Webサイトのトラフィックはアナリティクスによってズレるのか?

UAからGA4になり計測方法が変わりました。 さらに2024年3月より、EEA圏内への広告出稿には同意モードv2が義務付けられました。 日本ではCookie単体では個人情報ではないので、同意の必要はありませんが、Cookieの同意が世界的には必須になってきています。
Cookieが得られない場合は、Javascriptをクライアントのブラウザに埋め込めないため、計測することは困難になります。
実際に下記のような事象はソーシャルメディアに記載されていました。
I really don't use GA for much other than recording daily pages views but around Monday/Tuesday this week they've dropped dramatically - I'd estimate something like 80%. I've not made any changes, either to my site or to GA, so I don't know why.
私は毎日のページビューを記録する以外に GA をあまり使用していませんが、今週の月曜日/火曜日あたりにページビューが大幅に減少しました。推定 80% ほどです。サイトにも GA にも変更を加えていないので、理由はわかりません
出典:Raddit
他にもサーチコンソールは正しいのか?といった疑問や、同意モードv2はデータを入れて急激に減少したなどといった困った事象はさまざまです。目の前に起きている事象で解決策を見つけるために、同じような事象を探しますが、それに対しての意見や対応も様々な状況。
今回はこのFLOURISHのサイトを実験に使います。3つのアナリティクスを使って、ウェブサイトへのトラフィックを計測し、比較しました。アナリティクスによって、どれくらい誤差が生じるか測ってみました。
Webサイトのトラフィックは計測ツールで異なるのか?
GA4の計測
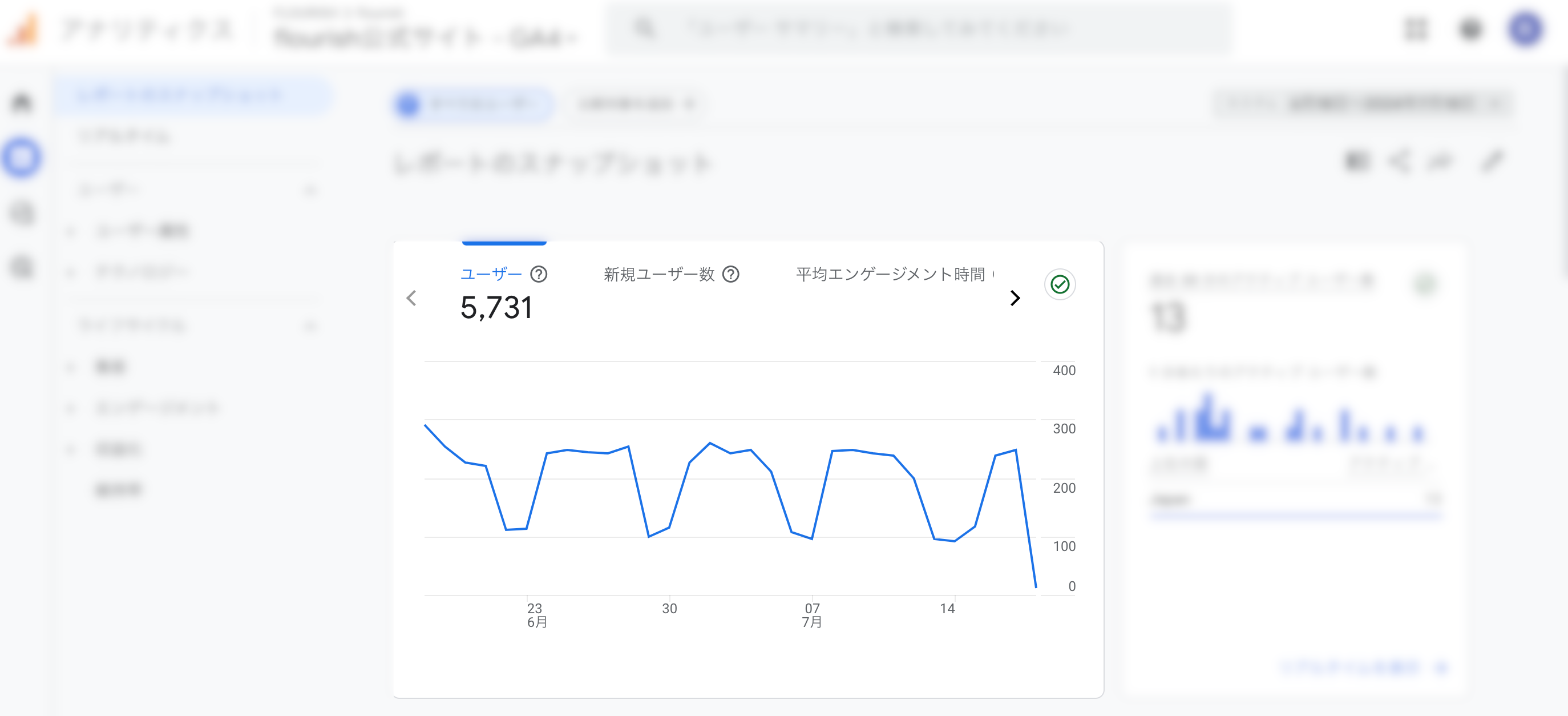
FLOURISHのサイトでどれくらいのデータの差が起きるのか検証してみました。 下記はGA4のデータで過去30日間で5700visitsが閲覧しているのがわかります。

GA4は、リアルタイムなユーザー行動の追跡や、パーソナライズされた広告のターゲティングを行うためには、一般的にクライアントサイドでの追跡が不可欠です。クライアントサイド追跡とも言います。
GA4のクッキー(_ga、_gid)はウェブサイトのドメインに設定されるため、これらは1stパーティークッキーと見なされます。収集されたデータは、Googleのサーバーに送信されます。これは、ウェブサイトのサーバーとは異なるサーバーであり、データが外部に送信されることになります。(1stパーティクッキーを使用しているものの、Googleのサーバーにデータが送信されるため、プライバシーに関する懸念が残っています。)
GDPRやCCPAなどのプライバシー規制に従い、ユーザーの同意が得られた場合にのみデータを収集し、Googleのサーバーに送信します。つまり、同意が得られなければ、減少します。そのため、GA4ではサンプリングをある一定数のトラフィックがあるサイトには実施できるようですが、精度のほどはどうでしょうか。
Netlify Analytics
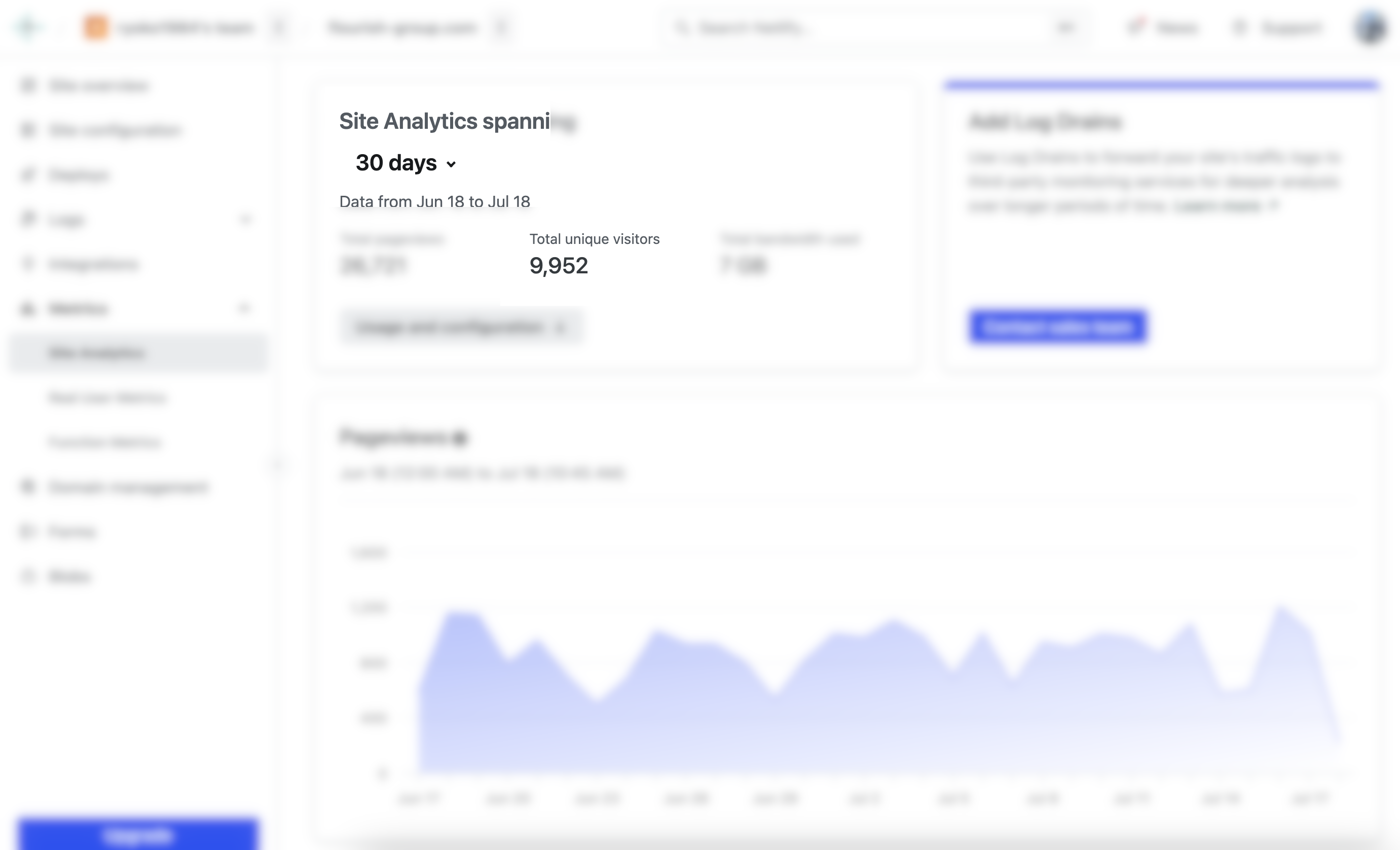
こちらはFLOUIRSHが活用しているNetlifyというサーバーのNetlify Analyticsです。Netlify Analytics は、サーバー側のトラッキングです。サーバサイド トラッキング(サーバーサイド追跡)と言われます。トータルユーザーが1万に迫っています。
過去30日間のデータです。およそ10000visitsくらい計測しています。

ウェブサイトのコード内の JavaScript スニペットに依存せずに、ホスティングしているNetlify のサーバーから直接データ(ログ)を収集することになります。 サーバー側の追跡は通常、ページビューと基本的なユーザー情報に焦点を当てています。Webサイト内での詳細なユーザー操作をキャプチャすることはできません。 そのため、広告のターゲティングをするには難しくなります。
特定の期間 (通常は 24 時間) 内の一意の IP アドレスに基づいて、ユニーク ビジター数を計算します。これには、クライアント側の追跡に比べていくつかの利点があります。複数のユーザーがネットワーク上で同じ IP アドレスを共有する場合があり、その結果、若干の過大または過少カウントが発生します。
サーバーサイド追跡デの可能性
サーバーサイドでデータ収集を行う場合、企業がサーバーを立てて行うこともあります。た例えば、GA4でもsGTM(サーバーサイドタグマネージャー)と言われる方法があり、GCPにデータを蓄積します。しかし、キャッシュやCDNも考慮すると技術的なハードルが上がります。
Netlify Analyticsにおいては、CDNやキャッシュも考慮されているのは魅力的です。 しかし、Botも含まれている可能性もあります。もう少しデータが整備されると精度の高い情報が把握できそうです。
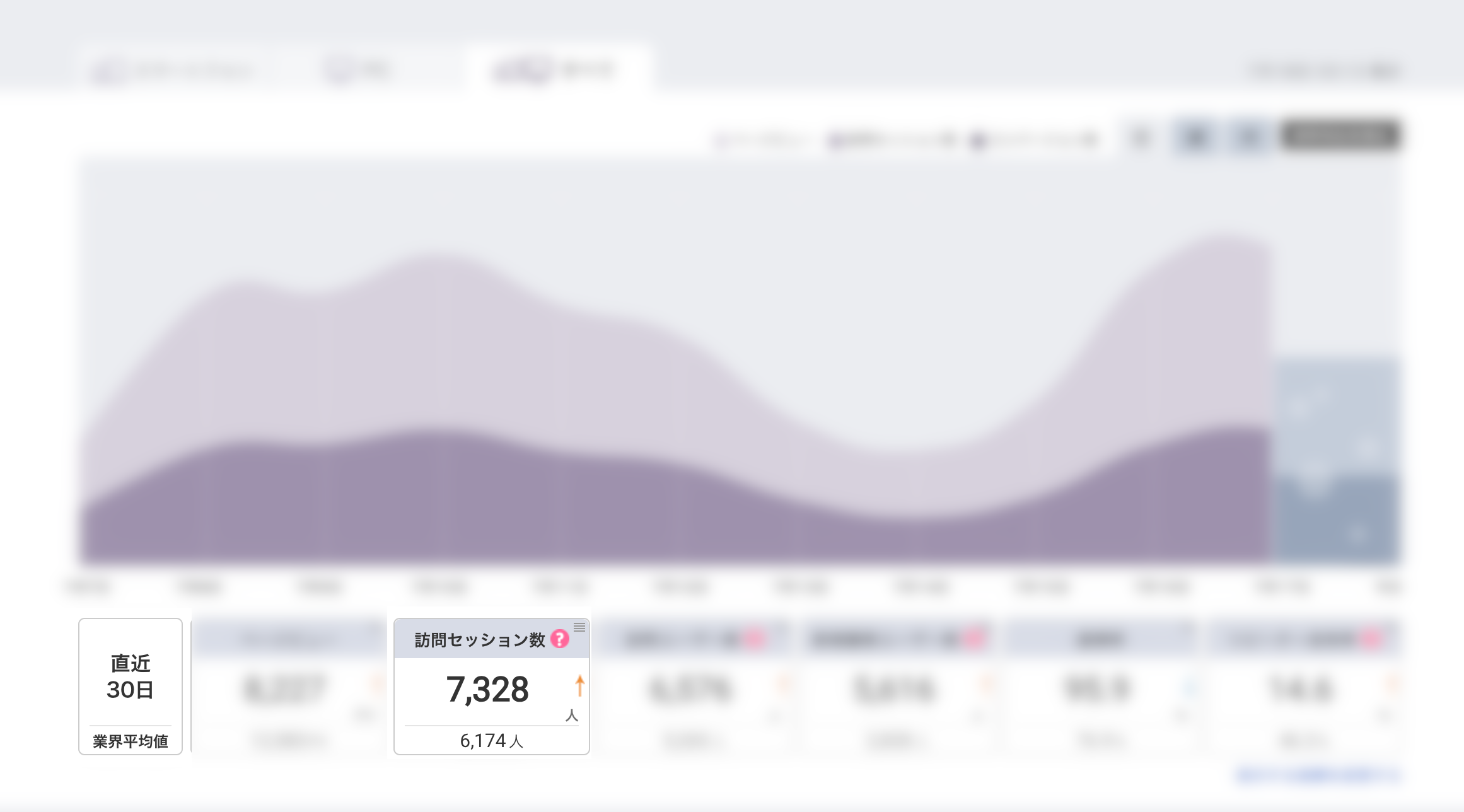
Jucier(DMP)
Juicerは、3rdパーティデータを扱う「ユーザー分析DMP」です。 自社のウェブサイトに訪問した、匿名状態にあるユーザーの分析を得意としています。(GDPRへの対応済み)。
こちらを使って計測したところvisitsは7300でした。

感覚値としては、GA4との乖離はBtoCではおよそ半分以上のデバイスやブラウザで同意が取れなくなっていると思います。BtoBにおいてはまだ2割程度ではないでしょうか。
結果、全ての計測ツールによってデータが異なる…
今回の検証では、全ての計測ツールによってデータが違いました。
データが違う要因は、クッキーの同意とデータ欠落、Bot計測が考えられます。
クッキーに対する同意が得られない場合、JavaScriptをクライアントのブラウザに埋め込むことができず、データ収集が困難になること。
プライバシー規制(GDPRやCCPAなど)により、同意がない場合にはデータが収集されないこと。
クライアントのデバイスやブラウザによる制限
Netlify Analyticsの事例ではbotがカウントされている可能性もあること。
母数が大きくなり、データ駆動でマーケティングをしている場合は計測の精度を高めたいところです。今後もGA4での欠落が大きくなれば、サーバーサイド追跡で計測をすることも検討の一つでしょう。
一方で広告運用を行なっている場合は、クライアントサイド追跡はメリットがあるため、GA4を活用することを推奨します。
ハイブリッドな計測方法と今後の展望
サーバーサイド追跡、クライアントサイド追跡、どちらも長所と短所があります。
クライアントサイドとサーバーサイドの連携: 両方のデータを統合することで、より詳細かつ正確な分析が可能になる。
サーバーサイドタグマネージャー (sGTM): Google Tag Managerのサーバーサイド版であり、クライアントサイドとサーバーサイドのタグを一元管理できる。
ファーストパーティ・クッキー: 自社のドメインで発行するクッキーを利用することで、プライバシー規制への対応とデータ収集の両立が可能になる。
Cookie規制の強化に伴い、Web分析の方法は大きく変化しています。サーバーサイドトラッキングは、プライバシー保護とデータ精度の両立という点で注目を集めていますが、導入には様々な課題があります。