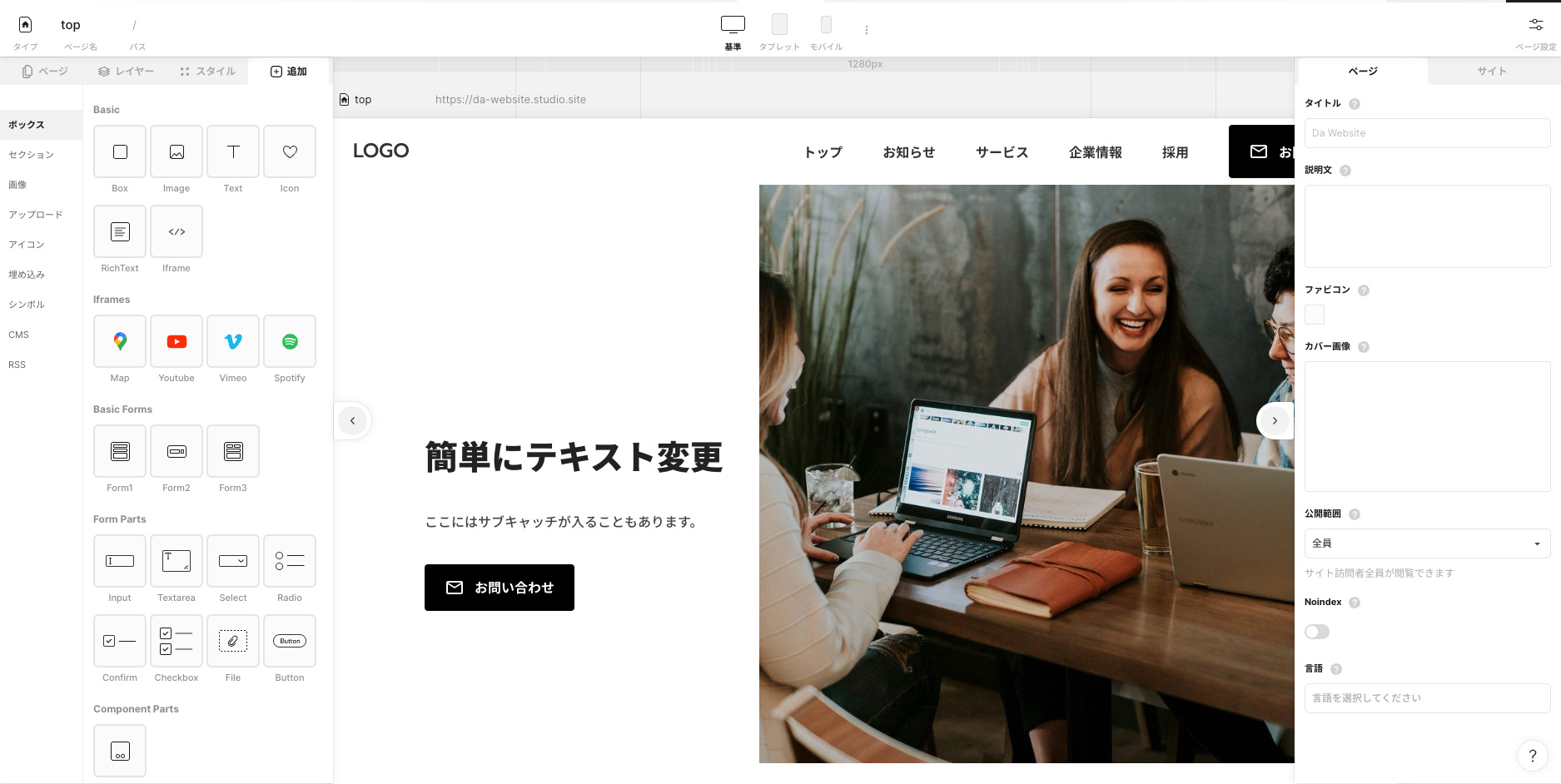
ノーコードツール、STUDIOでのWebサイト制作
この記事では最近話題の日本発のノーコードツール、STUDIOを紹介していきます。
STUDIOとは?
日本発のノーコードツールで、コードを一切書かずにWebサイトを作成することができるサービス(SaaS)です。
ノーコードですがデザインのカスタマイズ性が高く、ユーザー数も23万人・公開サイト数も5万サイトとどんどん増えており、個人から大手企業まで様々な場面で利用されています。
勢いのあるサービスですが、できることできないことあるので、以下のメリットデメリットに絡めて紹介していきます。
STUDIOのメリット
メリットとしては以下になります。
自社・自分自身で更新できる(テキスト・画像)
保守管理費が削減できる(サイト自体の更新が不要)
デザインの自由度が高い
使いやすいUI
サポートがしっかりしている
まず1番のメリットは自社・自分自身でテキストや画像を更新できることです。
ちょっとした文言の変更や画像の差し替えなどを、毎度制作会社にお願いして変更してもらわなくても、自分でサクッと更新できます。
制作会社側から見れば、保守管理費などが取れなくなるので、よくないことかもしれませんが、制作してもらった側(クライアント側)から見れば、スピーディに変更が行える+追加のコストが掛からないので、これは大きなメリットです。
上記に関連しますが、保守管理費の削減もできます。
サーバー代がいらない分、STUDIOの利用料金がかかってしまいますが、結局制作会社に保守管理費を支払うのであれば、同じくらい、もしくはもっと安くWebサイトを運用できます。
さらに、デザインの自由度が高いです!
ノーコードツールですが、よくあるテンプレートを編集できるだけのツールではなく、デザインのカスタマイズ性はかなり高いので、完全オリジナルでWebサイトを制作できます。
制作するには、ある程度コーディングの知識が必要ですが、慣れれば動きのあるレイアウトや高度なアニメーション・表現が可能になります。
スクロール量に連動したアニメーションやパララックスなど今現在(2022/08)できない表現もありますが、今年もかなり多くのアップデートが行われているので、将来的にかなり表現の幅が広がると考えています。
STUDIO4.0ではJavascriptをGUIで組むことができるようになるとのことなので、今後のアップデートに期待です。
また、管理画面のUIが綺麗で使いやすいので、誰でも簡単に更新・編集できます。


同時編集も可能なので、制作のスピードも早く、公開後の運用も複数人でスピーディに行えます。
サポートがしっかりしているので、公開後も安心してサイトを運用できます。
管理画面からできるチャットサポートはもちろんのこと、公式のヘルプサイトやSTUDIOのコミュニティSlackもあるので、何か困ったことが合っても安心です。
何度かチャットで公式にお問い合わせしたことがありますが、素早く丁寧な対応で安心感がありました。
動画のチュートリアルもあるので、すごくわかりやすいです。
STUDIOのデメリット
デメリットとしては以下になります。
拡張性が低い
サービスがなくなるとサイトもなくなるかもしれない
移管ができない
まず一番大きなデメリットとしては、拡張性が低いことです。
ノーコードツールでコードをユーザーに書かせないようにしているのは良いのですが、headやbodyタグにコードを埋め込んだり、スクリプトを書いたりができません。
なので、MAツールや外部サービスとの連携はできるものとできないものがあり、タグを埋め込まないといけない系のものは不可能or推奨されていない場合があります。
Google Tag Managerを利用してタグを埋め込むことも可能ですが、推奨はされていません。
iframeの埋め込みはできますが、サイズがうまく編集できない場合があるので、色々埋め込みたい場合はSTUDIOは合っていないかもしれません。
※iframeのフォームで高さがうまく設定できないことがあったので。。
Google Analyticsやサーチコンソール、先ほど書いたGoogle Tag Manager(GTM)などは簡単に導入可能ですので、サイトの分析は十分可能です。
その他のサイトビルダー系のサービスと同じなのですが、サービスが終了するとサイトが無くなる可能性があります。
もしSTUDIOがサービス終了してしまうことになった場合、STUDIOがサイトをエクスポートしてくれるかもしれませんが、どうなるかはわからないので、デメリットとして上げさせてもらいました。
noteやはてなブログと同じ感覚で完全に自分のモノになってはいない感じです。
上記と重なりますが、サーバーの移管ができません。
後々サーバーを借りてそこでSTUDIOで作ったサイトをホスティングしたくなったとしても、現状できません。
将来的にエクスポートができたりするかもしれませんが、わざわざユーザーに離れる手段を追加するかどうかというと。。。わからないですね。
STUDIOでのWebサイト制作が合っている人・会社
色々説明してきましたが、上で紹介した点を踏まえると以下のような人がSTUDIOが合っていると考えます。
公開後自社でサイトを更新していきたい
そこまで拡張性は必要ない(外部サービスとの連携少ないor無い)
テンプレートではなく、オリジナルのデザインで制作したい
公開後の更新をできるだけ簡単にしたい+安心感欲しい
先ほど記載した通り、要件によっては導入はしない方がいい場合があるので、一概には言えませんが、一般的なWebサイトを制作するのに必要な機能は揃っているので、幅広い制作に対応できるかと思います。
実際に、STUDIO Showcaseというサイトで様々なサイトが記載されており、個人から大企業まで様々な事例があります。
上場企業となるとIRコンテンツ面で外部サービスとの連携が発生したりはしますが、上場企業の事例もあり、今後STUDIOも対応していくと予想しています。
そしてやはり将来的に色々拡張させたい場合はSTUDIOは避けたほうがいいです。
GTMを使って魔改造することは可能ですが、推奨されていないのでいつバグが出るかわかりません。それだったら最初からノーコードを使わずに拡張性のある方法で制作したほうが後々楽になります。
WordPressでのWebサイト制作
おそらく誰もが耳にしたことはあるWordPressでの制作について紹介していきます。
WordPressとは?
オープンソースのコンテンツマネジメントシステムでPHPという言語で作られています。
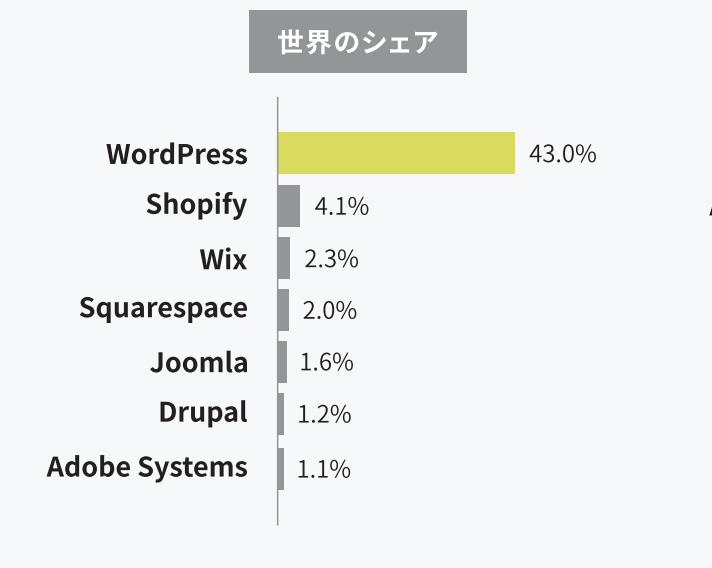
ブログやコーポレートサイト、メディア、ランディングページなど様々な用途で使用されており、全世界のウェブサイトの43%、CMSの65%を占めています。(2022/08)

引用元:https://w3techs.com/technologies/overview/content_management
日本国内のシェアは83%とかなり大きな割合を占めています。
WordPressのメリット
主に以下のメリットがあります。
無料で使用可能
拡張性が高い
情報が多い
サイトが自分のものになる
GPL(General Public License)というライセンスのオープンソースで、無料で商用利用ができます。
世界中の開発者によって常にアップデートがされています。
テーマも無料のものも有料のものもあり、完全オリジナルで制作することも可能です。
また、先ほど紹介したノーコードツールとは違い、カスタムするには基本的にコードを編集する必要がありますが、その分拡張性は高いです。
エンジニアリングのコストはかかってしまいますが、幅広くカスタマイズすることができ、アニメーションやインタラクションなど表現の制限がありません。
多くの人・企業が使用しているということで、情報がネットに沢山落ちています。
なのでもし何かあった時には検索すると解決できることが多いです。
また、先ほど紹介したSTUDIOやnote、はてなブログなどとは違い、サイトが自分のものになります。
WordPressはSaaSではないので、そのサービスがなくなったからといってサイトが無くなることはありません。
※もちろん使用しているサーバーやドメインの契約の更新を忘れていたり、解約した場合はサイトが見れなくなります。
WordPressのデメリット
デメリットとしては以下になります。
セキュリティ面をしっかりしないといけない
エンジニアのコストがかかる
保守運用にコストがかかる
セキュリティ面ではWordPress自体のアップデート・使用しているプラグインのアップデートを怠っていると、セキュリティの脆弱性を突いて、情報の改ざんをされたり、サイトにアクセスすると変なサイトに飛ばされるようにされたり、スパムメールの踏み台にされたりします。
また、ログインページもデフォルトのままにしておくと誰でもログイン画面にアクセスできてしまうので、プラグインか何かで変更しておくと良いです。
もちろんテンプレートほぼそのまま使用したり、オリジナルじゃなくていい場合は、エンジニアコストは少ないですが、ほとんどの場合はオリジナルのテーマを作成すると思いますので、その場合はエンジニアのコストがかかります。
また、サイトの公開後もサイト自体の更新・プラグインの更新などしておいたほうが良いので、自社でするにしても制作会社に頼むにしても保守運用のコストがかかります。
またCMS以外の部分でちょっとしたテキストの差し替えがあっても自分で行えないので、エンジニアさんに頼まないといけません。
WordPressでのWebサイト制作が合っている人・会社
以下になります。
拡張性のあるサイトが欲しい
自社でもブログやお知らせなどある程度は更新したい
セキュリティ面でしっかり対策していないと面倒になる可能性がありますが、それでも世界中・日本中で多く使用されているので、みんなが使っているという安心感はあります。
また、プラグインもかなりの量がありますので、かなり拡張性があり、コードもがっつり編集可能なので色々なツールと連携できます。
また、CMSもあるので、お知らせやブログなどの更新も自分自身で更新することができます。
※CMSを実装しておく必要あり
カスタムフィールドやカスタム投稿を使用すれば、ブログやお知らせ以外も管理画面から編集可能になります。(もちろんその分追加で工数はかかります。)
前述した通り実装のコストはかかりますが、その分自由度が高く拡張性もあります。
ユーザー数も多いので情報も多く、よくわからないCMSを使うよりもWordPressを使うのが無難と考えています。
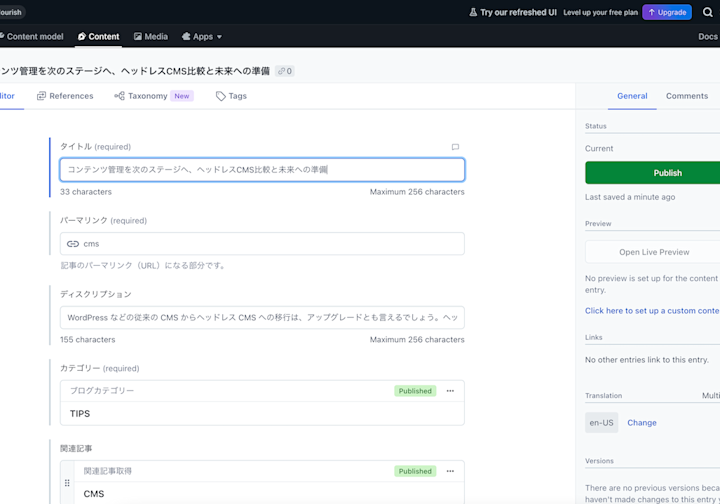
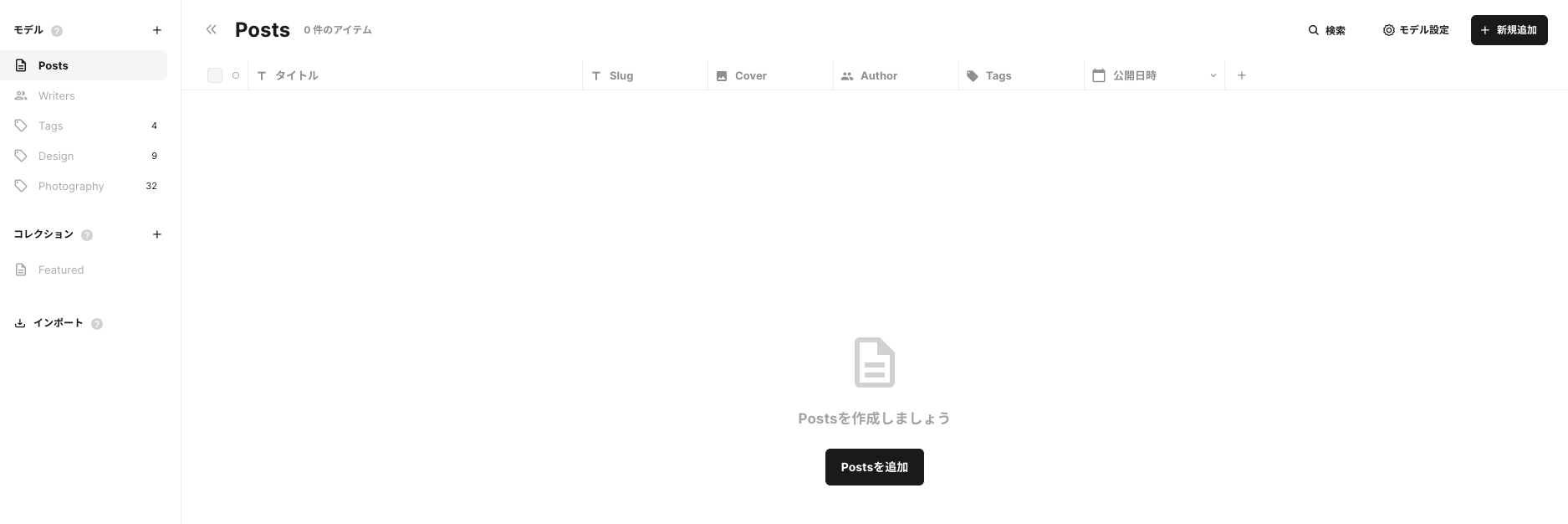
HeadlessCMSでのWebサイト制作
最後にHeadlessCMSについて紹介していきます。
HeadlessCMSとは?
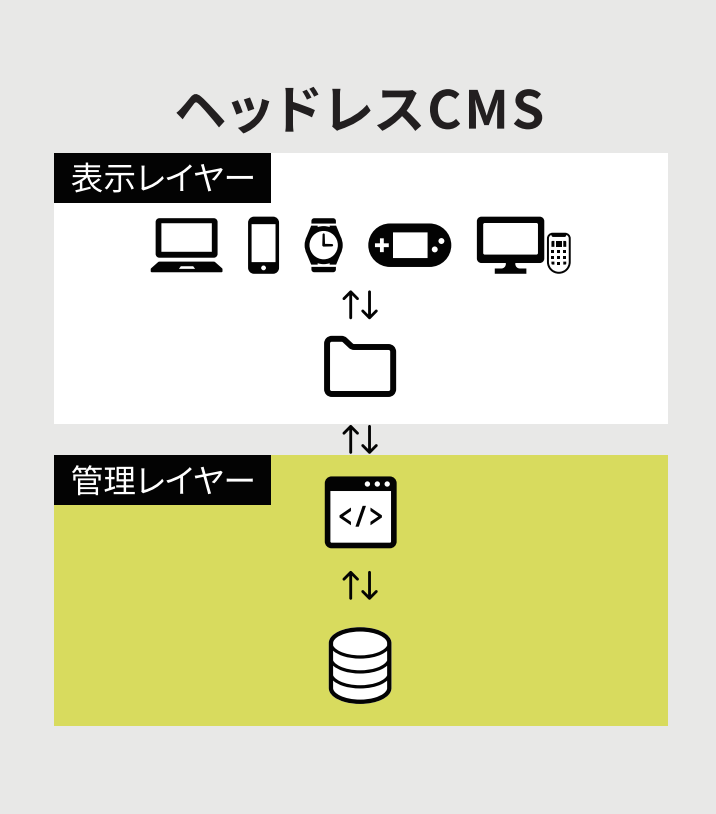
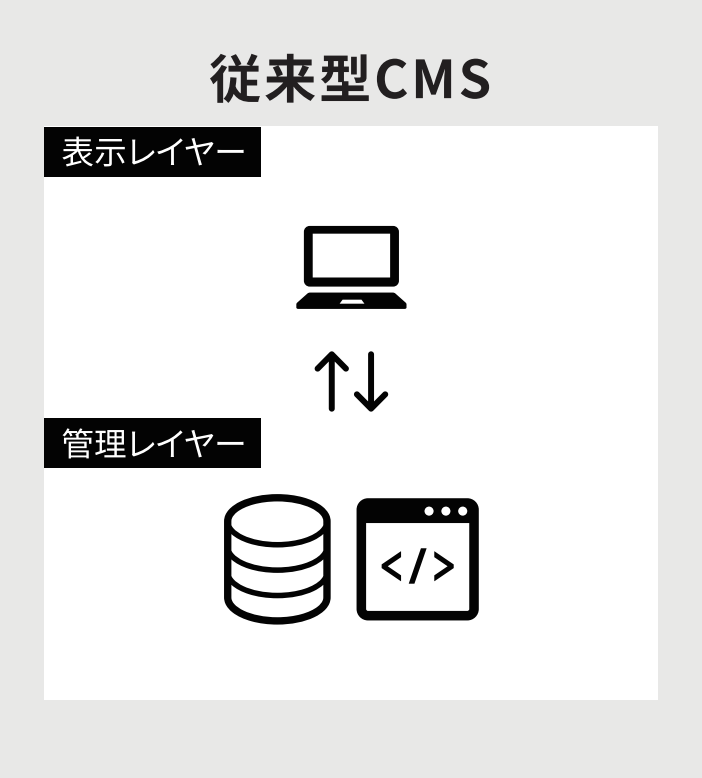
一言で言いますと「ビューの無いCMS」で、コンテンツなど管理するシステムとフロントエンド(ビュー)が切り離された構成です。

詳しくは「ヘッドレスCMSの3つのメリットと解決する課題」で紹介していますので、こちらの記事もチェックしてみてください。
HeadlessCMSのメリット
メリットとしては以下になります
サイトの高速化
セキュリティ
拡張性
サーバー代が浮く
HeadlessCMSと静的サイトジェネレーター(SSG)を使用してサイトを制作することで、サイトの高速化が可能です。
表示が速くなる理由としましては、ユーザーがURLに訪れてからそのページが表示されるまでの段階が少ないからです。
例:WordPressの場合

ユーザーがURLに訪れる
ページに応じてウェブサーバー内で表示するコンテンツ(HTML, CSS, JS, 画像など)を生成
生成されたコンテンツを表示
ざっくりですが、上記のようにページ応じてコンテンツを生成して表示しています。
それがHeadlessCMSとSSGの場合、ユーザーがURLに訪れたら、既に生成されたコンテンツ(HTMLやCSS, JS)を表示するだけなので、その分表示が速くなります。
ユーザーがURLに訪れる
コンテンツを表示
また、WordPressとは違いコンテンツを管理する場所がサイトと切り離れているので、セキュリティ的にかなり安全と言えます。
訪問者に見えているのは生成された静的なページで、サーバーやデータベースとのやりとりもしていないので、抜け穴がありません。
また、HeadlessCMSで投稿したコンテンツはWebサイトだけでなく、デジタルサイネージやアプリ、スマートウォッチなど様々な媒体で表示することができます。
コンテンツを1箇所で管理することで、たくさんの媒体での運用が一気に楽になります。
これはアクセス量やフォームの送信回数・ビルド時間などにもよるのですが、NetlifyやVercelでホスティングをすれば、別途サーバー代はかかりません。(もちろん無料枠内)
無料枠を超えるともちろん課金が必要なので、それぞれ料金プランを読んでおきましょう。
こちらの弊社のコーポレートサイトは無料枠で十分収まっています。
HeadlessCMSのデメリット
いかがデメリットとなります
緊急性のあるコンテンツには向いていない
プレビューがデフォルトで無い
使い方によっては有料のHeadlessCMSのプランが必要
実装コストがかかる
保守運用費がかかる場合がある
SSGでサイトを制作する場合、サイトを生成するビルド段階でHeadlessCMSからデータを引っ張ってきてから、それを元にサイトを生成するので、公開ボタンを押して即座に反映されないです。
また、デフォルトで記事のプレビュー画面がないので、別途実装する必要があります。
HeadlessCMSで代表的なサービスは「microCMS・Contentful・Strapi・Newtなど」ですが、WordPressをHeadlessCMSとして使うこともできます。
データ転送量やメンバー数、コンテンツ数やメディアの容量によっては有料プランを契約する必要があります。
実装コストがかかります。。。が、WordPressよりは個人的には開発しやすいと感じています。
フロントエンドは自分が好きなものを選んでいいので、無理してPHPを書かなくてもオッケーです。(要件的に問題なければ)
SSGで開発をする際に代表的なものは、アプリ系「Nuxt(Vue系)・Next(React系)」SSG特化「Gatsby・Gridsome」になります。
他にもAstroやSvelteなど他の方法もありますが、上の4つが多い印象です。
開発体験は良い方かもしてませんが、常にパッケージやライブラリなどがアップデートされているので、保守運用費が必要になってきます。(自社にエンジニアがいて対応してもらえる場合を除く)
WordPressと同じく、ちょっとしたテキストの変更や画像の差し替えなども、エンジニアにお願いしないとできないので、時間がかかります。
HeadlessCMSでのWebサイト制作が合っている人・会社
以下になります。
拡張性の高いサイトを作りたい人
複数の媒体でコンテンツを更新したい人
モダンな技術を取り入れたい人
とにかく高速なサイトが必要な人
上で紹介してきた中で一番自由度の高い方法だと考えていて、Javascriptができればかなりのことが実現できます。
ただ、WordPressのようにたくさんプラグインがあるわけではないので、WordPressだとすぐ実現できることができない場合もあります。(サイト内検索やページネーションなど)
また、デジタルサイネージやアプリでも展開していく予定がある場合は、コンテンツを1箇所で管理できるので、HeadlessCMSが合っています。
先ほど解説した通り、サイトの高速化も可能なので、ユーザー的にも嬉しいし、SEOにもつながります。
まとめ
STUDIOとWordPress、HeadlessCMSについて紹介してきましたが、結局は要件によって最適な手段を選択する形になります。
何も考えずに選んでしまうと後悔してしまうこともあるので、しっかり要件を洗い出して選択しましょう。
以下ポイントをまとめてみました。
STUDIOでのWebサイト制作が合っている人・会社
「自分で更新できて、サイト自体の更新(保守管理)は気にしなくていい。コードを書かなくていい日本発のツール」
公開後自社でサイトを更新していきたい
そこまで拡張性は必要ない(外部サービスとの連携少ないor無い)
テンプレートではなく、オリジナルのデザインで制作したい
公開後の更新をできるだけ簡単にしたい+安心感欲しい
WordPressでのWebサイト制作が合っている人・会社
「最も多く使われている慣れ親しんだ人が多いオープンソースのCMSでプラグインやテーマなど拡張性が高い」
拡張性のあるサイトが欲しい
自社でもブログやお知らせなどある程度は更新したい
HeadlessCMSでのWebサイト制作が合っている人・会社
「モダンな開発、高速なサイト、拡張性が高い、セキュリティも高いHeadlessCMS」
拡張性の高いサイトを作りたい人
複数の媒体でコンテンツを配信したい人
モダンな技術を取り入れたい人
とにかく高速なサイトが必要な人
Writer:こがけん(古閑健太郎)