どの数字をどうやって追跡すべき?GA4のコンバージョンの設定

UAからGA4になり、コンバージョンの設定方法も変わりました。UAとGAのコンバージョン測定方法の違いを簡単に解説し、Webサイトでの目標設定の方法を紹介しています。
今回は、実際にありそうな購入プロセスでのシチュエーションを交えて、コンバージョン測定について紹介します。自社サイトのコンバージョン追跡のベストプラクティスは何か参考にしてみてください。
UAと何が違う?GA4でのコンバージョンの測定
UAでは標準では「ページビューのみ」の計測でしたが、GA4はユーザーのアクションごとに「イベント」という単位で計測され、下記のようなデータも標準で計測できます。
ウェブページの90%スクロース数
Youtube動画の再生開始・終了・10%・25%・50%・75%視聴
PDFなどのファイルダウンロード
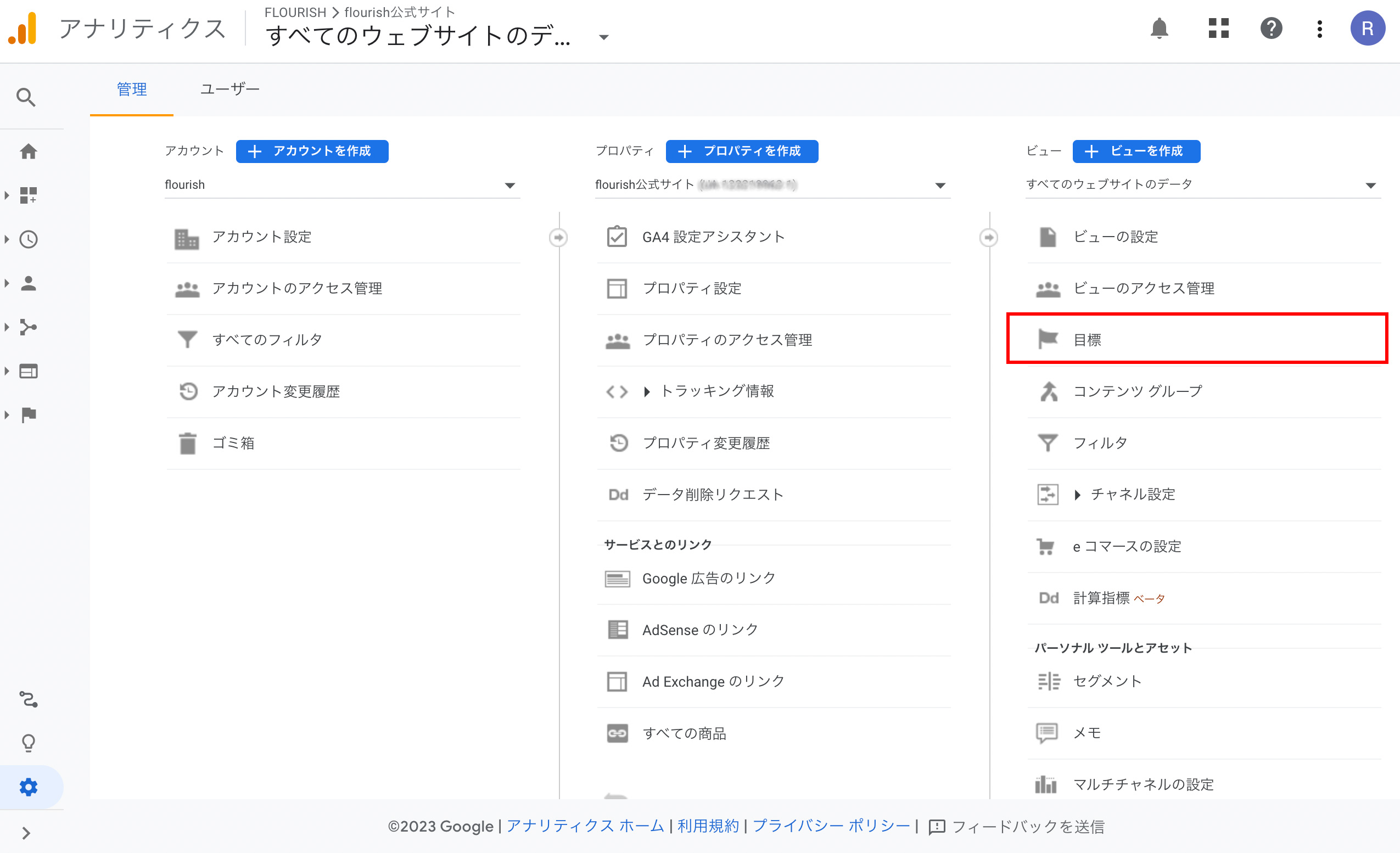
UAでは目標設定を使ってコンバージョンを計測していました。下記はUAの管理画面です。

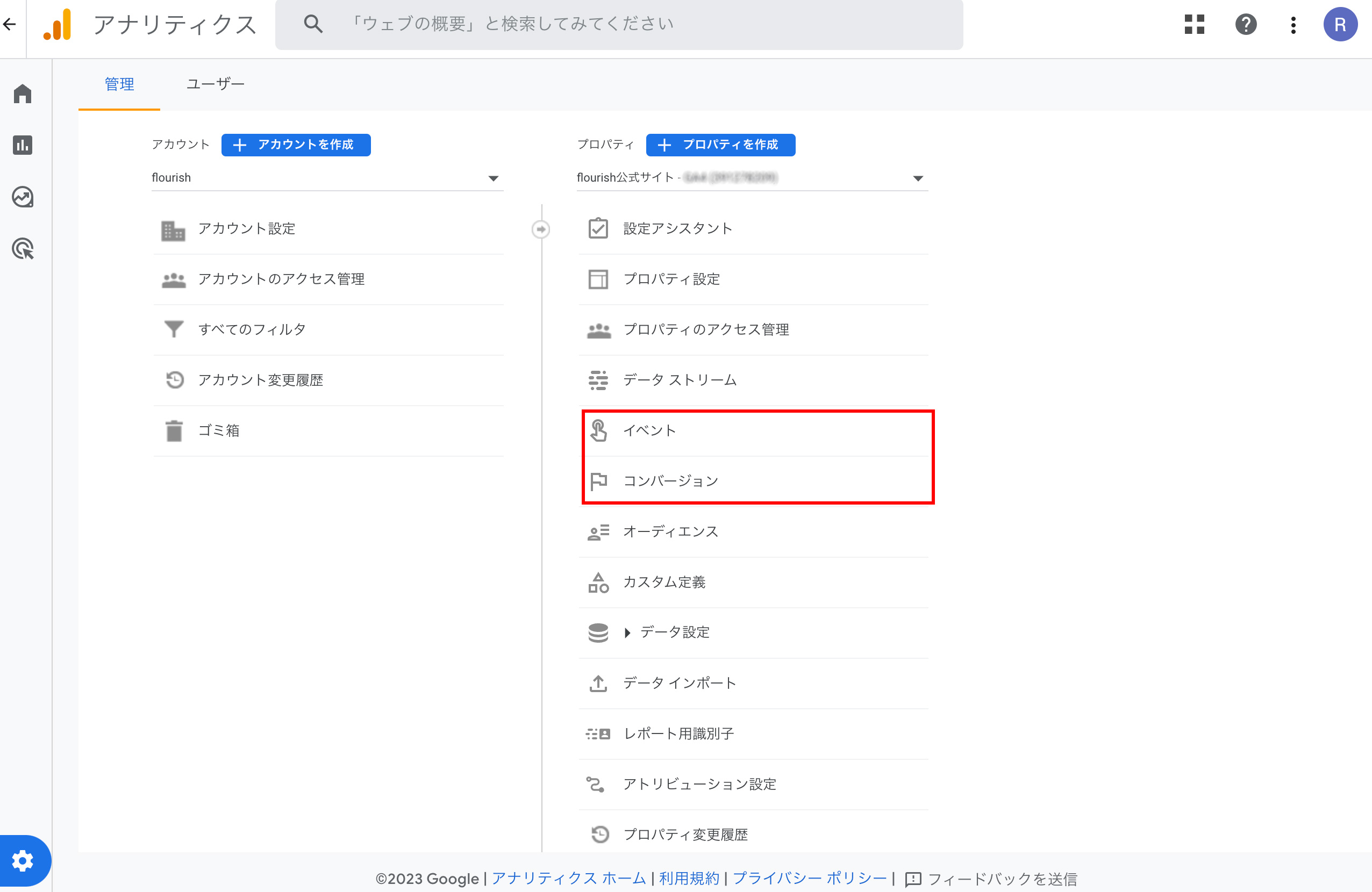
GA4ではイベントによりコンバージョンを計測することができます。下記はGA4の管理画面です。

GA4のデータ構造
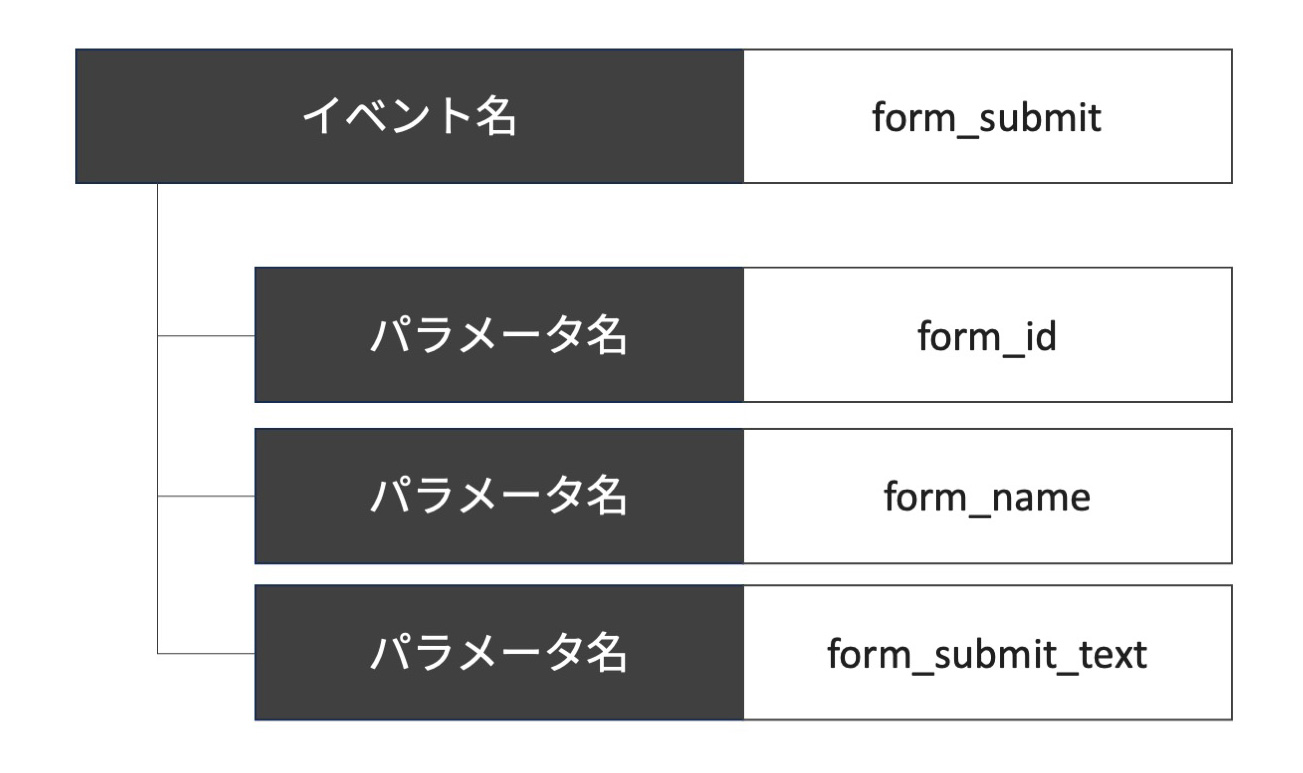
抑えておきたいポイントとしてGA4のデータ構造、下記がデータ構造の図になります。イベントにパラメータが紐づいていることがわかります。

GA4のデータの構造を理解することでより良く計測と分析が行えるようになるでしょう。
何を測定すべきなのか?何をコンバージョンにすべきか?
Webサイトの測定すべき指標や目標数字の設定に関しては、その企業やサイトによって異なります。そもそもどの指標を計測して、どういった目標を持つべきかというところが、デジタルマーケティングでは最初に躓きやすいステップかもしれません。
経験に基づく感覚値で目標設定する方法もありますが、ロジカルさにかけます。誰かが「なんでなんでマン」になったら、論理的に説明するこができなくなります。工数やリソースを許されない場合の最終手段としてはありですが、感覚での目標設定を連発すると、Webサイトを活用したマーケティング戦略の質も低下するでしょう。
他社気にしすぎたり、業界の平均値より上がいいから平均が模索したりしても、あまり得策ではないことも多いでしょう。競合や他社を参考にすることは、実数を把握できることも難しく、事象や制限も違う環境の中で再現性に乏しいです。他社と比較するのではなく、自社の売上や商談数からブレイクダウンして設定することが、私は望ましいのではないかと考えています。
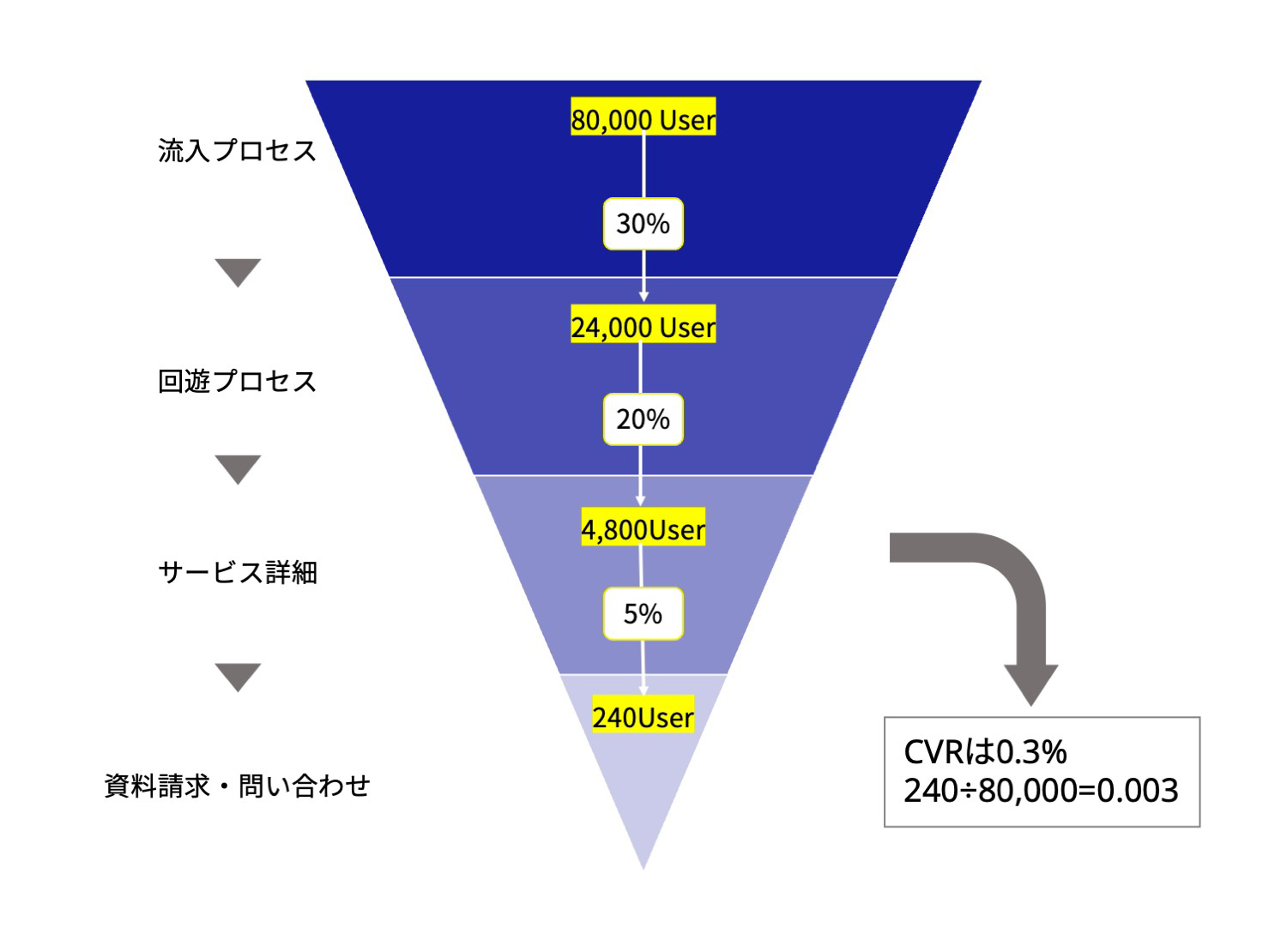
まず、自社のサイトのプロセスを明確にして、目標を設定してみましょう(プロセスも企業やサイトによって少しずつ異なります)。どのようなサイトを運営していても、大きくは下記の図のように流入数の増加>回遊>コンバージョンといったプロセスがあります。

設定した目標を構成する要素に対して、具体的な数字を把握できているのか振り返りましょう。
コンバージョンの具体例
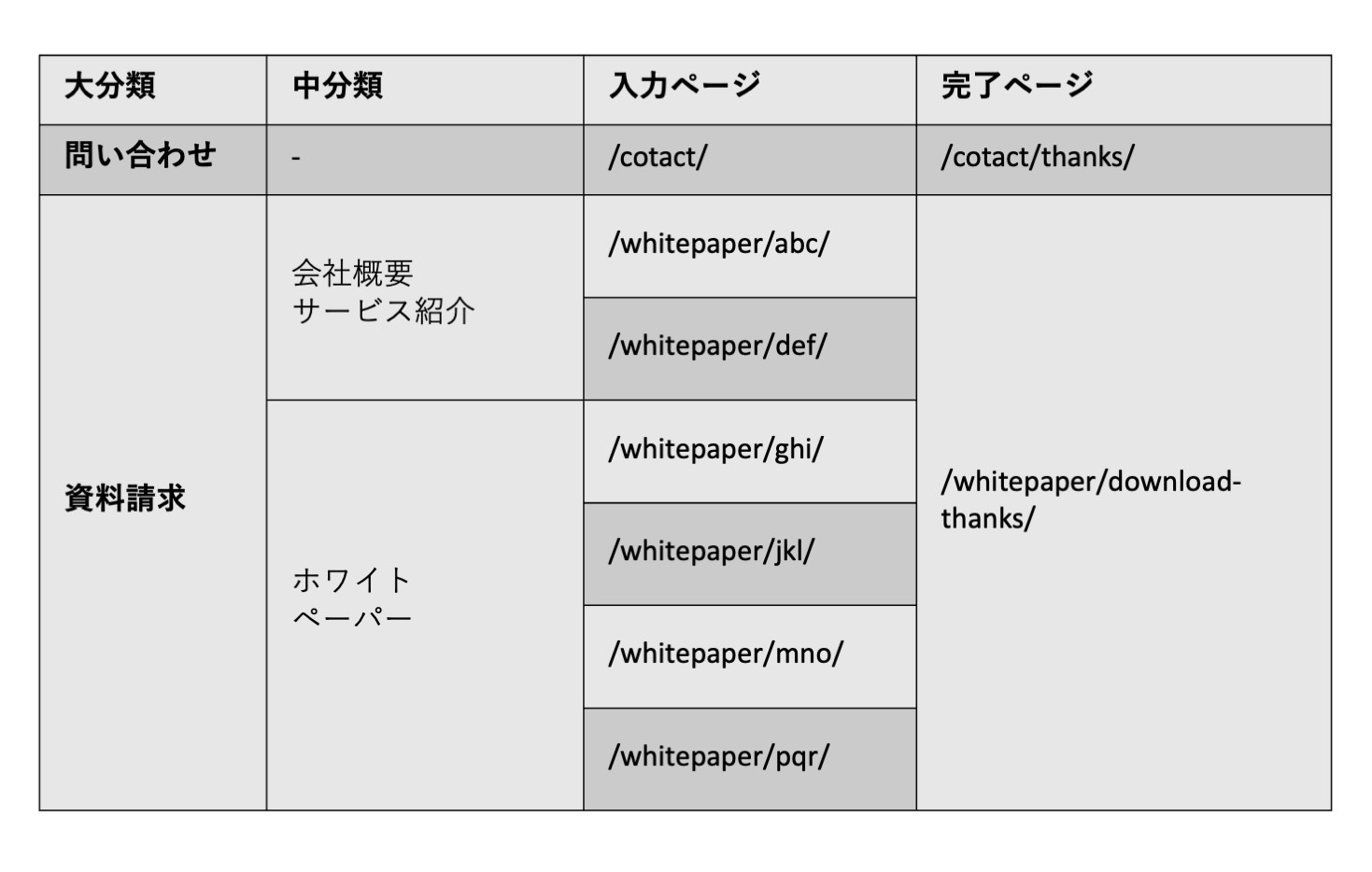
今回は下記のような資料請求や問い合わせといったコンバージョンを把握したい要素とします。

例えば、上記の例ですと、大分類で数字を把握するのか、中分類で把握するのか、入力ページごとに個別に把握するのかを検討しましょう。
細かく把握しようとするほど、htmlソースの変更や高度なタグマネージャーの設定、javascriptの知識が必要になってきます。
また、下記に関しては、GA4では把握できない数字です。GA4以外のツールの導入や新たな施策として実施するなど必要でしょう。
GA4で把握できない数字(例)
訪問したユーザーがどのようなサイトに訪問しているか
購入した理由は何か
すべてのユーザーに関する情報が取得できるわけではありません。
資料ダウンロードや問い合わせなどコンバージョン測定
コンバージョンの測定には下記の3つの方法に関して説明していきます。
拡張測定
カスタムイベントの設定
GTM(Google タグマネージャー)での設定
Javascriptの追加(gtagの設定)
拡張測定が向いているのは、前述の「コンバージョンの具体例」では大分類の計測です。大まかに把握することができます。もしくは、コンバージョンが1つ2つしかない場合などは拡張測定で十分ではないでしょうか。
カスタムイベントの設定は、新たにイベント作成し、コンバージョンを測定するというものです。前述の「コンバージョンの具体例」では中分類で活用すると良いでしょう。設定の手軽さから、カスタムイベントを活用してコンバージョンを追跡するようなサイト構成にしてもいいかもしれません。
GTM(Google タグマネージャー)での設定とJavascriotの追加は、細かく把握したい場合に有効です。GA4のデータ構造のモデルを活かして、どのページからコンバージョンがあったのかをパラメータで把握できるようにします。
GTMを使うか、Javascriotを使うかは、スキルや構築環境にも依存するのではないでしょうか。慣れた言語の環境でJavscriptを追加することは困難ではありませんが、いつも使っていない言語に追加すると時間を要する可能性もあります。デバックしやすいGTMが良いかもしれません。
1.拡張測定の設定と基本事項
従来の GA であるユニバーサル アナリティクスでは、プロパティ全体のページビューしか追跡できませんでした。追加のインタラクションを追跡するようには、目標を設定する、HTMLソースコードに直接イベントを追加する、Google Tag Managerにタグを追加する、いずれかの方法がありました。GA4になり、「拡張測定」を使用すると、スクロール、アウトバウンドクリック、ビデオエンゲージメント、ファイルダウンロードなどに関するデータが自動的に収集されるようになりました。
GA4の管理画面より、[管理]→[データストリーム]をクリック。
![GA4の管理画面より、[管理]→[データストリーム]をクリック。](https://images.ctfassets.net/3supan07ky4s/3g1EJkIfOQqGluSrXqwDS/481b2a6ec02208ee7868a42c2bd12705/___________________________-2023-07-13-18.40.26.jpg)
下記の画面が表示されたら、拡張計測機能をONにしましょう。計測した機能も選びましょう。

拡張計測により、次のイベントを自動的に追跡します。
ページビュー(イベント名: page_view )
スクロール(イベント名:スクロール)
送信リンクのクリック(イベント名: clickパラメータ outbound: true )
サイト内検索(イベント名:view_search_results)
ビデオ エンゲージメント(イベント: video_start、video_progress、video_complete )
ファイルダウンロード(イベント名: file_download)
フォーム追跡 (イベント: form_start、form_submit)
フォーム追跡 (イベント: form_start、form_submit)もしくは、ファイルダウンロード(イベント名: file_download)により、計測は自動的に行うことはできます。
しかし、拡張計測を使ったコンバージョンの自動収集では、複数のsubmitがある場合はどのページからsubmitされたかわかりません。
その場合は、コンバージョンイベントの設定が必要になります。
2.カスタムイベントの設定(G4の管理画面から設定)
簡単な方法はGA4の管理画面からイベントを作成する方法があります。
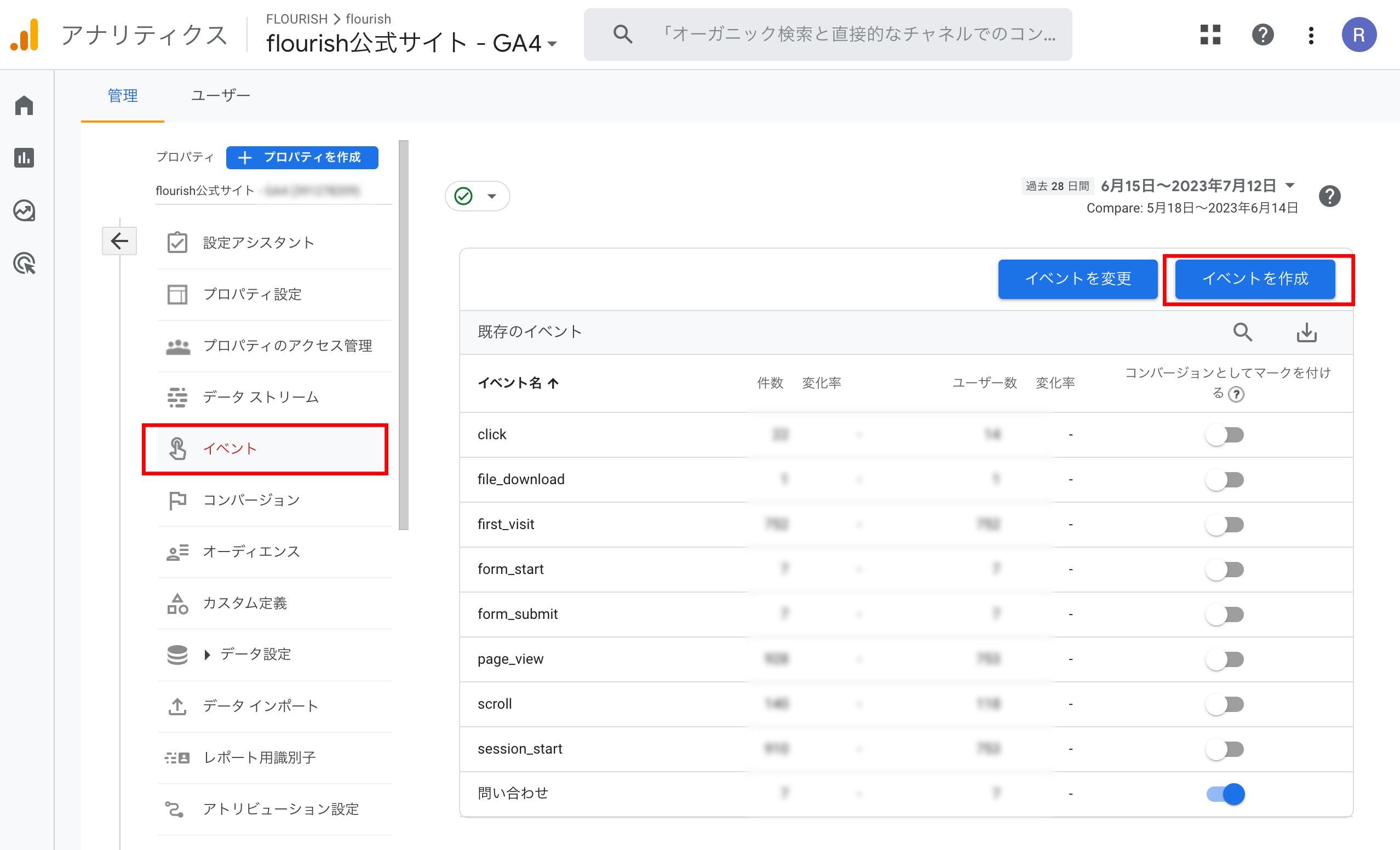
[管理]→[イベント]を押し下げ、[イベントを作成]を押し下げます。

下記の画面が表示されたら「作成」をクリックします。

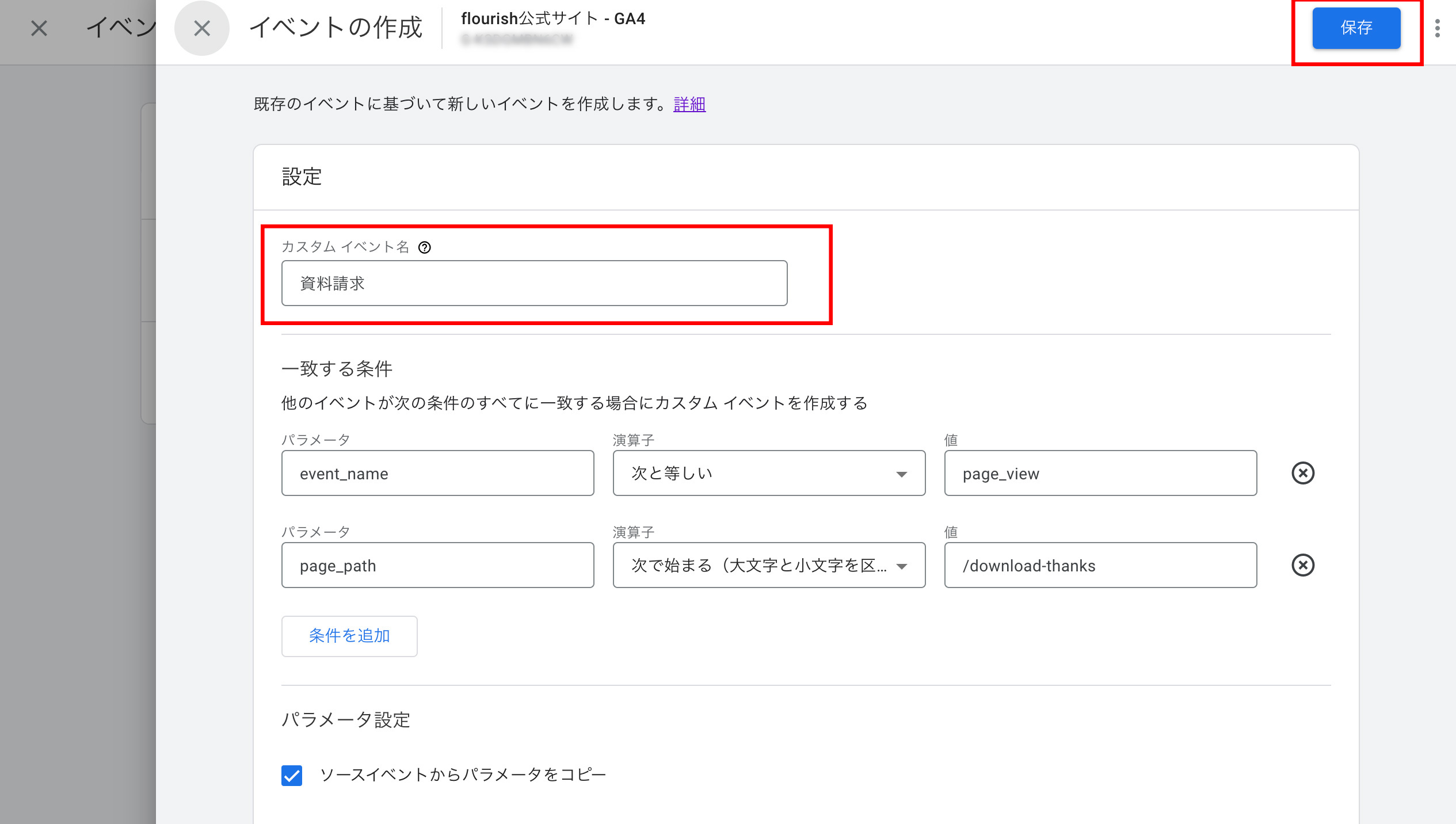
カスタムイベント名、一致する条件を設定し、作成をクリックします。※この際に設定した「イベントカスタム名」がそのまま「コンバージョンイベント名」になります。

次にコンバージョンイベントを登録します。
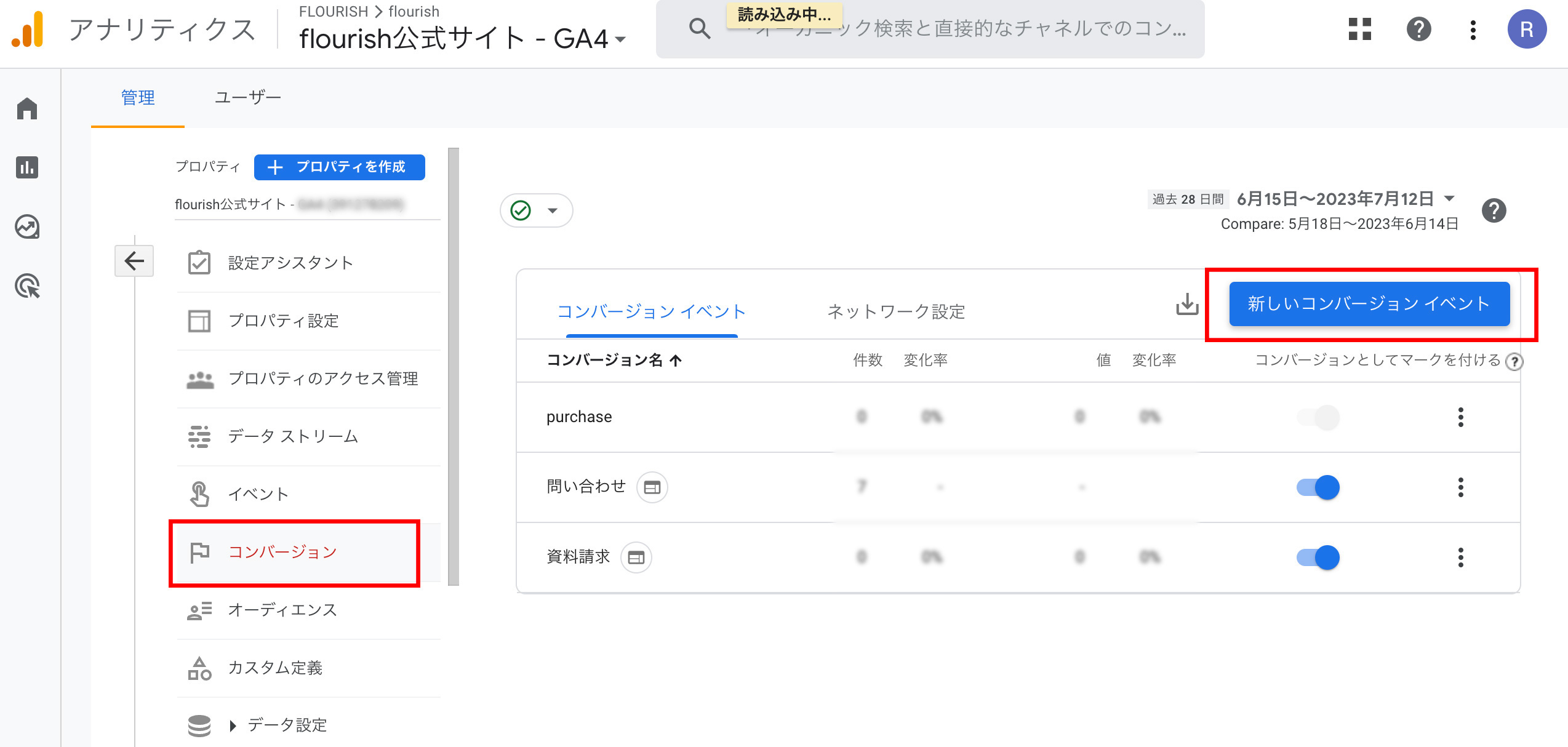
[設定]→[コンバージョン]を押し下げ、[新しいコンバージョンイベント]を押し下げます。

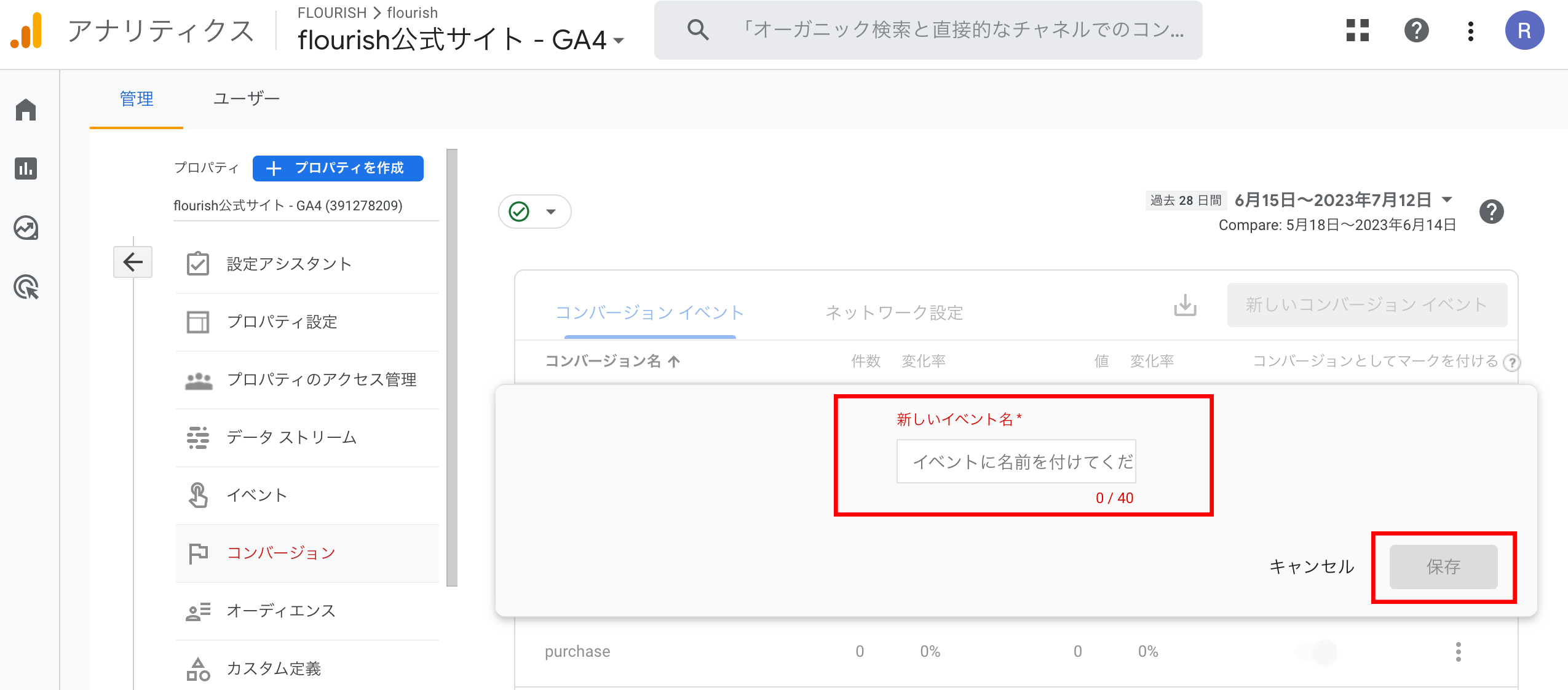
下記のポップアップ画面が表示されたら「新しいイベント名」を入力し、先ほど設定したカスタムイベント名を入力し保存します。

この方法は、特定のページを見たというイベントをコンバージョンとします。リアルタイムの概要で確認してみると、コンバージョンイベント「資料請求」で計測できています。

例えば、複数のフォームのthanksページを全て同じにしていたり、大量にコンバージョンがあったりする場合は、要領がよくありません。その場合はGoogle tag Managerから設定するか、gtagの設定するか、2つの方法があります。
3.GTM(Google タグマネージャー)での設定
下記の2つのパラメータを作成し、レポートのディメンションで使えるようにします。
event_category・・・中分類(whitepaper or contact)
event_label・・・詳細に分類(formごと)
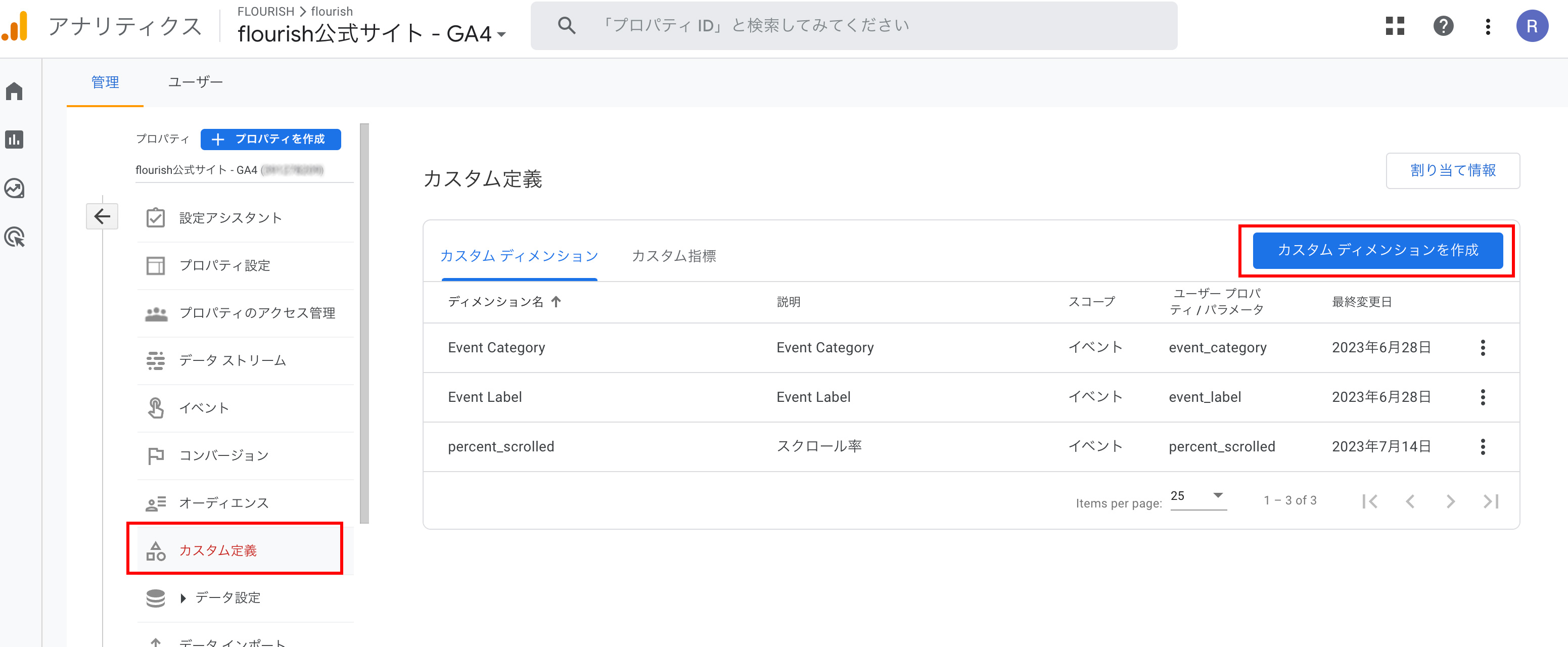
0.カスタムディメンションとして、GA4に登録します。

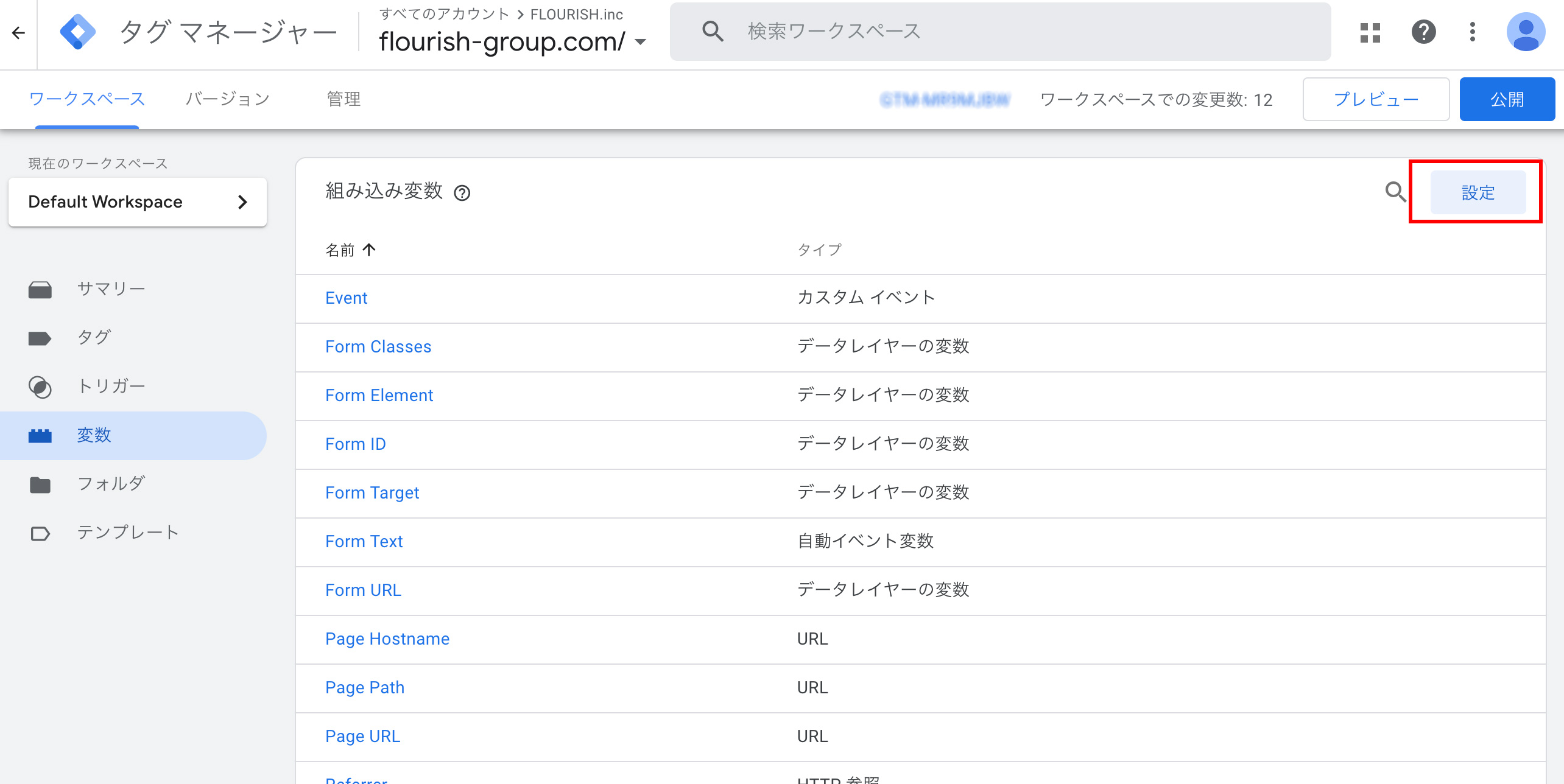
1.フォームに関する変数を使えるようにする
まず、Google タグマネージャーにログインし、「変数」を選択します。 Google タグ マネージャーを初めて使用する場合は、[設定]をクリックします。

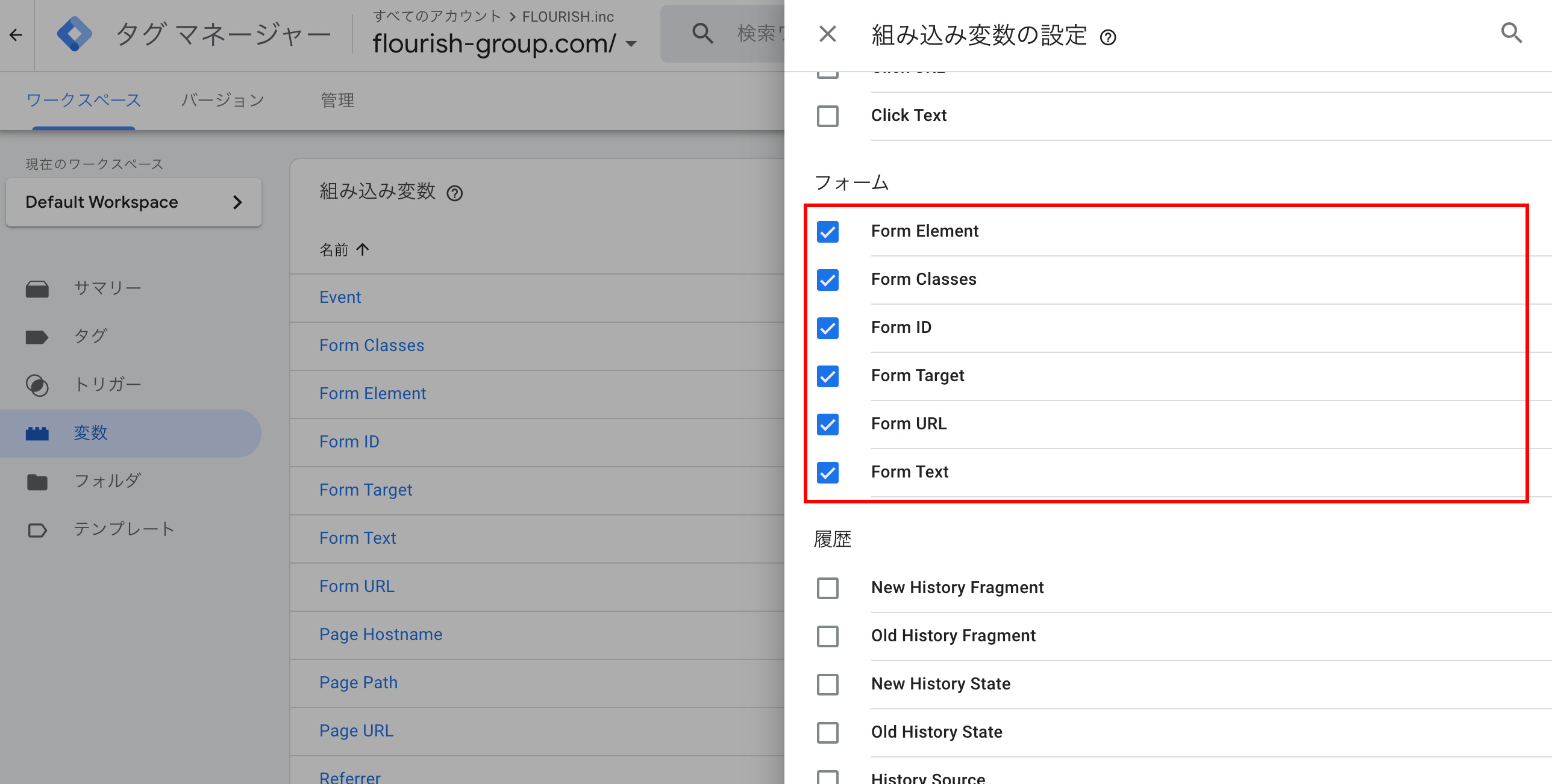
[フォーム] セクションのすべてのボックスがチェックされていることを確認してください。

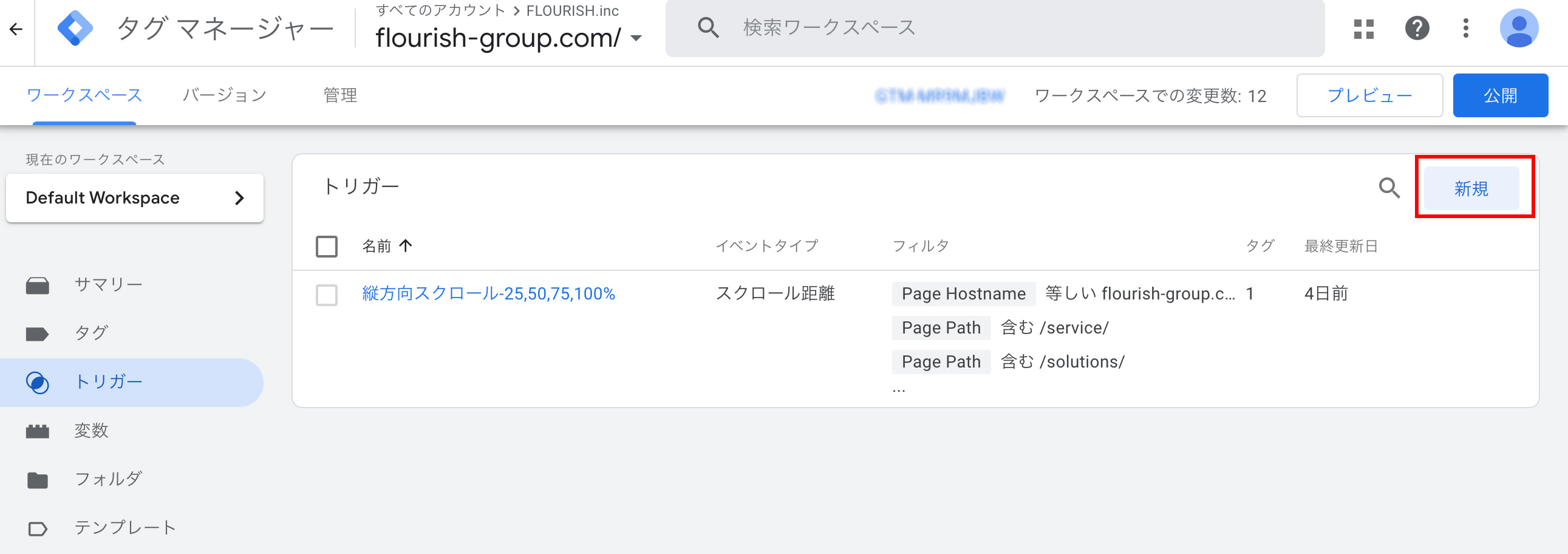
2.タグが発火すべきトリガーを設定する
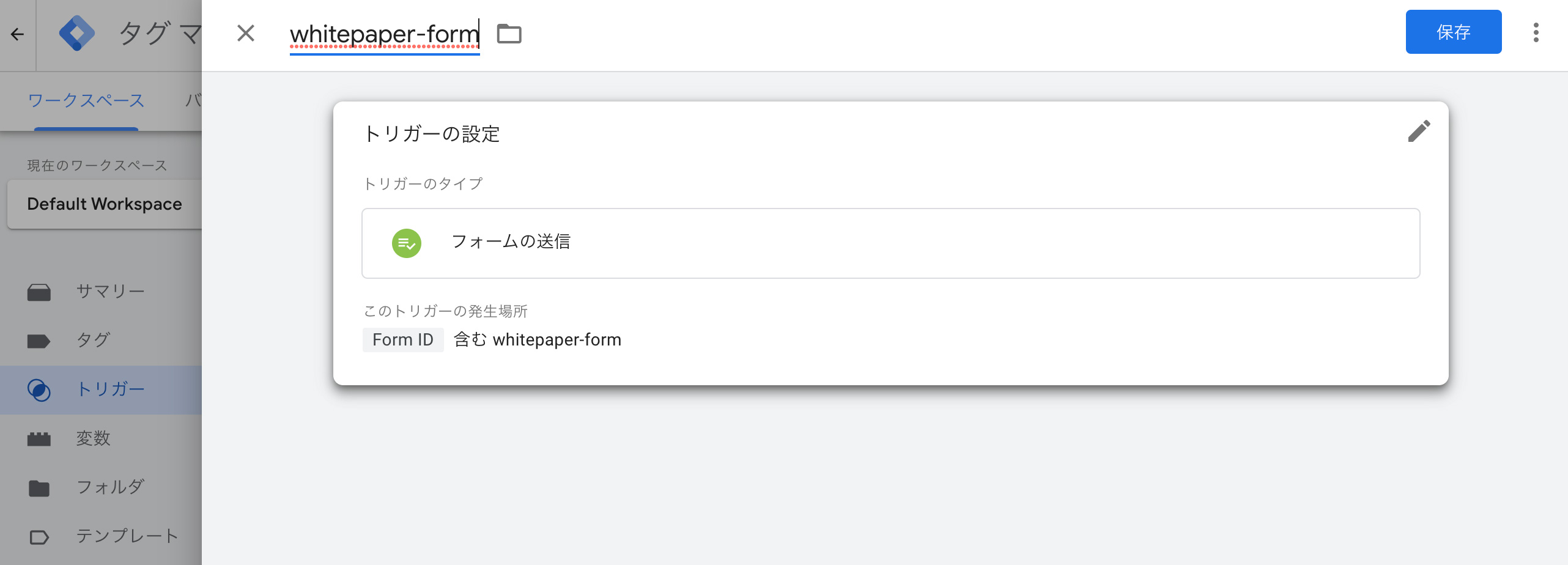
トリガーを選択し、[新規]をクリックします。

ここでは、Form IDを使ってタグを発火させます。

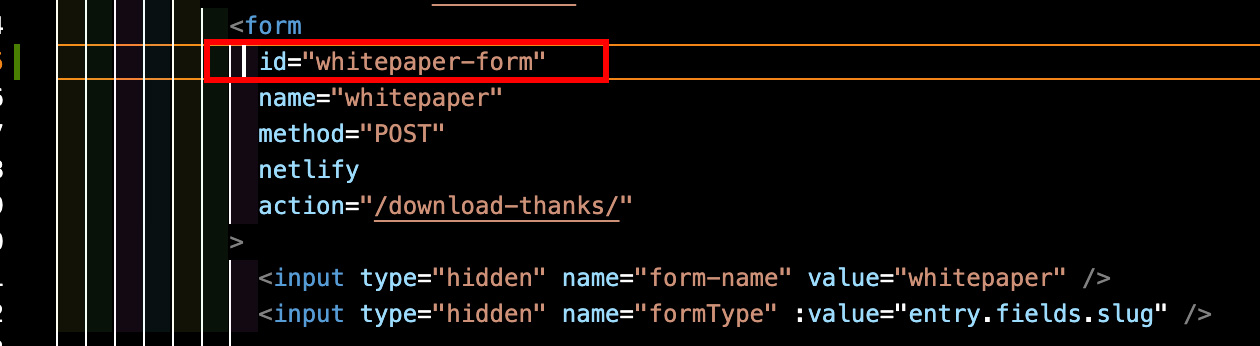
nuxt.js側のソースコードでForm IDも設定していなかったので、設定しておきます。

3.タグを設定する
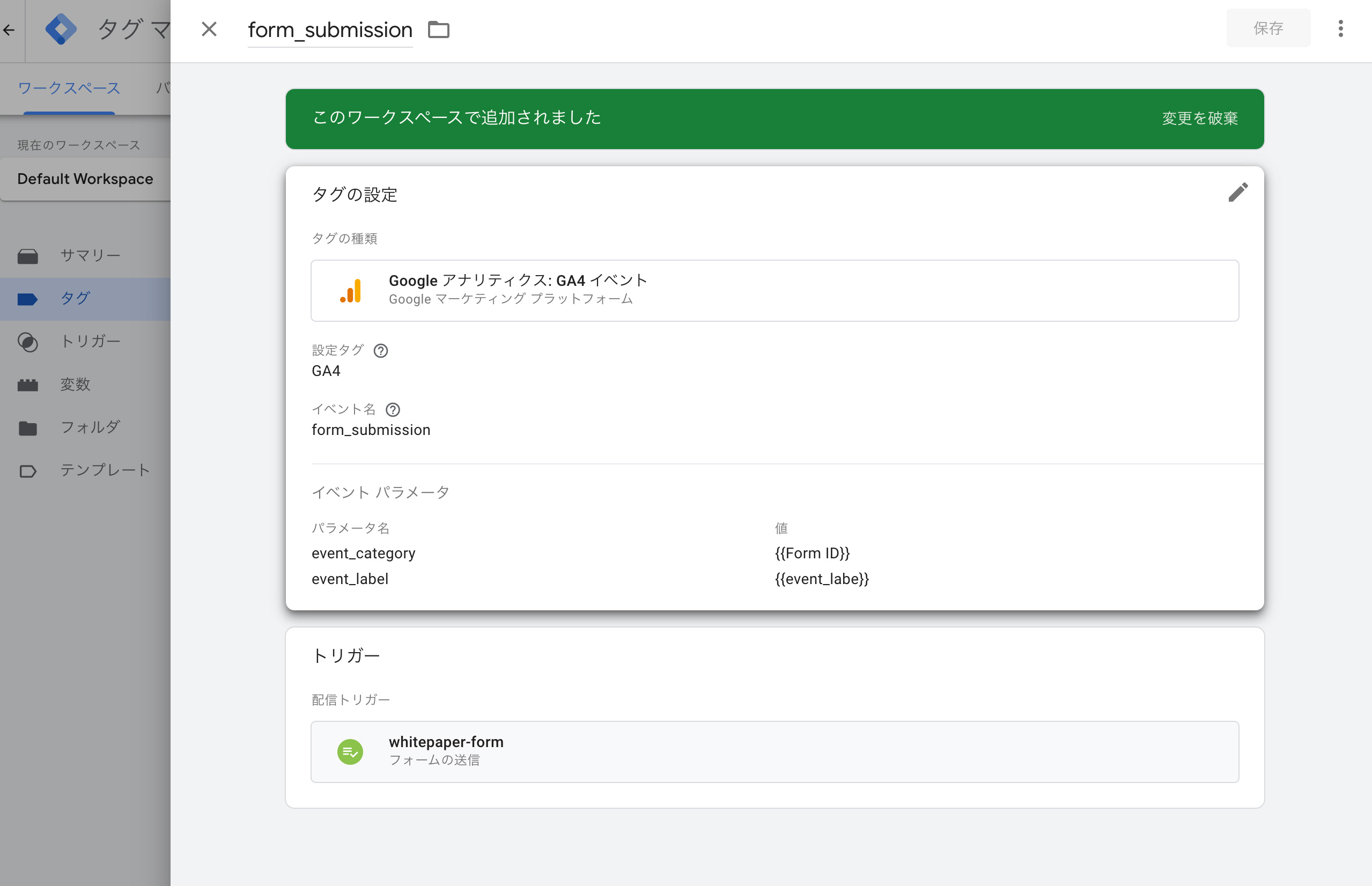
「タグ」に移動し、「新規」を選択してタグに名前をつけます。命名規則などが社内である場合は従いましょう。 「タグ設定」を選択し、「Google Analytics: GA4 イベント」をクリックして設定を完了します。event_categoryとevent_labelを[イベント パラメーター]に設定します。

event_categoryの出力は、先ほどのform IDを活用します。 event_labelは、urlの「https://flourish-group.com/whitepaper/data-cookies/」のdata-cookiesを出力できるように変数を設定します。
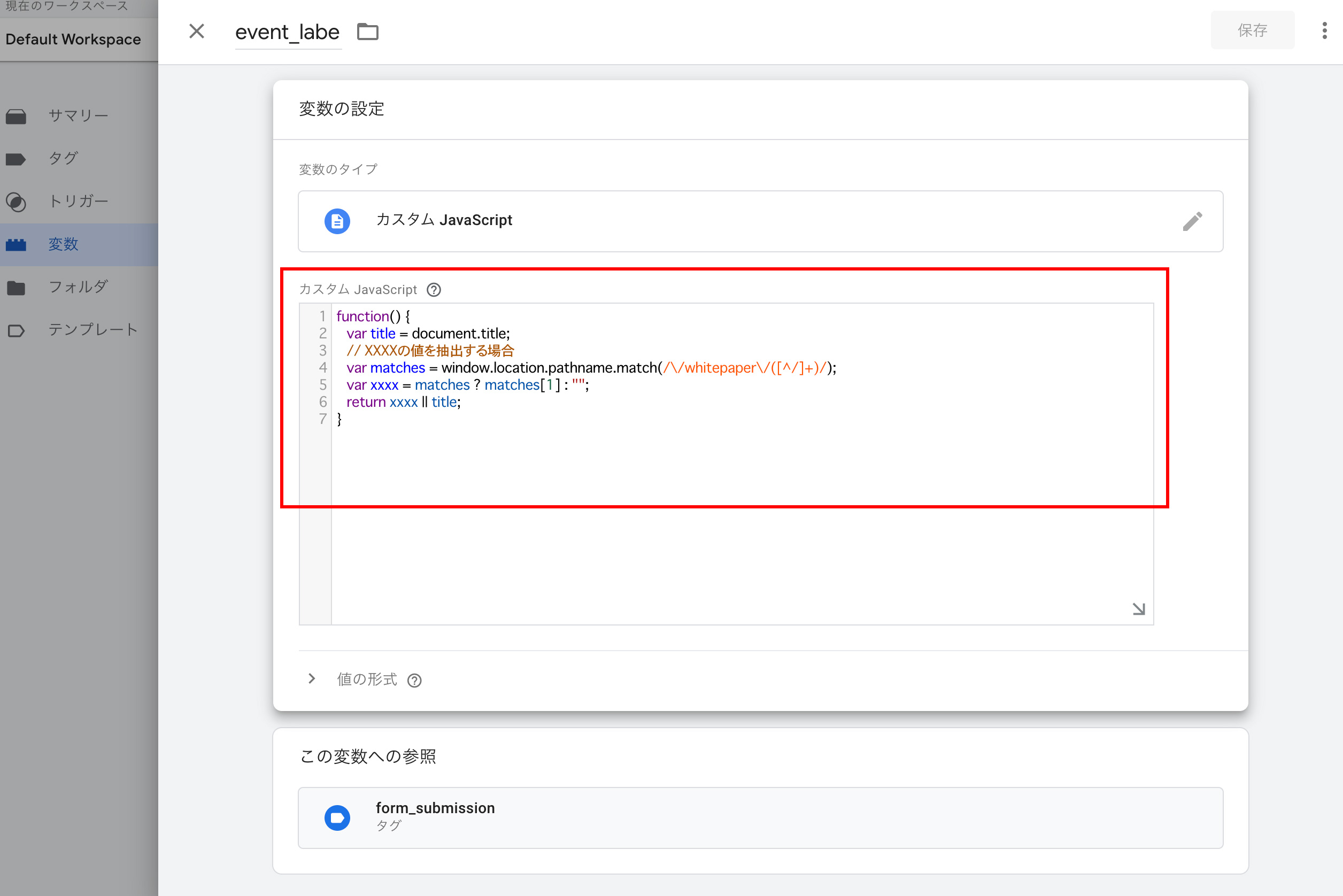
event_labelで使う変数(event_label)の設定は下記です。

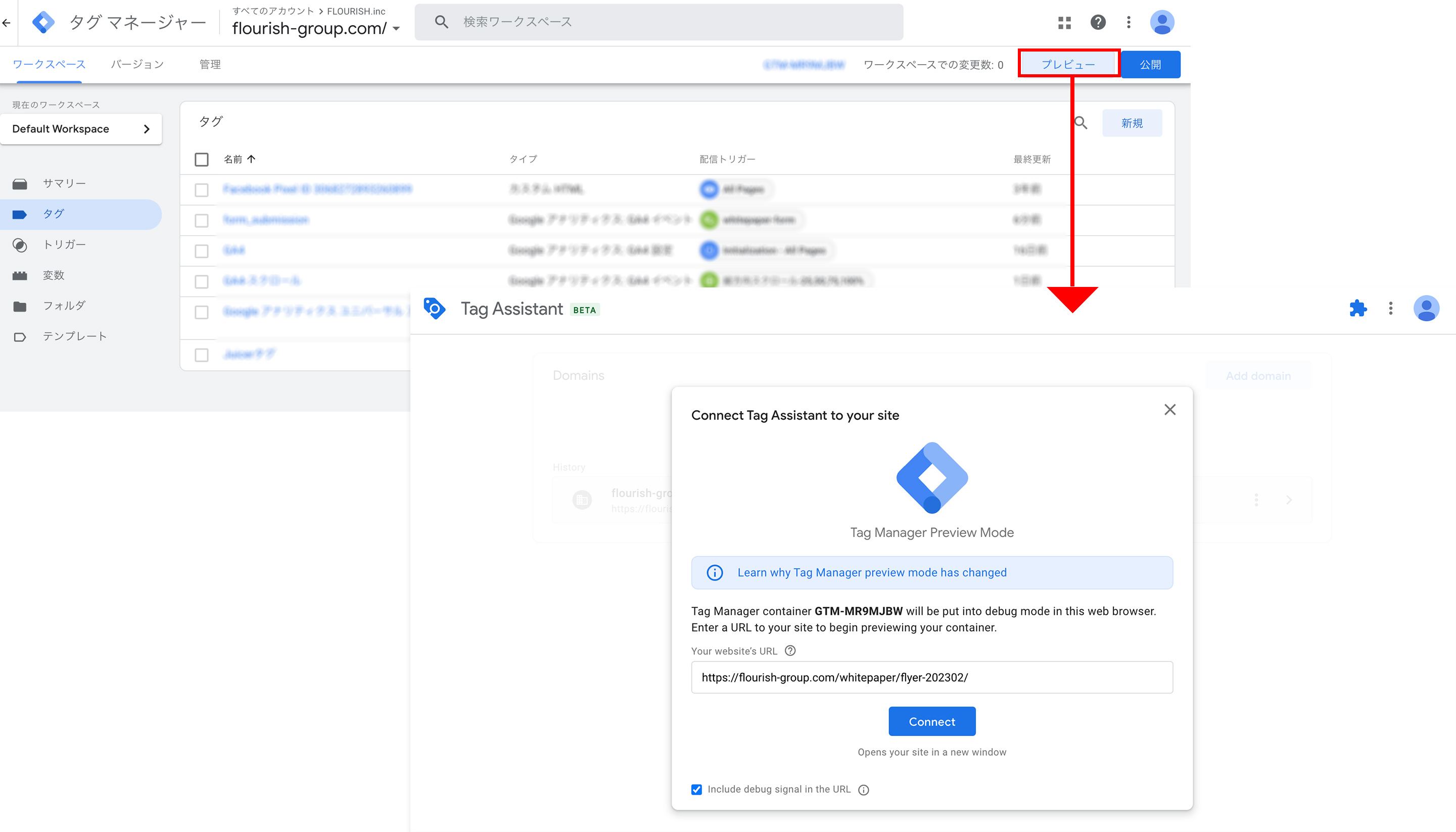
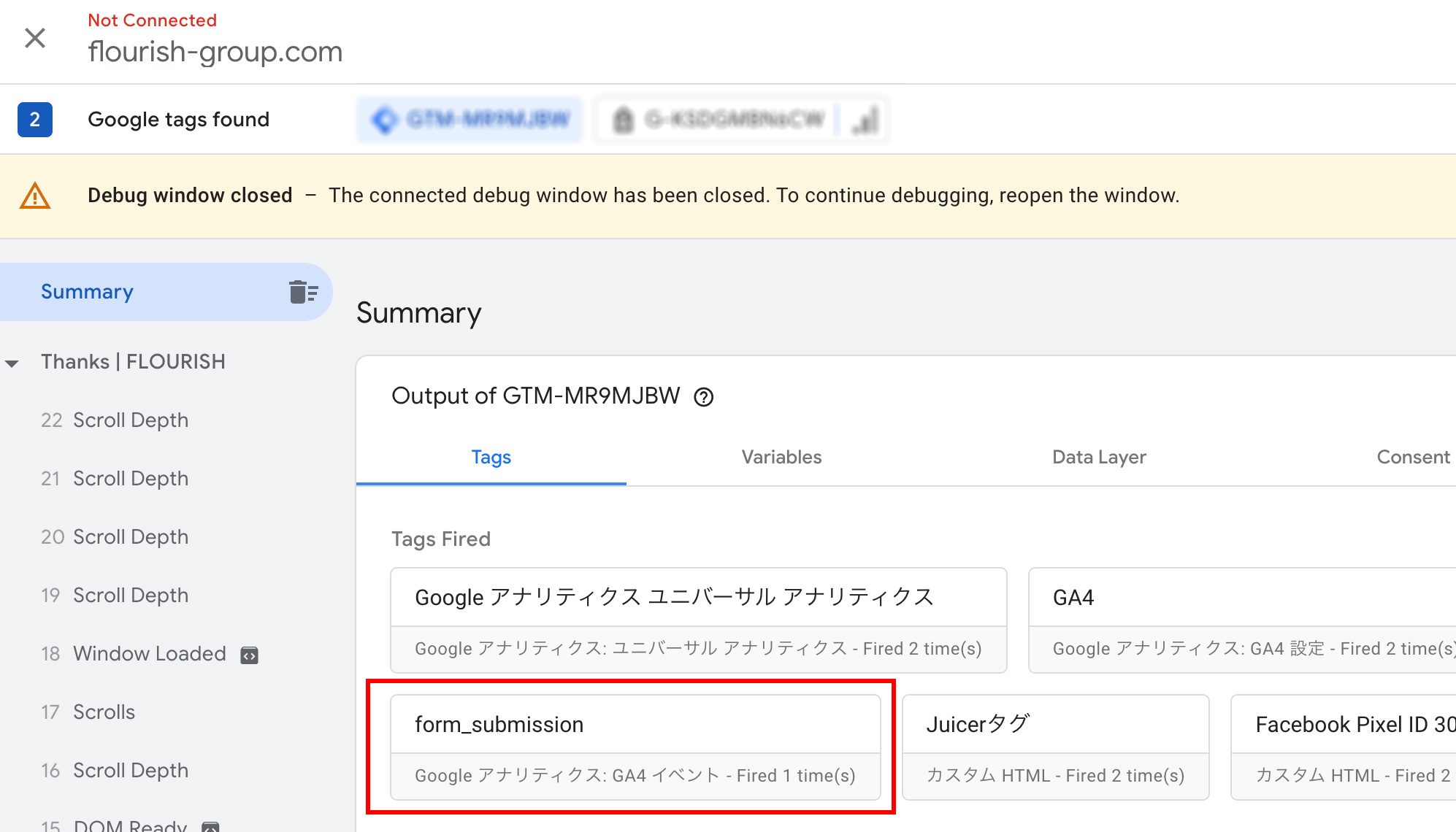
4.プレビュー モードで確認する

URLよりフォームを送信します。Form_submissionが発火していることがわかります。成功です。

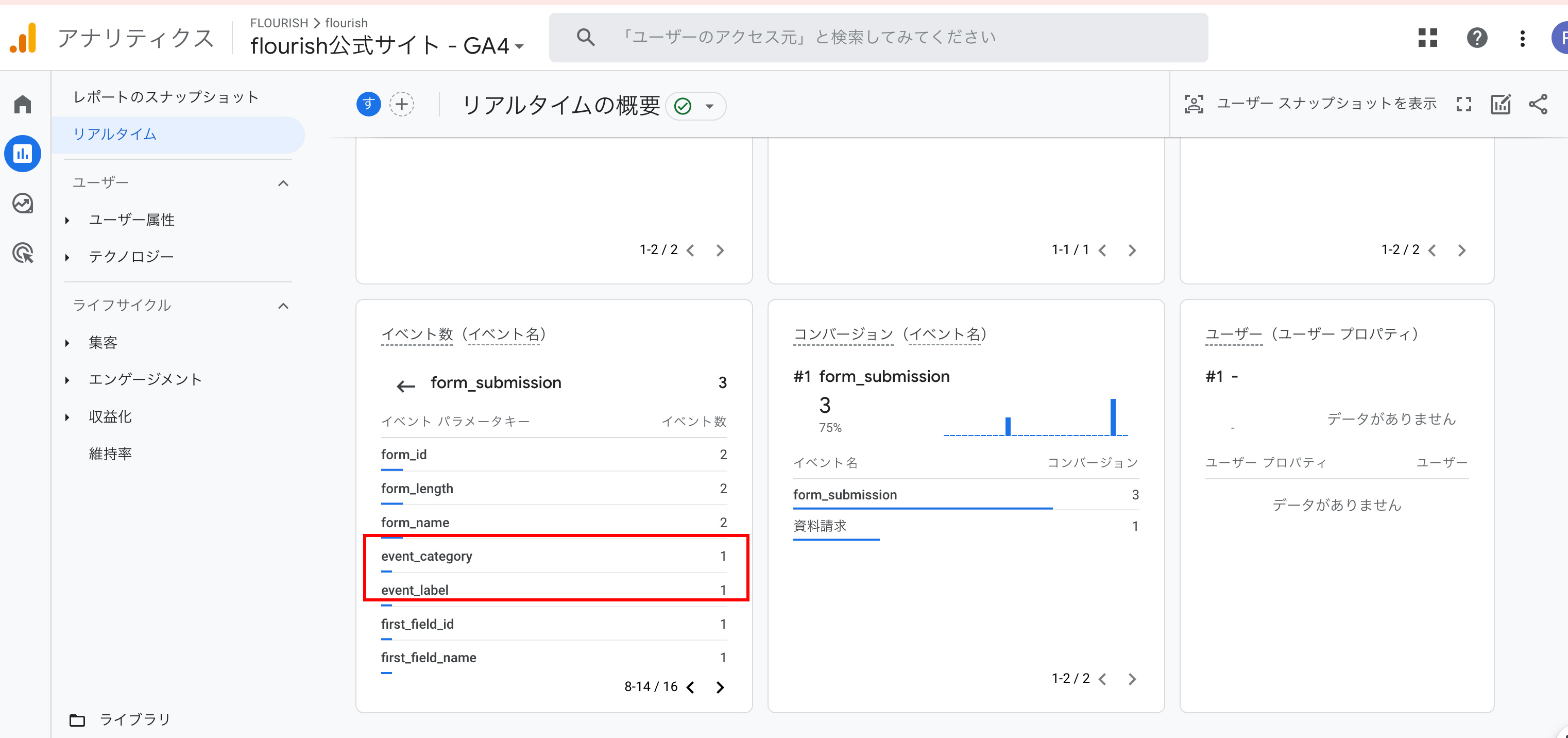
GA4でも確認してみます。

event_categoryとevent_labelがパラメータとして送信されていることが確認できました。
4.Javascriptの追加(gtagの設定)
複数のフォームがある場合も、パラメータを動的に入力し、GA4に送信し、データを取得することができると、どこからのコンバージョンかわかります。
このパラメータの取得のために、gtagの設定をしてみましょう。
従来のUAではga()関数を使用してイベントを追跡します:カテゴリ、アクション、ラベル、値の 4 つの変数を操作しました。追加できるパラメータはありませんでした。
ga('send', 'event', 'Category', 'Action', 'Label');
GA4では、gtag()関数を使用してイベントを追跡します:GA4では下記のデフォルトのパラメータに加えて、カスタムパラメータの追加が可能です。
gtag('event', 'action', { 'event_category': 'category', 'event_label': 'label' });
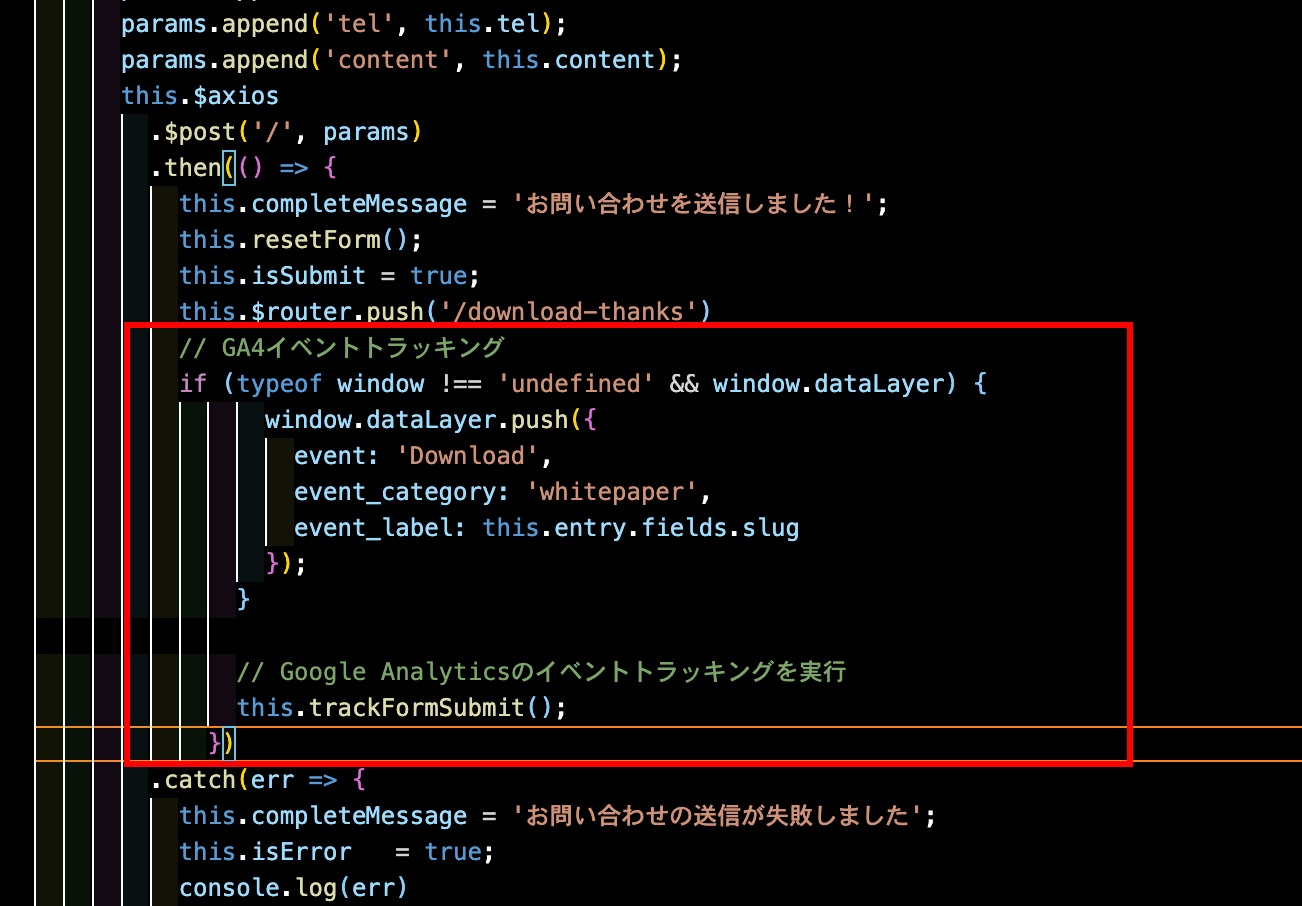
それでは実際にコードを変更してみます。
nuxt.jsにイベントトラッキンのスクリプトコードを追加します。
Whitepaperのテンプレートに下記をscriptに追加します。

Nuxt.jsなどのソースに直接に追記する方法、GTMの設定する方法があります。どちらの方法の方がやりやすいかは、設定する人のスキルによって異なる可能性もあります。
このレベルの管理してコントロールしていくことも難しいですし、新たに行いたい計測が増えるとリソースが足りなくなる可能性もあります。専門家の知見を借りたり、目標設定からのコンサルティングをお願いしたいりすることは、メリットはある領域でしょう。
Webサイトも測定・分析もUXの向上も一回で完結することはない!
計測の準備をするだけで、ある程度の工数や技能を必要になり、一回で完璧に計測ができるということはありません。時間が経つにつれて状況も変わり、計測したい数字も変わってくるかもしれません。
さらに突き詰めて、KGIやKPIを設計して測定の設定をする場合では、設定を行う能力にプラスして、戦略的な思考も必要になります。指示する設定だけ発注するのか、何かしらを提案をしてもらうために発注するのかで、発注先の選定や予算も変わってくるでしょう。
あと、よくあるパターンとして、完璧な分析をして「As is」と「To be」で寸分の狂いもなくやりたいという方向性です。時間がかかったわりに柔軟性が低く失敗もしやすい傾向はあるように感じます、時間はかかっているのに失敗したくない意識ゆえに何もしないで終わる可能性もあります。
テクノロジー分野に関しては、とにかく軽めの気持ちで一旦やってみて、早めに結果をゲットして次に作戦に移ることが良いでしょう。ただし、あまりにも短期短期のアジャイルで回しすぎると疲弊してしまうので、中長期的な戦略と現実のギャップを埋める動きは必要にはなるでしょう。
Google アナリティクス 4 とウェブサイト データの理解についてさらに詳しく知りたい場合は、お問い合わせください。