ヘッドレスCMSの3つのメリットと解決する課題

一部のマーケターは、WordPressやDrupalのような従来型のCMSからヘッドレスCMSへの移行を進めています。移行を進めている背景としては、コンテンツの肥大化に伴い、表示速度が遅くなった、改修を重ねた結果、コードが多くなり、メンテナンス性が低下してしまった、ハッキングによってサイトが乗っ取られたという問題が挙げられます。他にもHeadlessCMSのメリットが、マーケティングにおける課題を解決できる可能性があることも注目される理由でしょう。昨今注目されるヘッドレスCMSのメリット、ヘッドレスCMSの種類、ヘッドレスCMSの活用するポイントについて紹介します。
ヘッドレスCMSのメリット
従来型のCMSと比較し、ヘッドレスCMSにはどのようなメリットがあるかを確認していきましょう。
ヘッドレスCMSの3つのメリット
表示速度の速さ
様々なデバイスと複数のチャネルへのコンテンツ配信
セキュリティとSEO対策
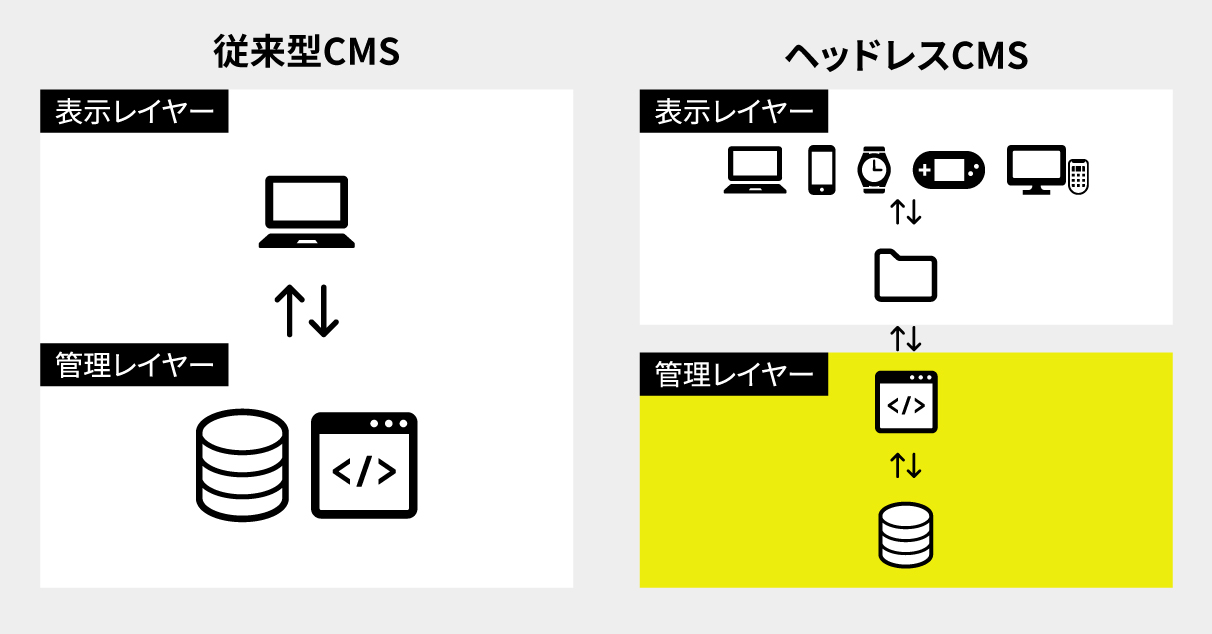
それぞれのメリットに関して、従来型のCMSとHeadless CMSの仕組みの違いを交えて解説していきます。
表示速度の速さ
1つ目は、画面表示を高速に行うことができるという点です。
従来型のCMSではコンテンツ管理から配信まで行っているので、読み込みに時間がかかり、表示速度が遅くなるということがあります。一方、Headless CMSはコンテンツ管理と配信機能を分離している仕組みのため、レスポンスが早く、高速な表示を可能にします。
様々なデバイスと複数のチャネルへのコンテンツ配信
2つ目は、様々なデバイスと複数のチャネルに簡単に配信できるという点です。
同じコンテンツをWebページ、モバイルアプリ、電子メール、スマート家電など複数のチャネルに配信したいというケースはよくあります。また多くの企業では、サービスを提供するエリアに合わせて、同じタイプのコンテンツを異なる言語で配信する必要があります。今まではPHPでのプログラミングの限界に挑戦し、システマチックに表示し、より洗練された柔軟なユーザーエクスペリエンスを作り上げようとしていましたが、従来型のCMSではすべてのチャネルやデバイスに実行できるように設計されているわけではありませんでした。ヘッドレスCMSは、コンテンツを表示する手段と方法が分離されています。そのため、デバイスやチャネルによって、表示する方法を選択できるので、マルチデバイスやマルチチャネルへ配信するコンテンツの管理が可能なのです。

スマートフォンから冷蔵庫、音声アシスタント、デジタル屋外広告まで、さまざまなデバイスでコンテンツを消費しています。作成したコンテンツを再利用して展開する効率的な方法としてもヘッドレスCMSは評価されるでしょう。
セキュリティとSEO対策
3つ目は、セキュリティを強化しながら、SEO対策を行うことができるという点です。WordPressの脆弱性を狙ったハッキング被害が多発している現状を日々、目にすることがあるかと思いますが、サイトが表示されなくなったり、意図しない広告が設置されたり、違うサイトへのリダイレクトを仕込まれたり、管理画面にログインできなくなるなどの被害が起きています。2003年に立ち上げられたWordPressは、プラグインの数が60,000近くに達し、大幅なカスタマイズが可能になり、普及だけ見れば成功していると言えるでしょう。しかし、プラグインに古いコードが含まれていることもあり、セキュリティの脆弱性とコードの膨張に苦しんでいます。検索エンジンに安全でないページと評価されると、検索上位表示をしないように最適化されるため、マーケターは定期的な脆弱性テスト等を行う必要があります。一方、ヘッドレスCMSは、ビルド時に静的ページが生成されるため、コンテンツ管理システムにアタックしにくい構造となっています。さらに、ビルド時に生成された静的ページはユーザーからのリクエスト後に応じて、すぐに表示されるため、コアウェブバイタル(Core Web Vitals)指標でも評価されやすくなります。このことから検索ランキングも上昇しやすいと考えられています。
※適切に対応することで表示速度の改善、セキュリティレベルの向上をWordPressでも行うことは可能です。しかし、セキュリティに関する専門知識が必要となるので、マーケターが一人ですべての対策を行うことは、限界があると思われます。
ヘッドレスCMSと従来型CMSの仕組みの違い
ヘッドレスCMSは、SSG(Static Site Generator)に接続し、ビルド時にHTMLファイルをプリレンダリング(事前描画)し、静的ページとして生成します。静的ページはサーバーに保存され、ユーザーからのリクエストに応じてすぐにユーザーに提供されます。
一方で、従来型のCMSは、ユーザーからのリクエストに応じて、システムが動作し、動的にページを生成するので、静的サイトに比べ、表示速度が遅くなりやすいのです。

またデータベース、管理画面といったサイトを管理するために必要な機能が全てカバーされているので、適切な設定を行わなければ、管理画面がどこからでもアクセス可能な状態となっており、一つでも攻撃の糸口が見つけられれば、大きな影響をあたえられる可能性が出てきます。
Q.セキュリティリスクが高いからWordPressの利用はやめたほうが良いのでしょうか?
A.いいえ、リスクを知った上で対策をとることで、様々な攻撃からシステムを守ることは可能です。リスクをゼロにすることは難しいですが、限りなくゼロに近い状態まで軽減することができます。
ヘッドレスCMSを採用すると、コンテンツの配信場所(チャネルへの配信)と表示方法(デバイスへの表示)の変更に対しても、柔軟かつ迅速に対応することができ、技術力の高いマーケターは特に恩恵を受けることでしょう。静的ページは、リクエストが行われると即座に配信され、データベースの呼び出しやアセンブリをリクエスト時に行う必要はありません。また、WordPressユーザーを悩ます可能性のあるサードパーティのプラグインがないため、セキュリティ上の懸念も軽減されます。
静的コンテンツを配信することでSEO効果とユーザーエクスペリエンスのメリットが得られることでしょう。パーソナライズ、検索、ユーザー認証、フォームデータなどの特定の機能は、厳密に静的なコンテンツでは使用できませんが、開発やAPI連携などの機能と組み合わせて使うことが可能です。
ヘッドレスCMSの種類と特徴
ヘッドレスCMSでは上記のようにAPI経由で取得したコンテンツを基に、フロントエンド部分は自前で実装する必要があります。その裏返しとしてフロントエンドはどんな言語でも実装することができ、Webに限らずネイティブアプリやサイネージデバイス等、さまざまなプラットフォームに配信可能です。ヘッドレスCMSにもさまざまな種類があり、SaaS型、OSS型、RESTful APIだけでなくGraphQLにも対応しているもの等、多岐にわたります。
Contentful
microCMS
GraphCMS
Strapi
Contentstack
Headless Wordpress
Contentfulはもっとも広く知られているヘッドレスCMSです。GraphCMSはFacebookが開発したWebAPI「GraphQL」を活用できるCMS、micro CMSは国産のヘッドレスCMSです。
ヘッドレスCMSのパフォーマンスを最大限生かす使い方
ヘッドレスCMSには幅広い機能がありますが、従来型のCMSよりもセットアップに多くの工数とスキルが必要です。どのソリューションが組織にとって最も費用効果が高いかを決定するのは、マーケターとブランドの考え方によって決まります。ヘッドレスを採用する場合、課題に対して新しいアプローチを考える、0から考える、新しいことにも挑戦するという姿勢が求められます—そのアイディアと実行力とスキルが必要になるでしょう。ただ、セキュリティのためにWordPressからヘッドレスWordPressへ移行する場合は、運用面も変わらないので、0からやり直すようなことではありません。
ヘッドレスCMSのメリットが最大限生きるシチュエーション
最新のアーキテクチャを実装する/デザインを充実させ、UIとUXをテストして、それらが適切に連携することを確認できます。
複数のデバイス間でコンテンツの一貫性を確保する/モバイルCMSやアプリ用のCMSなど複数のCMSを導入・運用している場合、プラットフォーム間でコンテンツの一貫性を維持し運用していく必要があり、そのために多くの労力を割いていることでしょう。例えば、ヘッドレスCMSであるContentfulは、編集担当者やライターにも操作しやすいシンプルなコンテンツエディターで、RESTful APIを使用して、入力したテキストや画像などのコンテンツをWebアプリとモバイルアプリの両方でJSONに変換できます。
SEOランキングとサイトパフォーマンス/表示速度の速さは、静的なWebサイトの利点。ブログのトラフィックと検索ランキングに表示速度は影響を与え、SEOが向上する可能性もあるでしょう。
複数のサイロ化されたコンテンツの統合/アプリやwebサイトなど複数の管理システムにバラバラに散財するコンテンツを一元管理。
使いやすい編集インターフェイスとガバナンス機能/エンジニアチームに依存した体制から脱出し、コンテンツチームは、エンジニアのサポートなしでコンテンツを作成および公開が可能。
上記が当てはまる課題をお持ちの方は、ヘッドレスCMSを検討することも1つでしょう。
FLOURISHではヘッドレスCMSの構築を支援していますのお気軽のお問い合わせください。
参考: Building a Marketing Engineering Platform using Next.js, Cloudflare, and Contentful