GA4スクロール計測のカスタマイズとそのメリット

GA4(Google アナリティクス4)には、従来のGAであるUA(ユニバーサル アナリティクス)にはない優れた機能が数多くあります。その1つに拡張測定があります、拡張計測測定をオンにすると、ページビュー、ファイルのダウンロード、スクロール、動画エンゲージメントなどを含む一部のイベントを自動的に追跡できます。
デフォルトの「スクロール」拡張測定イベントを使用してスクロール アクティビティを追跡する場合は、訪問者がスクロール深度 90% に達した場合にのみイベントしかカウントされます。
より正確な GA4 スクロール トラッキング アクティビティを測定したい場合はどうすればよいでしょうか? デフォルトの「スクロール」拡張測定イベントの活用方法と、より詳細に「スクロール」イベントを追跡する方法を紹介します。
拡張計測機能のデフォルトのスクロールイベントの設定
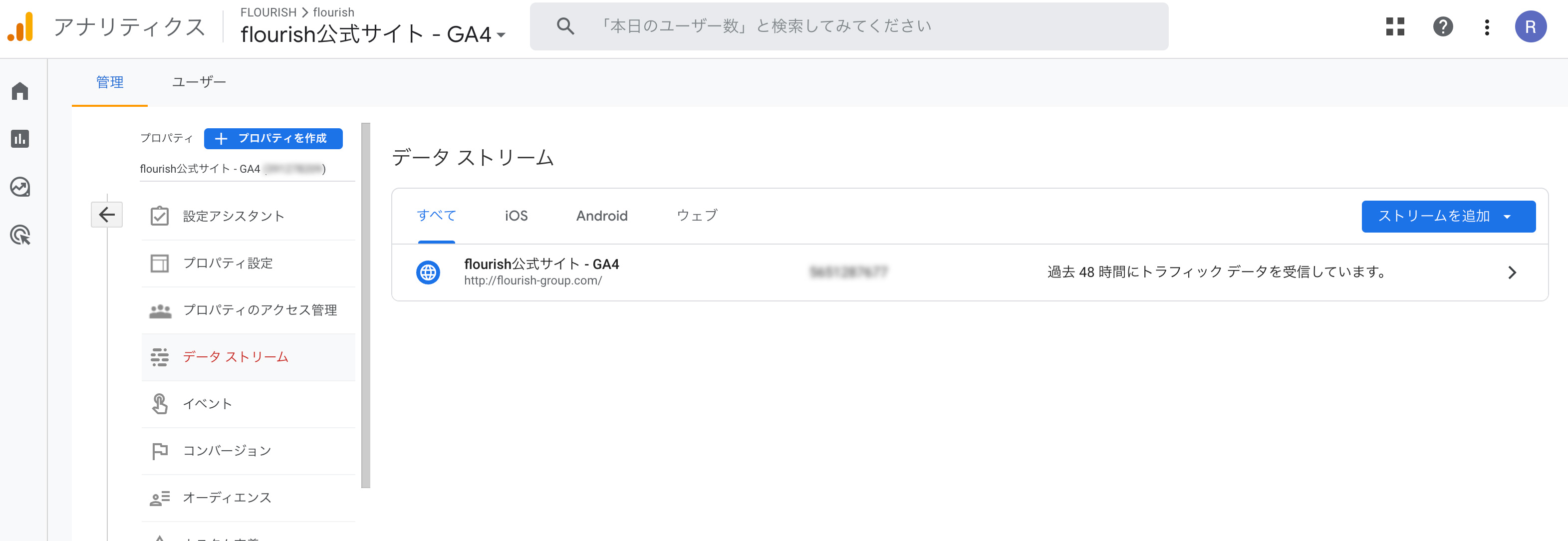
GA4の管理画面からデータストリームをクリックします。

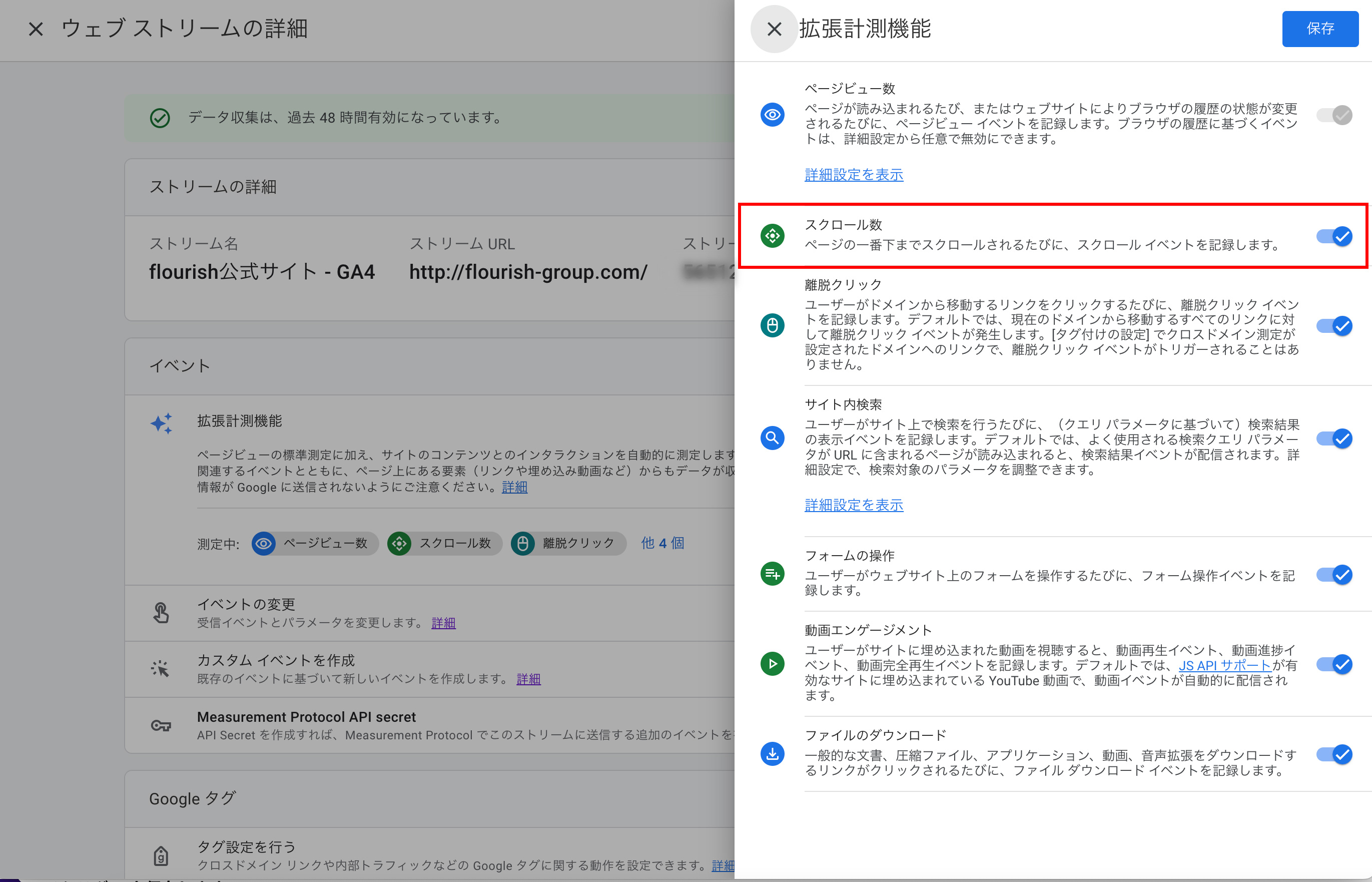
データストリームを選択すると、「ウェブストリームの詳細」画面が表示されます。スクロール数をonにすると自動計測されます。

デフォルトのスクロール計測の惜しいところとは?
GA4 はスクロールの割合を自動的に追跡しますが、拡張計測測定を使ったスクロールの追跡の欠点は垂直スクロールの 90% しか追跡しないことです。Web サイトでの訪問者の行動を理解したい場合、通常はスクロール率20%、50%、または 70%が必要になります。
より詳細にスクロールを計測するメリット
グループごとページごとに評価できる
スクロールによって、カテゴリーなどページの種類ごとにページを評価することができます。コンテンツの長さ、デザイン、目的はページによりさまざまです。サイト全体ではなく関連するページのグループを評価することを推奨します。
たとえば、長いのBlogコンテンツの平均スクロール深度がわずか 25% である場合、ページを見て、高密度で圧迫感のあるテキスト、ポップアップ、読み込みの遅さなど、摩擦が発生する可能性のあるポイントがないかどうかを確認できるでしょう。
ページごとに見ると、エンゲージメントの点で優れたブログ投稿と劣ったブログ投稿をすぐに特定できるでしょう。
セクションなどのCTAへ与える影響を検証できる
Web サイトのあるカテゴリーのページにお客様の声を集めたセクションがある場合、このセクションがコンバージョンに与える影響を分析したいとします。
スクロール率の計測を使用すると、全ページ訪問者のうち何パーセントがお客様の声(レビュー)を閲覧し、コンバージョンに至ったかを知ることができます。レビューセクションを見なかったユーザーの平均コンバージョン率と比較できます。もし相関関係があったとしても因果関係を意味するものではありませんが、チューニングするには重要な数字になるでしょう。
詳細にスクロールを計測する方法
スクロール率の追跡は、Web サイト訪問者によってページの何パーセントがスクロールされたかを把握するのに役立ちます。垂直スクロールと水平スクロールの 2 つのスクロールを追跡できますが、ほとんどの Web サイトでは垂直スクロールだけを使用します。
今回は、GTM(Googleタグマネージャー)を使って、Web サイトのhtmlやjavascriptなどのソースコードを変更することなく、トラッキングをします。
※GTM(Googleタグマネージャー)のコンテナ コードをウェブサイトにインストールする必要があります。
GTMを活用してより詳細にスクロールを追跡する方法は2パターンあります。
同じイベント( scroll)を使用し、スクロール深さのしきい値(スクロール率)はイベント パラメーターによって区別する
スクロール深さのしきい値(スクロール率)ごとにカスタムイベントを作成する
なるべく楽な方法かつレポートしやすい方法が良いと考えていますので、今回は前者の方法で行います。1つのイベントで実行でき、データ構造が簡易です。
スクロール深さのしきい値(スクロール率)ごとにより詳細に分析する場合は、後者の方が使い勝手が良い場合もあるかもしれません。追加パラメータをイベントに渡すような場合は後者でなければなりません。
1. 拡張測定の「スクロール数」をオフ
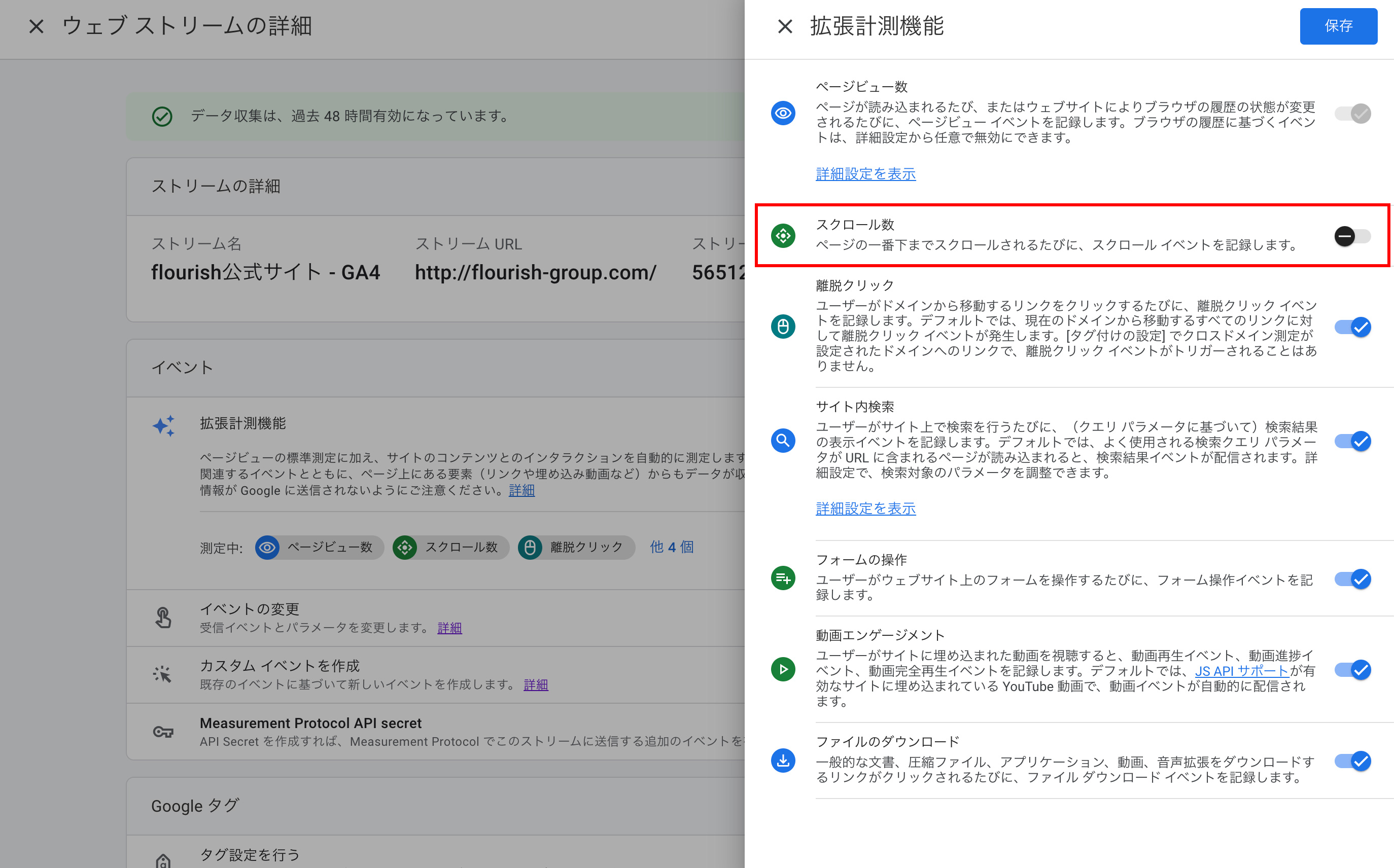
まず最初に拡張測定の「スクロール数」をオフにします。

2. 変数を有効にする
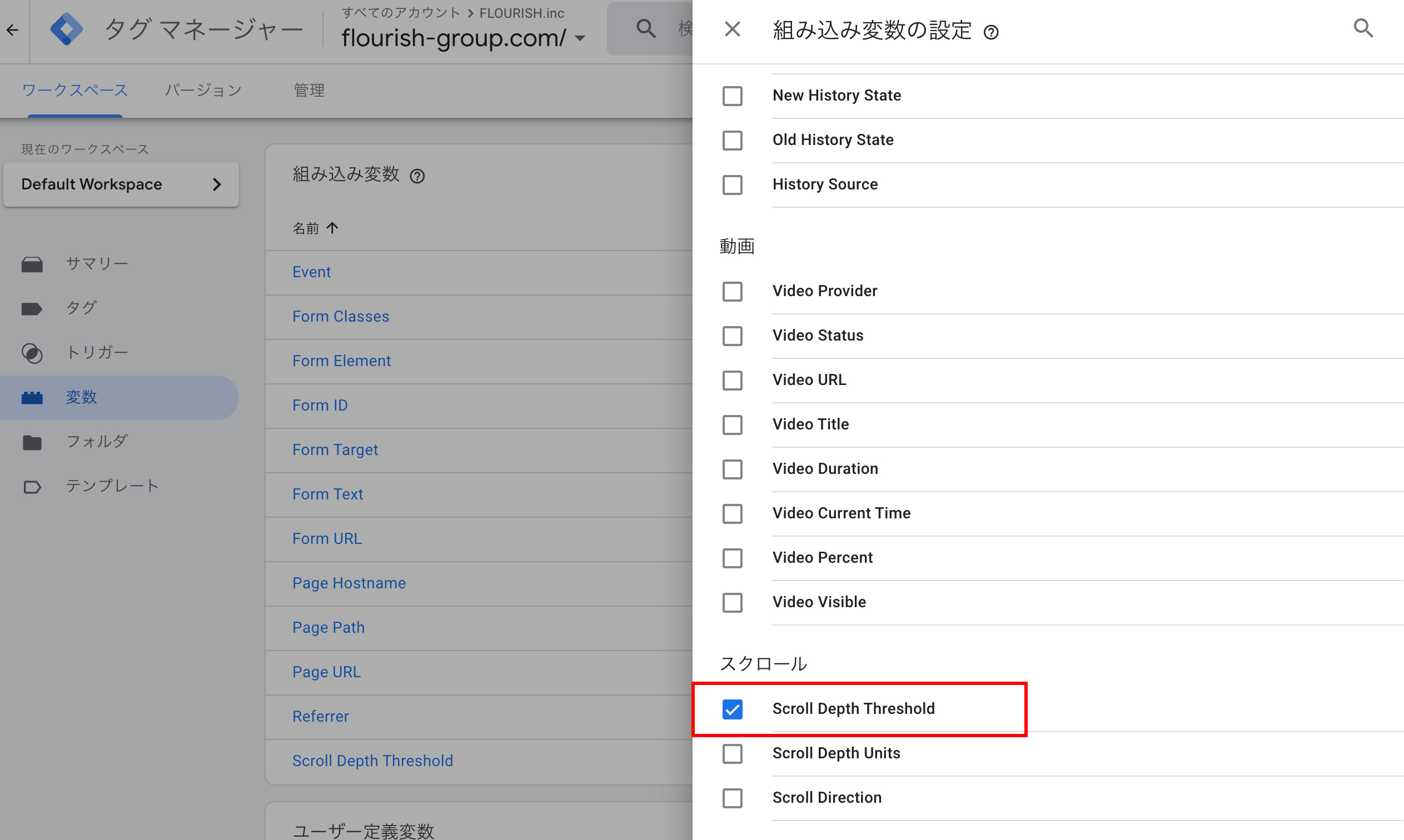
Google タグ マネージャーの[変数]に移動し、設定をクリックします。
![Google タグ マネージャーの[変数]に移動し、設定をクリック](https://images.ctfassets.net/3supan07ky4s/4QD6esQNknSiOz8yT4MX34/720f9c26a6bd988f5d95a3aa94ce8b3c/___________________________-2023-07-26-17.11.53.jpg)
Scroll Depth Thresholdの組み込み変数を有効にします。

3. GTM を開き、トリガーを作成する
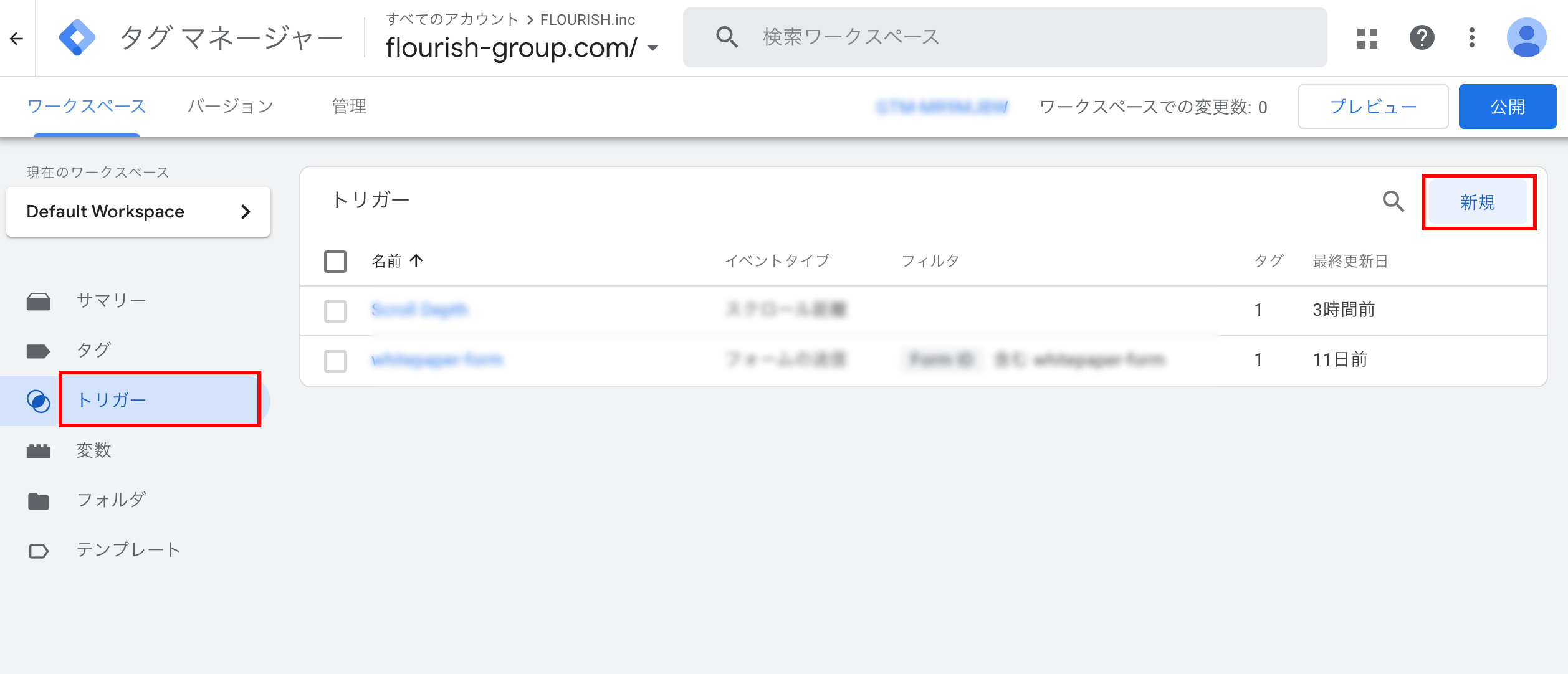
トリガーを新規作成します。

Scroll Depthと名前をつけます。

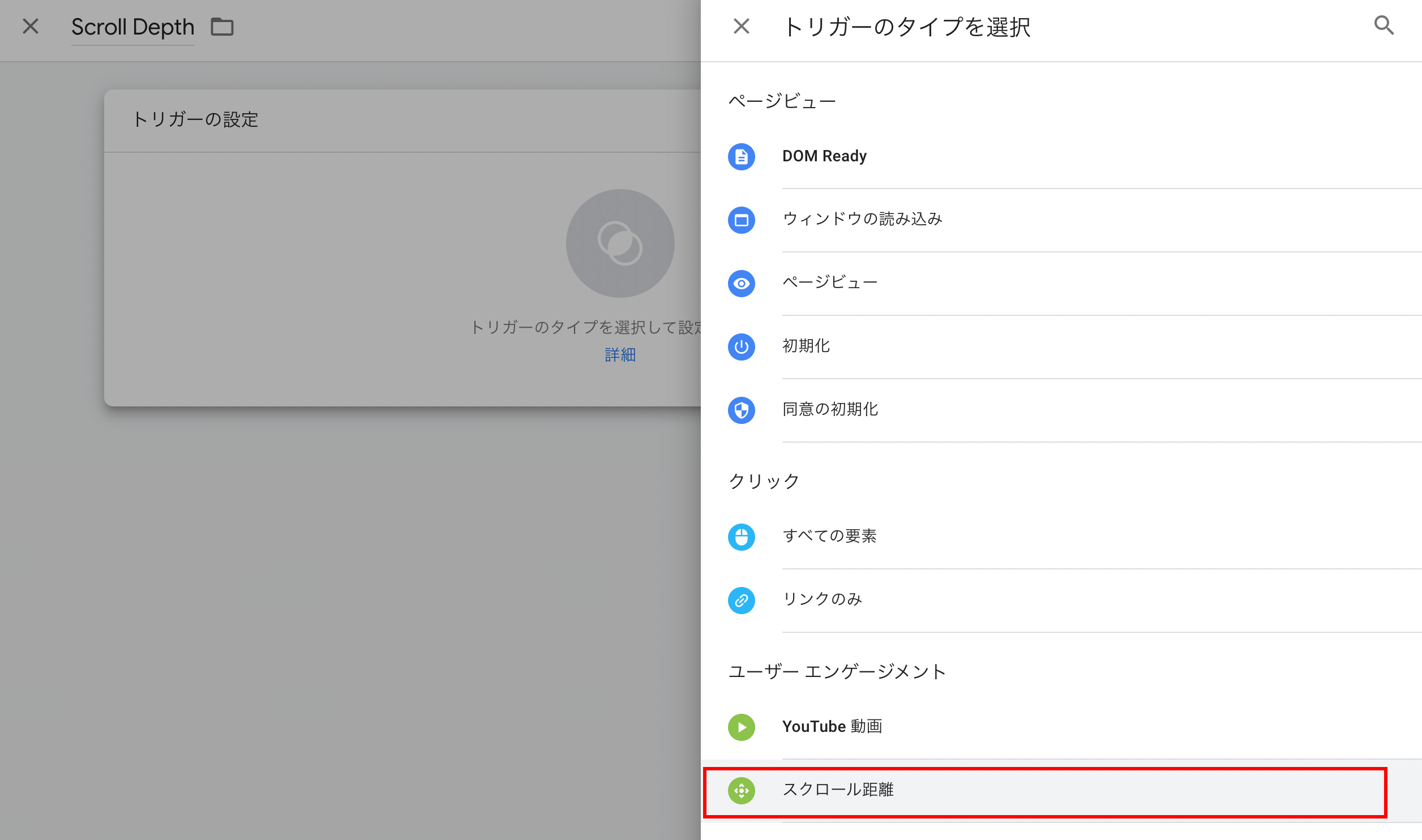
トリガー タイプは「スクロール距離( Scroll Depth)」を選択します。

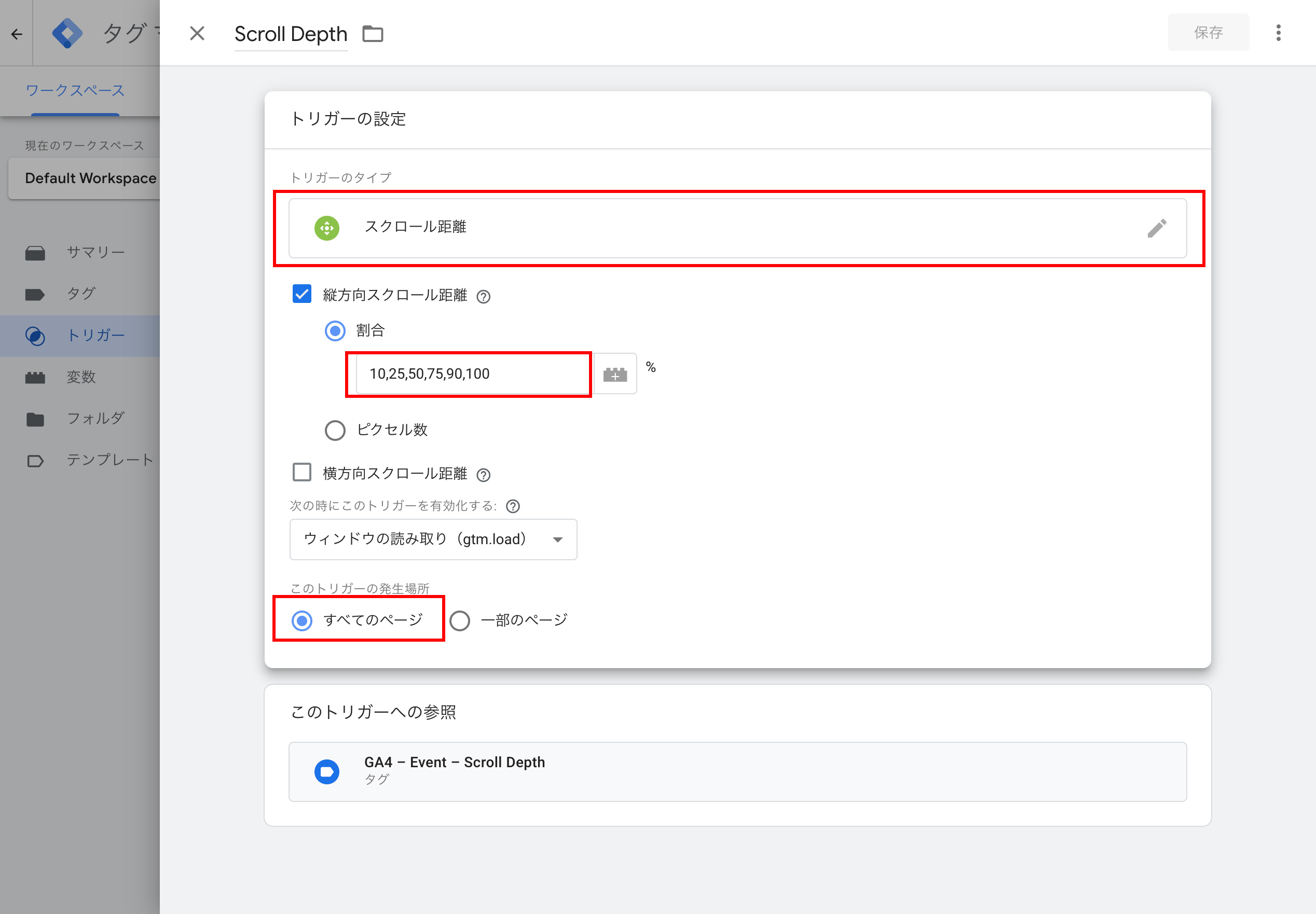
次に測定したいスクロールの割合を指定します。

10%、25%、50%、75%、90% のスクロールを追跡するには、[割合]フィールドに「10,25,50,75,90」と入力します。50% と 90% のみを追跡したい場合は、[割合] フィールドに 50 と 90 のみをリストします。
ここでは「すべてのページ」を選択しました。一部のページを選択することもできます。イベント数が増えることを気にする場合は、ページを絞ることも一つです。
3. GTM を開き、タグを作成する
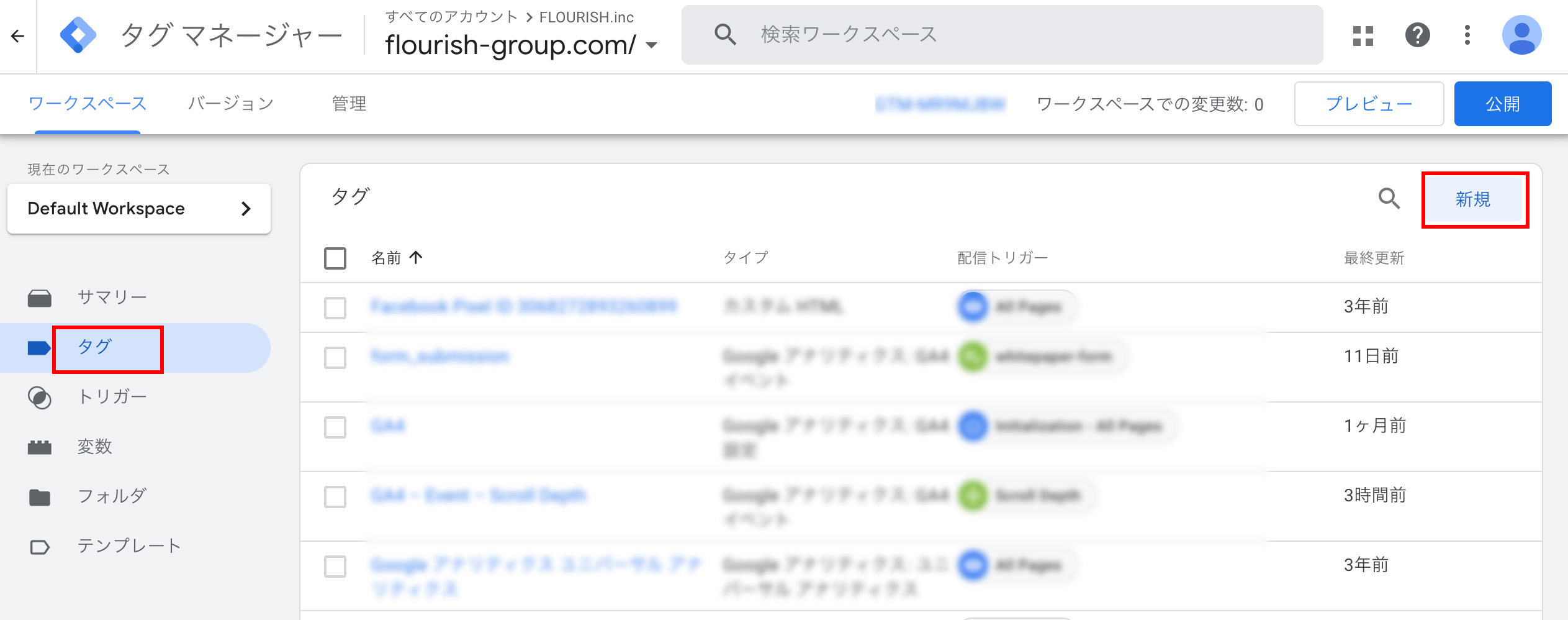
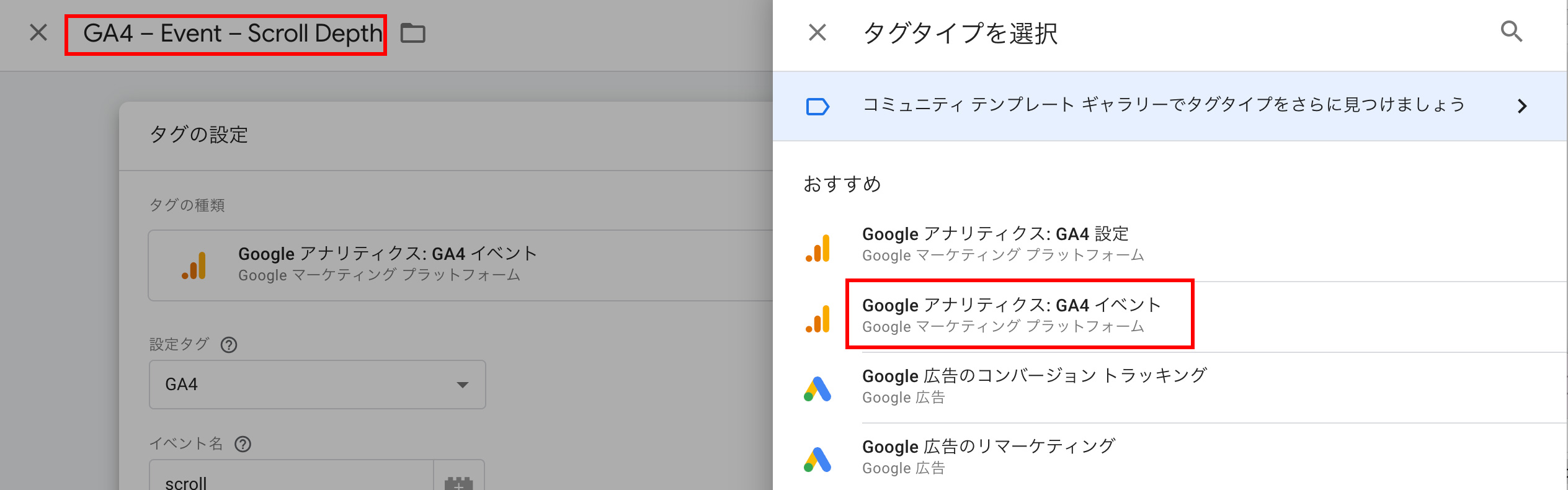
タグを新規作成します。

タグに名前を付け、タグタイプを選択します。

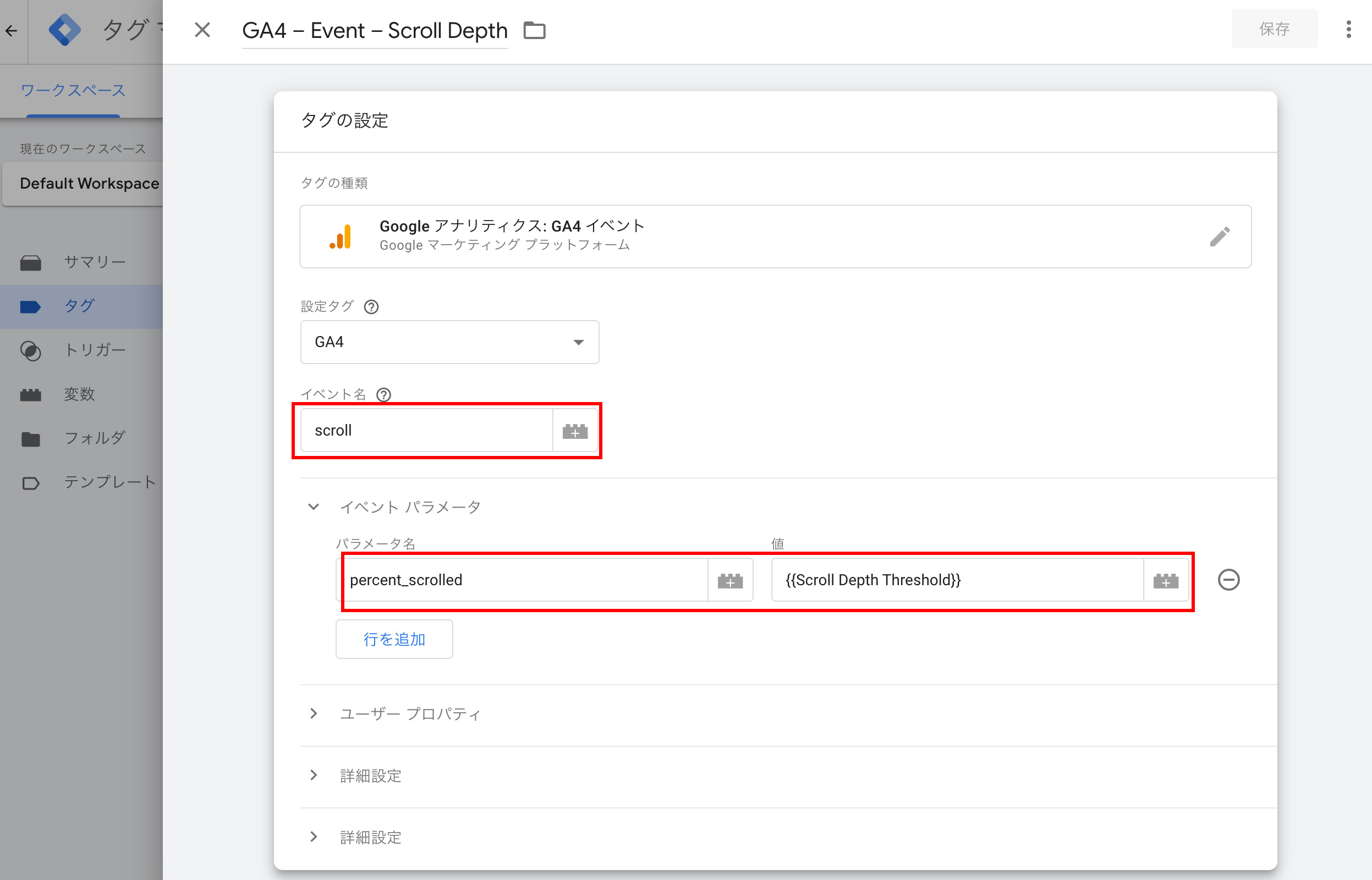
あらかじめGA4の計測を設定している[設定タグ]を選択し、[イベント名] フィールドに「scroll」と記入します。[イベントパラメータ]「percent_scrolled」を追加し、パラメータ値として「Scroll Depth Threshold」(トリガーで設定しました)を選択します。

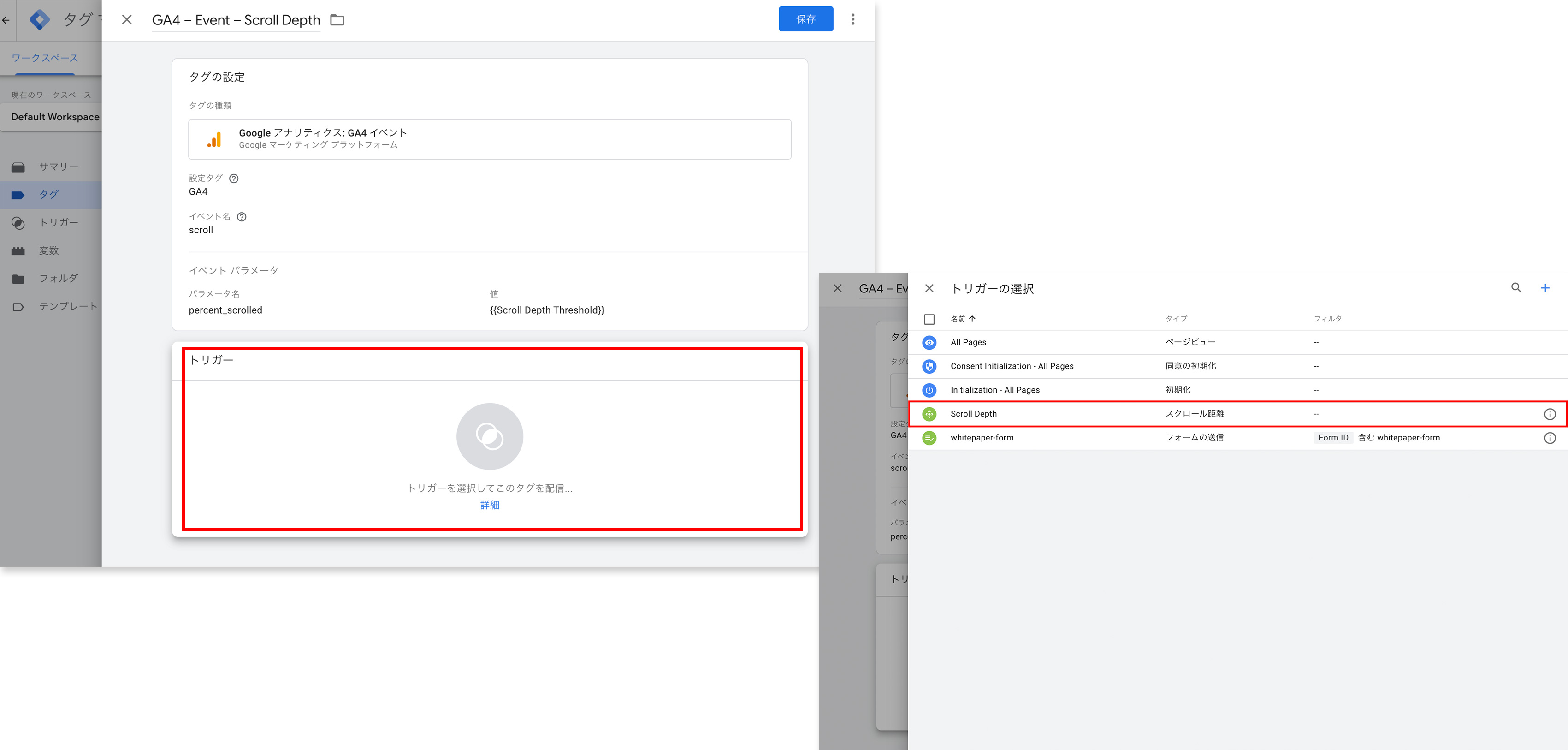
変数に次に先ほど作成したトリガーを選択します。

4. GTM プレビューと GA4 リアルタイム レポートでタグをデバッグする
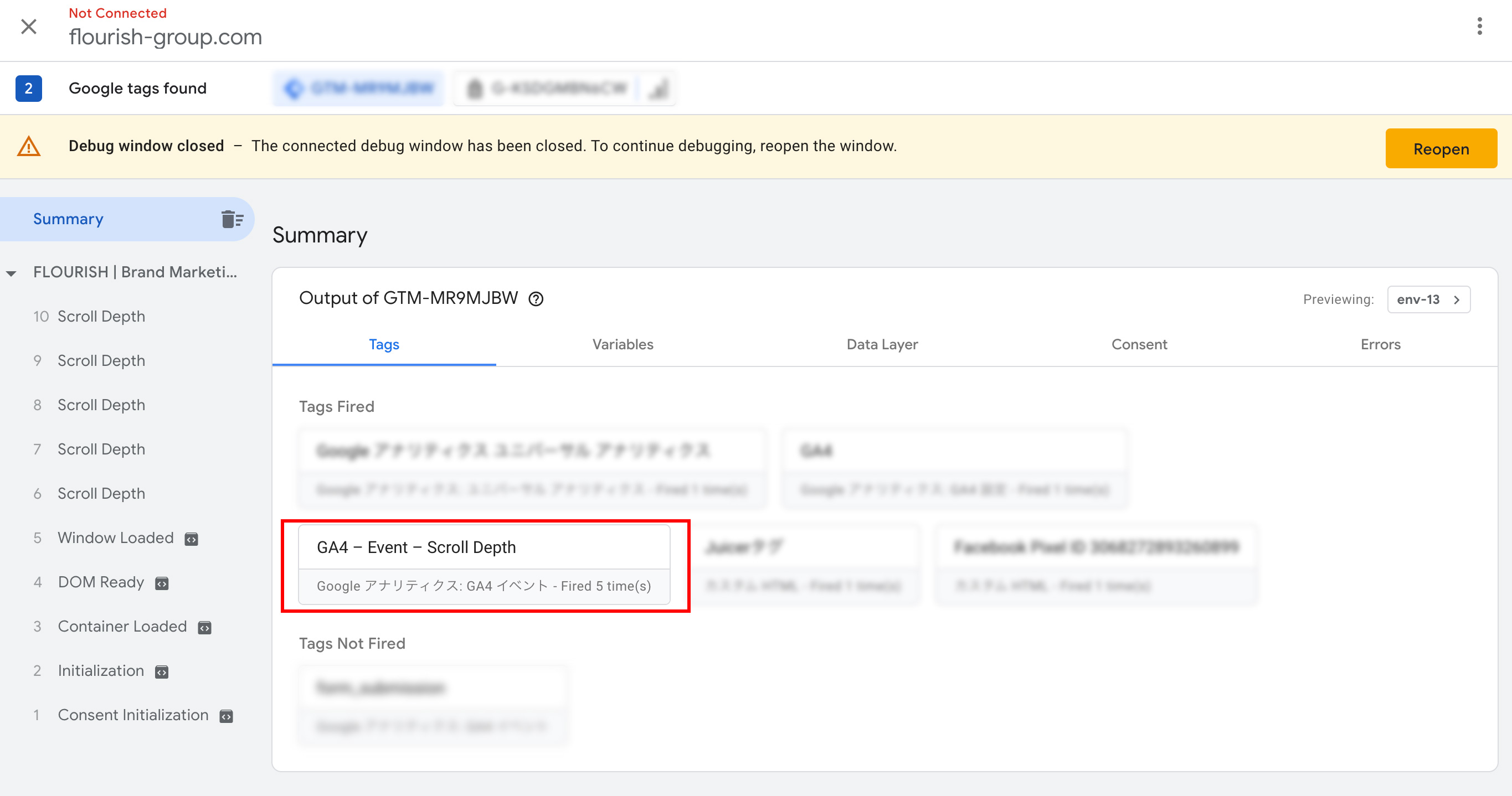
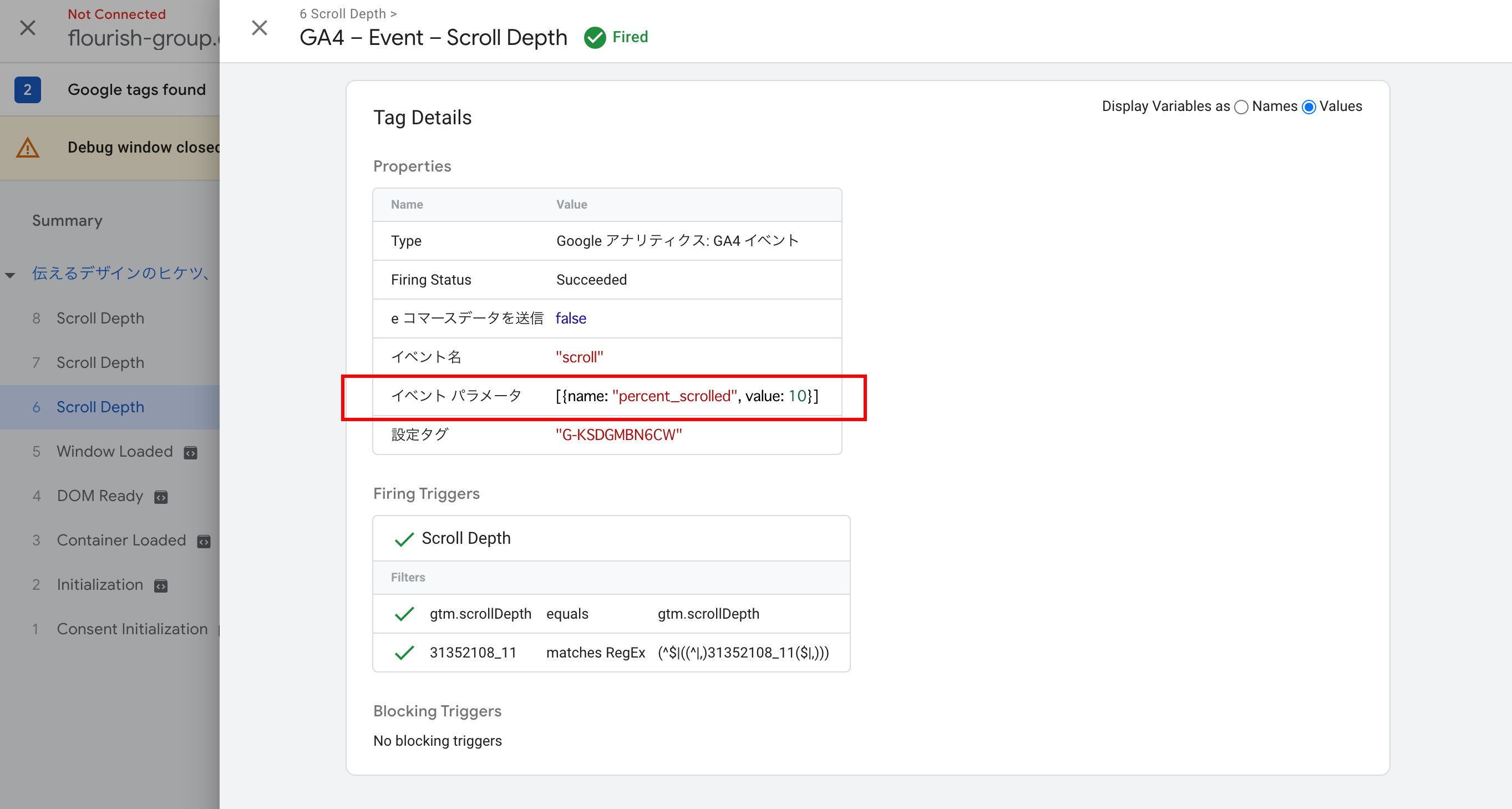
GTMでプレビューをして、発火(fire)していることがわかります。

上記の赤枠をクリックすると下記が表示されます。イベントパラメータも適切に送信されていることがわかります。

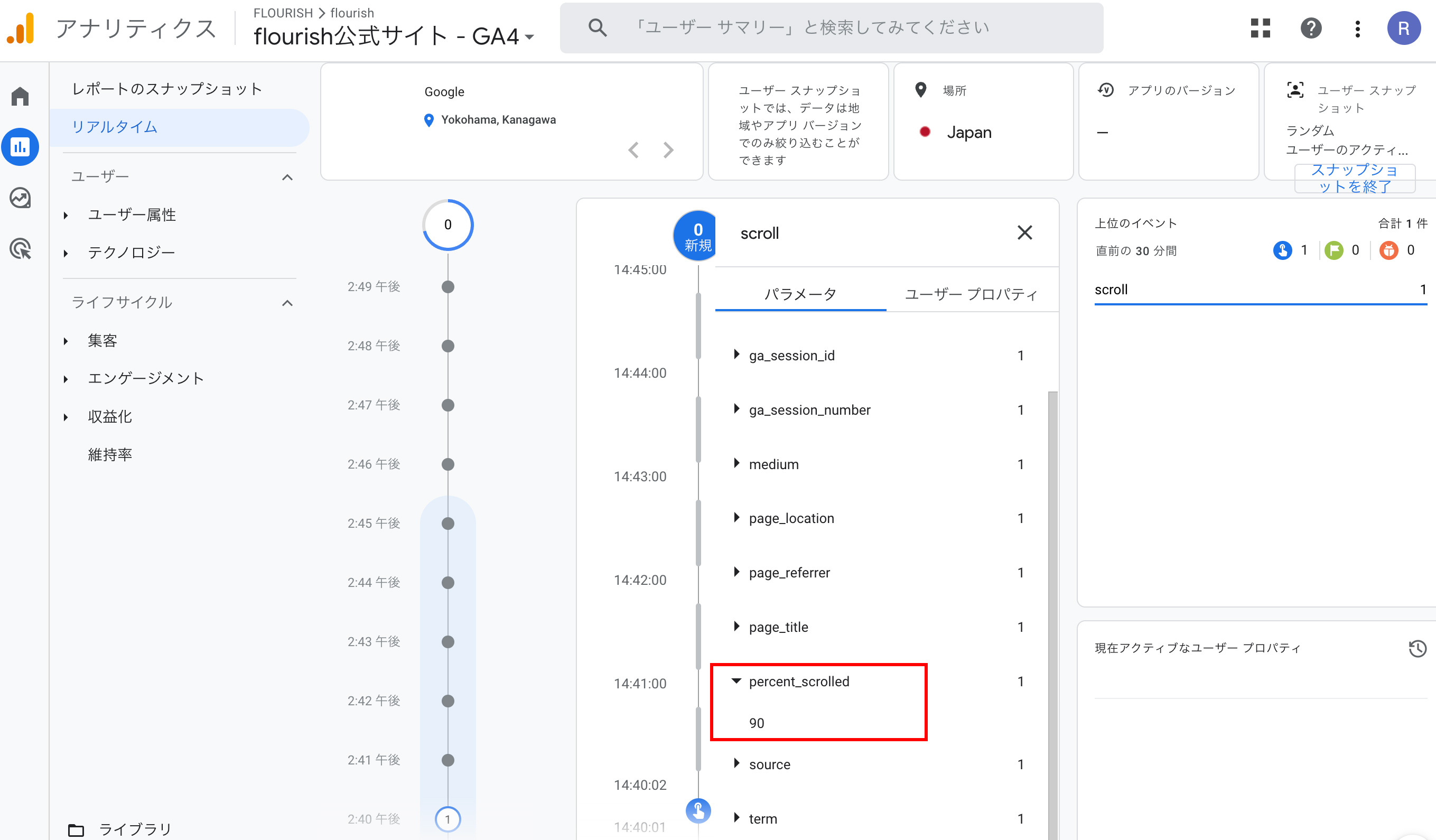
念の為にGA4でも確認してみましょう。パラメータが送られてきていることがわかります。

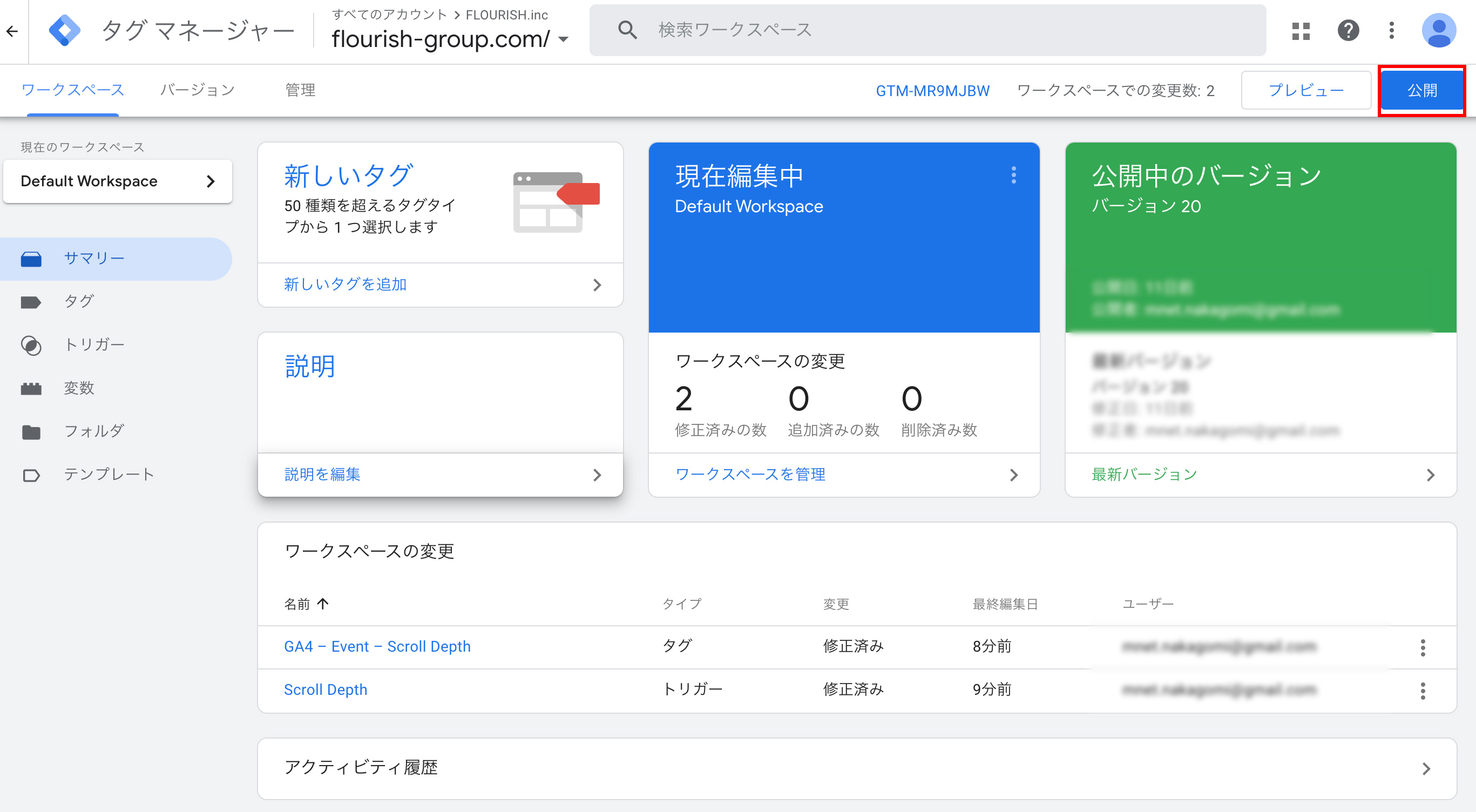
5. GTM コンテナを公開する
タグの発火が確認できました、公開ボタンをクリックします。

6.スクロール率のカスタム ディメンションを作成する
Google が 2022 年 11 月または 12 月に「スクロール率」ディメンションをリリースしたため、GA4 でカスタム ディメンションを作成する必要もありません。
7.スクロール率のレポート
Web サイトの特定のページのスクロール データを確認したい場合は、[探索] > [自由形式] に移動し、追加の設定を行うことができます。
パラメータであるパーセンテージを使用して looker studio ダッシュボードを構築することもできます。
GA4の設定やKPI設定に関して
Google アナリティクス 4 でスクロール トラッキングをカスタマイズする場合は、主に 2 つのアプローチから選択できました。
スクロール率をパラメーターに使用して単一のイベントを追跡する
パラメータを使用せず、代わりにイベント名にスクロール率を含める
今回、解説した方法は前者です。最初は「単一のイベント名」という簡易なアプローチを使用していたが、時間が経つにつれて、2 番目のアプローチがますます魅力的になることもあるでしょう。イベント名にスクロール率することで、パラメータを計測し、より深い分析は可能でしょう。
GA4 を始めたばかりで、わかりにくいと思われる場合は、お気軽にご相談ください。KPIの設定、GA4の設定、レポート設定などご要望に合わせて対応します。
Google アナリティクス 4 とウェブサイト データの理解についてさらに詳しく知りたい場合は、お問い合わせください。