デザインの良し悪しを決めるUI/UXのポイント

「デザインは自分で手を動かして作れるわけでもないし、感覚的にしかデザインの良い悪いが判断できない」なんていうケースはありませんか?デザインの良し悪しの判断がつかないという悩みを抱えているWeb担当者へ、ウェブデザインの良し悪しポイントをお伝えします。
デザイナー兼フロントエンドを担当している視点で、実際の Webサイト の見た目について何に気をつけて制作しているのか紹介していきます。
Webサイトの見た目って大事?
そもそもWebサイトの見た目ってなぜ大事なのかを説明していきます。 Webサイトは会社やサービスにとっての看板・営業資料・ブランドなどさまざまな役割があります。 そんな役割を担っているWebサイトの見た目が読みにくかったり、古かったり、モバイル対応していなかったりすると、ユーザーはその会社・サービスのWebサイトを見てどう感じると思いますか? 「使いにくい・わかりにくい・結局何の会社なのか分からなかった・不信感出た」など、ファーストインプレッションの悪さから、信頼感を失うことにつながるかもしれません。
また、デザイナーが一度は読んでいるのではないかというくらいの名著の『インターフェイスデザインの心理学』では、心理的に「綺麗なUIのものは綺麗じゃないUIよりも使いやすく感じる」そうです。
上記を踏まえると、Webサイトの見た目は綺麗に越したことはないとわかるかと思います。 その中で僕が気をつけている点をそれぞれ紹介していきます。
アクセシビリティ
サイトによっては老若男女、様々な人がサイトに訪れることがあるかと思います。 その中で、例えば視力が低い人がサイトを見たときに重要な文字が小さすぎて読めないことや、文字が薄すぎて読めないことがあると、それはユーザーの体験、UXが悪いと言えます。
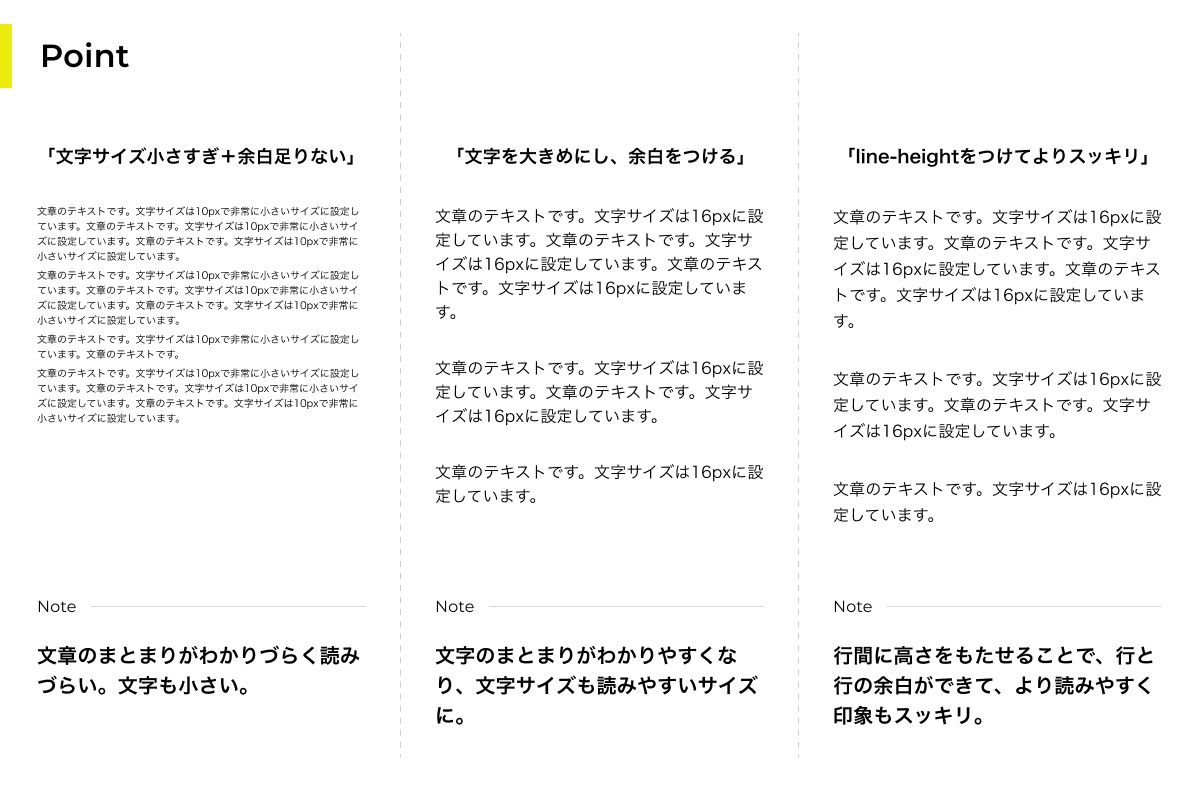
フォントのサイズについて
基本的に文章の文字のサイズは16pxにして、ラベルやそこまで重要ではない文字については、12pxを使ったりします。 もし文章が12pxだったり10pxだったら、かなり読みにくくなるかと思います。 実際にGoogleのマテリアルデザインのページもbodyテキストのサイズを16px基準にしてあり、W3Cではもっと大きめの24px基準と記載されていますが、文章で24pxとなるとやや大きすぎるので、Googleが基準としている16px - 24pxがちょうどいいと考えています。 また、行間に関しましても、読みやすい行間を設定する必要があり、W3Cの150%から200%くらいをよく使用します。

ブログや文章が沢山くる箇所は有名なメディアサイトやnote.comのサイズ感を参考にしたりします。 多くの人が既に利用しているサービスやサイトは、、使いやすいように設計されているだろうと思って、みにいきます。
また記事など文章読む系ページの幅は620px ~ 640pxに設定し、横幅を広くなりすぎないようにしています。 PCや大きなディスプレイで閲覧する時に、横幅が広すぎると読みにくいからです。
背景とのコントラスト
背景とのコントラストは十分つけて目が悪い人にも読めるように気を付けます。 コントラストのチェックはいろんなツールが沢山世に出ていますが、よく使用するのはcolorbaseです。

ただ、フォントサイズやコントラストについて、良質なウェブサイトまとめサイトなどに載っているサイトの中には、小さすぎたり・背景色が薄すぎるサイトが上がっていたりしますので、ターゲットや目的に応じてデザインすればいいと考えています。
情緒のデザイン
ウェブサイトはただただ情報を並べているだけのものでは、つまらないと思いますし、会社のイメージやブランドのイメージのためにも訪問者の情緒に語り掛けるデザインも必要と考えています。 なのでぱっと見の印象・雰囲気もウェブサイト全体を通して会社やサービス・ブランドに合ったデザインになるようにすり合わせていきます。
実際の制作工程では、デザインに落として込むためにどのような会話が適切で、どのような言葉でデザイナーに伝えるかが難しい部分ではあるのではないでしょうか。具体的に説明して自由度のないデザインにするのか、自由度を高くして最大限にパフォーマンスを出せるように考えるのか。分かれる部分なのではないかと感じています。
情緒の部分で言うと、キーワードをいくつか出して、Dos and Donts(やることやらないこと)をリスト形式で洗い出して、それに沿ってデザインしていきます。

※基本的にはフォントや色はレギュレーションを前提として工夫
優しいデザイン
優しいデザインとは、「多くの人が見て、わかりやすい・たのしい・便利などウェブサイトを通してポジティブな体験ができるUIのこと」と考えています。 その中でも上記で紹介した情緒を忘れずに、ただの情報が並んでいるページにならないように、デザインし、アクセシビリティにも気を付けて制作していきます。 多くの人に見てもらいたいサイトなのに、文字が小さすぎて年配の方や視力が弱い人などが利用できないサイトになってしまうと、その人たちからの印象は悪くなりますし、まず優しくないです。 ウェブサイトに訪問してくれている誰もが求めている情報に簡単にアクセスできる状態をウェブで制作し、優しいデザインで良い体験を作っていきます。 自分たちはこの優しいデザインを目指して日々活動しています。
実際にデザインを手を動かしてしないから、デザインの良し悪しがわからないという方も、参考のデザインを見ると一目瞭然なところもあったと思います。
特にブランディングの差別化にもつながる情緒に関しては常にイケてるサイトをまとめサイトで見て、どんな表現がトレンドなのか、どんな構成がいいのかをインプットしています。インプットしたノウハウは、差別化を図ることができるように、企業のブランディングに合わせて取り入れています。