Atomic Designとは何か? Atomic Designを適用したアプローチ

Atomic Design(アトミックデザイン)は、ウェブデザインやユーザーインターフェースの設計方法論の一つで、Brad Frostによって提唱されました。
2018 年に大きな注目を集め、iOS や macOS など、世界中の主要なデジタル製品の設計に採用されています。現代のデザインをリードするデジタル アセットを作成するアジャイルな方法とも言えます。
今回はAtomic Designとは何か、Atomic Designのメリットとは何か、Atomic Designを適用したアプローチ(開発)を紹介します。
Atomic Designに概念
コンセプトは化学の原子理論からインスピレーションを得ています。
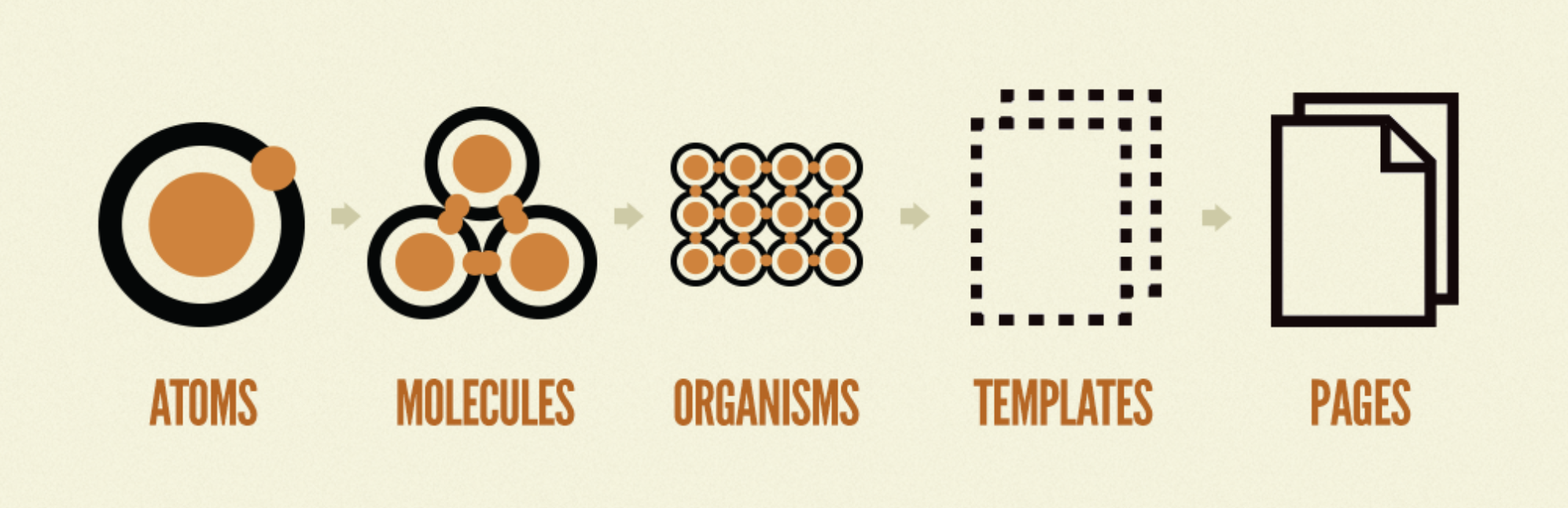
Atomic Design は、UIを、「atoms(原子)」と、atomsの組み合わせから構成される「molecules(分子)」と、moleculesの組み合わせから構成される「organisms(有機体)」、organismsの組み合わせから構成される「templates(テンプレート)」、最終的にページ全体の「pages(ページ)」という階層的な構造で表現します。
下記はBrad Frostのブログに掲載されている図です。

atoms(原子)
デザインの基本単位で、再利用可能なコンポーネントを指します。
例えば、ボタン、テキストボックス、アイコンなどが原子に当たります。
molecules(分子)
atomsの組み合わせで構成され、単純なUI要素のグループを指します。
例えば、検索フォーム(テキストボックスとボタンの組み合わせ)やヘッダー(ロゴ、ナビゲーション、検索フォームなどの組み合わせ)が分子に当たります。
organisms(有機体)
moleculesの組み合わせで構成され、完全な機能を持つ再利用可能なコンポーネントを指します。
例えば、ヘッダーやフッターなどの複数の分子を組み合わせたコンポーネントが有機体に当たります。
templates(テンプレート)
organismsの配置や配置方法を示したもので、ページの構造を定義します。
例えば、ヘッダー、サイドバー、メインコンテンツ、フッターなどの配置を示します。
pages(ページ)
テンプレートに具体的なコンテンツを埋め込んだもので、実際のウェブページを表します。
現在、SPA(Single Page Application)を開発するための人気のあるフレームワークであるReact.js、Vue.js、Angularなどは、コンポーネント指向のフレームワークです。
SPAの開発では、再利用可能なコンポーネントの作成が重要であり、Atomic Designの原子(atoms)、分子(molecules)、有機体(organisms)の概念は、SPAのUI設計に適用されます。
したがって、これらのフレームワークを使用して再利用可能なコンポーネントを作成することが、モダンなWeb アプリを開発する主流になっています。
Atomic Designを採用する理由とは?
デザイン システムの作成にはさまざまな方法があります。この設計への分子的アプローチはランダムではなく、統合された全体的な設計システムの一部を形成します。異なる分子が一緒に配置されると、一貫したデザイン スタイルと構造によってマークされたページが生成されます。
一貫性とブランディング
Atomic Designの設計原則を適用すると、サイトを構築する前に原子(atoms)、分子(molecules)、テンプレート(templates)などを作成する必要があります。これにより、スタイルを維持し、製品全体でデザインの一貫性が確保されます。全体の美しさを損なうことなく、機能を簡単に追加または削除できます。使いやすさとブランドアイデンティティが促進されます。
コンポーネントの削減と開発の効率化
アトミック デザインにより、開発者の作業が大幅に簡素化されます。 UI 要素が定義されているため、開発者は良い意味で制限されます。そのため、ある機能を別の機能と混同する可能性が低くなり、重複した開発もしなくなります。
開発プロセスが合理化され、効率的に作業できるようになります。
スケーラブルな設計システムの構築
Atomic Design はモジュール性と柔軟性がすべてです。デザイン システムを構築する際には、柔軟で変化を受け入れ続けることが不可欠です。柔軟性を維持することで、設計システムが組織の変化するニーズに確実に適応し続けることができます。
新しいアップデートや機能のリリースにかかる時間が短縮されます。これにより、製品とアップデートの迅速な展開が保証され、顧客満足度と競争上の優位性が向上します。
コラボレーション
コンポーネントを定義して構造し、コンポーネントを組み合わせた構造化されたフレームワークを提供できます。そのため、プロジェクトに関わる全員がさまざまなパーツがどのように組み合わされるかを理解する必要がり、コラボレーションが進みます。
アトミック デザインの体系的な方法論は、効率的な開発プロセスを促進しながら、一貫性があり、認識可能でユーザーフレンドリーなデザインを保証します。
Atomic Designを適用したアプローチ
アトミックデザインは、コンポーネントをモジュール式に設計することで機能します。
物事を小さな部分に分割するという考え方は、現代のテクノロジー開発の基礎の 1 つで、複雑なシステムを大規模に維持できます。
製品ページが少数であっても、数千であっても、アトミック デザインを使用すると、あらゆる規模でコンテンツを構築および維持できます。
スタイル ガイドの維持、アクセシビリティ標準化、デバイスの応答性に有効であり、ビジネスの段階に関係なく、コンテンツの作成と維持を容易にするデザインシステムを用意することが重要であると私たちは考えています。
アジャイル開発アプローチの基礎としてアトミックデザインを使用でき、アジャイルなデジタル開発に適した考え方です。
話は戻しますが、現実的には、OOCSS、BEM、SMACSS、ITCSSなどの少なくとも 1 つを採用し、SassなどのCSS プリプロセッサを使用することでアトミックデザインの実現がより効率的になります。
アトミックデザインのアプローチは、まずデザインの考え方を理解し、計画と構造を確立し、次にプロジェクトに最も適切で効率的なテクニックを選択して適用することです。