ちょっとした“差”の重要性
昨今、Salesforce – Customer 360、Adobe – 360 degree Customer View、SAS – Customer Intelligence 360のように、“360”という単語が含まれるサービスを色々なところで見かけるようになりました。
“XXX 360”の目指すところは、高度経済成長の頃のようにモノが爆発的に売れるわけでもない、右肩上がりで人口が増え、買い手が増えるわけでもないので、自社の商品・サービスを長く使ってもらえるように顧客のことをもっと知りましょう!ということと理解しているのですが、一方で、データとして記録されるだけで把握できるほど、人の行動、思考は単純ではないのでは?と感じています。
2018年に実施したグルーポンの衝動買いに関する意識調査 (*1) では、以下の興味深い結果が出ています。
- 2人に1人が月1回以上、衝動買いをしている
- 約6割の人が、衝動買いを後悔している
この結果から、“顧客を知ったとしても、購買意欲、継続意欲を刺激することは、難しい可能性がある”という仮説を導くことができます。
言い換えると、これからのビジネスにおいて考えなければならないことは、”衝動買いのきっかけ与え、買ったことを後悔しないような継続的なコミュニケーションをすること“ではないかと考えています。
衝動買いを促し、継続的なコミュニケーションを続ける上で、キーとなるのは何か? それは、”コンテンツ“であると考えています。
街で見かけた動画に刺激されて衝動買いしたり、何気なく見たCMに感動し衝動買いしたりという経験は、誰でも1度くらいはあるのではないでしょうか?
似たような商品、サービスがあった時に顧客に選ばれる、ちょっとした”差”を生み出すための手段としてのコンテンツのあり方について、ケースを交えながら、お話ししたいと思います。
コンテンツが生み出す顧客との出会い
例えば、「来週オープンするポップアップストアに動画を流したいんだけど」と言われた時、どのように対応するでしょうか?
- 社内のサーバーにおいてある動画を集めて、ループ動画を作る
- YouTubeに動画をアップロードし、プレイリストを作る
- 動画をとりあえずUSBに保存して渡す
など、オンデマンドにいろいろと対応するケースが多いと思います。もしDigital Asset Management(DAM)を使っていれば、もっとスムーズに動画を準備できたかもしれません。しかし、ちょっとした “差 “を生み出すためのコンテンツという視点で考えると、いくつかの疑問が生じます。
- 顧客が惹きつけられる動画になっているのでしょうか?
- 購買意欲を掻き立てられる動画になっているのでしょうか?
- 流れていても、いなくても変わらない動画になっていないでしょうか?
曜日、時間帯によって、お店を訪れる顧客は違うはずです。天候や季節によって、同じ顧客でも思考が違うかもしれません
日常が同じことの繰り返しではないとすると、気持ちが揺れる動画、思わず足を止めてしまう動画もによって異なるはずです。このちょっとした気持ちの変化にリーチするコンテンツを提供できれば、ブランドと顧客との出会いは、もっとステキなものになるはずです。
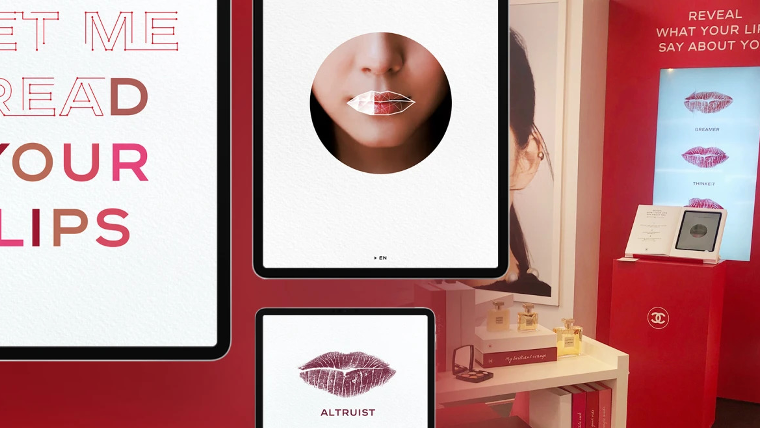
2018年、シャネルでは、ポップアップストア(期間限定で開設されるショップ)における顧客とのエンゲージメントをいかに高めるか?ということがブランドのテーマとしてあげられました。既存のポップアップストアは、ある種テンプレート化された場の提供となっていて、惹きつけられる情報、コンテンツ、しかけを提供できていないということが課題となっていました。既存のアセットを活かしつつ、全く新しいコンテンツプラットフォームを構築する上で、求められたポイントはこちらです。
- 地域にあったコンテンツ配信のサポート
- 現場での配信コンテンツのフレキシブルな変更のサポート
- インタラクティブな施策のサポート
地域にあったコンテンツの配信ですが、コンテンツ保存時に設定されたメタ情報をキーにAPI経由でコンテンツを取得、表示できるデジタルウォールが開発されました。現場のスタッフが表示コンテンツを手軽に設定できるよう、スマホ、タブレットからキーワード設定、画像の選択を行うことで、配信コンテンツを変更できる管理画面の開発も合わせて行われました。プレゼンテーション層(デジタルウォール)とコンテンツ管理層を疎結合にし、API経由でやり取りするフレームワークを活用することで、これまで実現できなかったコンテンツのフレキシブルな活用を行うことができるようになったことが特徴として挙げられます。

顧客とのインタラクションを高める施策として、モバイルアプリと顔認証技術を組み合わせた“Read My Lips”という取り組みが行われました。“Read My Lips”は、顔認識技術で唇の形を抽出し、唇の形から性格診断を行い、その人にあったリップをレコメンドするという仕組みです。このようなテクノロジーを活用したインタラクティブなやり取りは、どのリップにしようか迷っている人に対して、これまでのショップスタッフからの一方的な提案よりも受け入れられやすい状況を生み出すことができ、顧客エンゲージメントを高める上で、効果的であったと言えます。 また、このような店頭でのインタラクティブなやり取りは、顧客を惹きつける、関心を集めるという点においても効果的であったと言えます。

“Read My Lips”の取り組みもプレゼンテーション層(モバイルアプリ、店内のディスプレイ)とコンテンツ管理層が疎結合で構築されたおり、既存のコンテンツを活かしつつ、新しい取り組みを行うというフレキシブルなコンテンツ活用を行っています。
昨今、このようなフレキシブルなコンテンツ運用をサポートできることがコンテンツ管理システム (CMS)に求められるようになってきました。これまでのCMSはWeb、スマホなど決められた規格のディスプレイにコンテンツを表示するという前提で作られていました。しかし、顧客とのタッチポイントにおけるエンゲージメントを高める手段としてのコンテンツ管理という視点で考えた場合、従来のCMSでは“できること“と”やりたいこと“の差がますます大きくなってくると言えるのではないでしょうか?
コンテンツで広がるサポートサービス
掃除をしている時、料理をしている時、機械の点・修理を行っている時など両手がふさがっている時に、調べものをしたい、他の機器を操作したいことありますよね? そんな時、取りうる手段は、以下が考えられます。
- 両手を開放し実行する。
- 手以外の方法で実行する。
テクノロジーの観点では、Google Home、Amazon Alexaといった“声”でやりとりができるスマートスピーカーや、Microsoft HoloLens、Magic Leapなどの目や体の動きで操作できるAR/MRゴーグルなど、指以外で、情報を調べる、機器を操作することができるデバイスが増えてきています。一方、ブランドが各種デバイス向けに、十分なコンテンツを提供できているかというと、まだ十分とは言えない状況であると感じています。十分なコンテンツを提供できない1つの原因として、既存のFAQシステムやナレッジポータルがディスプレイで表示することを前提に作られているため、それ以外のデバイスへ対応することが簡単にはできないということが考えられます。
2019年、ドイツの清掃機器メーカー、ケルヒャーでは、”Kärcher Smart Home”の取り組みにおいて、Kärcher(スプリンクラーなどの機器を声で操作、設定するスキル)、 Kärcher Info (状況に応じた清掃機器の選び方、使い方に関して質問すると答えてくれるスキル)の2つのAlexa Skillをローンチしました。
今回のスキル開発において、ケルヒャーは既存のFAQシステムを拡張することで対応しようと考えていましたが、既存のFAQシステムのデータでは、以下の課題に直面しました。
- 想定されている質問が長すぎて、会話データとして活用できない。
- 答えが長過ぎて質問者が知りたい情報を適切な量で返すことができない。
この取り組みでは、FAQそのものを再設計するところから行われましたが、マルチ言語への対応、マルチデバイスでのコンテンツ活用を推進できるプラットフォームとして構築する必要がありました。そこで、再設計されたFAQはマルチ言語化された状態でコンテンツプラットフォームに格納し、プレゼンテーション層とのやりとりは、API経由できるようにすることで、短期間で各国言語に対応したスキルのリリースを可能としました。再構築されたコンテンツは、Smart Homeアプリからも呼び出すことができるため、声による操作だけでなく、アプリを通じた機器操作のサポート、設定も1つのビューでスムーズに行うことができるようになっています。
衝動買いであれ、目的買いであれ、自社のサービスを価値あるものとして使い続けてもらうためには、購入後のサポート体験を最大化していくことも重要となります。“声”で機器を操作できる、使い方を聞くことができるなんて、Webに充実したヘルプを掲載しているブランドからすれば、ちょっとした“差”かもしれません。しかし、多様化する顧客ニーズにあったコンテンツの提供は、よりよい体験を提供するきっかけとなると言えます。ニーズの多様化への対応と言う視点で考えた場合、これまでの画面へ表示することが前提のコンテンツ管理から一歩進んだ管理を行う必要があることは、自明ではないでしょうか?
Headlessがもたらす価値
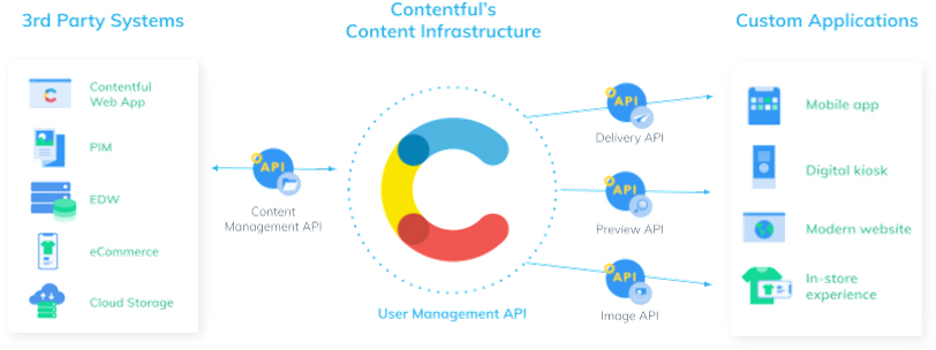
シャネル、ケルヒャーのケースからも分かるとおり、従来のWebを中心としたコンテンツ管理の仕組みでは、テクノロジーの変化への対応、顧客を惹きつけるコンテンツの提供が難しくなってきていると言えます。“自社のコンテンツを時代にあった形で提供しつづけていく”ということを考えた時、“Headless CMS”を活用することが1つの答えではないかと考えています。Headless CMSは、今回紹介したケースでも活用されているのですが、プレゼンテーション層とコンテンツ管理層が疎結合となっていて、双方のやり取りはAPI経由で行われます。疎結合となっていることで、ケルヒャーのケースのようにUIに依存しない形でのコンテンツの提供も可能となります。またコンテンツ管理もAPIで行うことができるため、既存のシステムからのコンテンツの取得や配信もセキュアに、かつフレキシブルに行うことが可能となります。
Headless CMS”Contentful”の可能性
近年、欧米のブランドでは、“Contentful”というドイツ生まれのHeadless CMSが注目されています。Contentfulは、ページを作成することを前提に作られたCMSではなく、APIを軸としたコンテンツプラットフォームとして作られたソリューションです。 例えば、アプリで画像を表示する時、単に保存された画像を取得するだけでなく、リサイズ、クロップ、背景の変更など、表示先の環境に合った状態で画像が取得できることが望ましいかと思います。Contentfulでは、このような状況に対応したAPIが用意されているので、アプリからAPIを呼び出すだけで、期待する形での画像の取得が可能となります。この他にも様々なAPIが用意されており、フレキシブルなコンテンツの活用をサポートするプラットフォームとして利用することができます。

今あるものを工夫して使うということも大切なことではありますが、少し先を見据えたテクノロジーを活用し、ちょっとした“差”を生み出すことに“工夫の時間”を使うことが、ブランド価値の向上へつながっていくのではないでしょうか?
Reference *1: 衝動買いに関する意識調査, グルーポン ジャパン, 2018,
Contributor:Hidenobu Sakata