
ランディングページというと、縦長の見た目がすごいグラフィックのキラキラなサイトをイメージするのではないでしょうか?
特に日本では、商品をドンっと乗せたり、キラキラの文字・黄金の文字がデカデカとあったり、装飾が多い印象があります。
そんな中で、今年2023年にどのようなことを気をつけてランディングページを制作していくのが良いのかを紹介していきます。
また個人的に国内外のランディングページも見ていて、取り入れた方が良いと感じているトレンド・デザインを紹介します。
ランディングページが重要な理由
そもそもなぜランディングページが必要なのでしょう?
まずは、どんな目的・シチュエーションで使われているのか、紹介していきます。
1メッセージ1アクションのために特化して作れる
ランディングページの一番重要な理由は、1つのメッセージ、1つのアクションにフォーカスして訴求できます。
コンバージョン率の向上
1つ目の理由に通ずるのですが、ランディングページは、特定のアクション(フォームの入力、製品の購入、無料体験など)をするためにデザインされているため、コンバージョン率が高くなりやすいです。
アクセス解析
ランディングページを使用することで、どのようなメディアやキャンペーンからのアクセスが多いのかを分析することができます。
実際に流入しているユーザーの属性も知ることができます。
セグメンテーション
ランディングページを使用することで、特定のターゲットに向けたメッセージを届けることができます。
ターゲットに対しての訴求をサイトで正しく行うことが重要で、文章や載せるコンテンツをしっかり検討する必要があります。
情報の収集
ランディングページを使用することで、見込み客の情報を収集し、将来的なマーケティング活動に活用することができます。
ランディングページ設計・制作のベストプラクティス
では次に、ランディングページを制作する際に気を付けるべき点を紹介していきます。
目的・ターゲットを明確にする
ランディングページの設計において、一番重要なことは、目的を明確にすることです。
どのようなアクションを促すのか、どのようなターゲットに向けたメッセージを届けるのかを明確にする必要があります。
目的が明確になっていないと、特に何も生み出さないLPになってしまいます。
コンテンツを簡潔にする
ランディングページには、必要最低限の情報だけを提供するようにします。
読みにくい文章や、重複しすぎている情報はなるべく避けますが、訪問者が隅から隅まで読んでいることはほとんどないので、数回似ていることを記載する程度でしたら問題ないと考えています。
アクションを明確にする
ランディングページで訪問者が何をすればよいのかを明確に伝えるのが大事です。
ですのでアクションボタン(CTAのボタン)は、明確にするためコントラストを大きくし設置します。
フォームを簡単・簡潔にする
短くて簡潔なフォームを作り、入力の負担をできるだけ下げます。
分析・仮説検証する
ランディングページの設計においては、分析・仮説検証を行うことで、ターゲットに対して最適な設計を見つけることができます。
公開して計測・分析などをしない場合、何を改善したらいいか、どんな効果があったのかを知ることができません。
公開してから、数字を追って改善点や将来的な施策を検討すると、求めているゴールに向かった行動が取れます。
ランディングページのデザインでよくある間違い
よくあるランディングページ制作で失敗する点をいくつか紹介します。
コンテンツが複雑で読みづらい
ランディングページは目的を明確に伝えるため、複雑すぎないデザインを使用する方が良いです。
なんでもかんでも詰め込んだら、何を言いたいのか分かりにくくなってしまい、結局何も伝わらないランディングページになってしまいます。
重要な情報が見落としやすい
ランディングページの上部に重要な情報を配置することで、視線を引きやすくなり、まず何のサイトに飛んだのか理解できます。
ランディングページの下の方まで読まないと何のことを言っているのかわからない場合は、重要な情報が全然伝わっていない可能性があります。
コンテンツを洗い出し、ターゲットに合わせて優先順位を決めて制作すると、伝わりやすいページが作れます。
コピー・が文言があっていない
コピーはランディングページの主要な目的を簡潔かつ効果的に説明するために重要です。
文章がよくわからなかったり、説明が長すぎたりすると、何も伝わらないまま訪問者は離脱してしまいます。
ターゲットの属性によっても、どんなコピーが響きやすいのか変わってきますので、ターゲットについて洗い出し、どんな文章があっているのか考える必要があります。
こちらについては、「ウェブサイト制作のデザイン前段階のポイント」で少し紹介しています。
フォームが長すぎる
フォームは必要最低限の情報を収集するように短くし、必須の項目で埋め尽くさないようにします。
必要じゃない項目は削除し、お問い合わせのハードルを下げましょう。
ボタンが見つけにくい
ランディングページに欲しいアクションを取らせるために、明確で目立つボタンを配置することが重要です。
シンプルなデザインにすると、見出しなのかボタンなのか分かりにくくなってしまうことがありますので、注意が必要です。
試すべきデザイントレンド
毎年デザイン系の方々がデザイントレンドについてまとめて紹介したりしていますが、人によっては違うことを言っていたりマチマチなこともあるので、自分なりにどんなことを今年試していくのがいいと感じているのか紹介していきます。
トレンドとは言いつつも、結構普遍的なものが多いのでご了承ください。
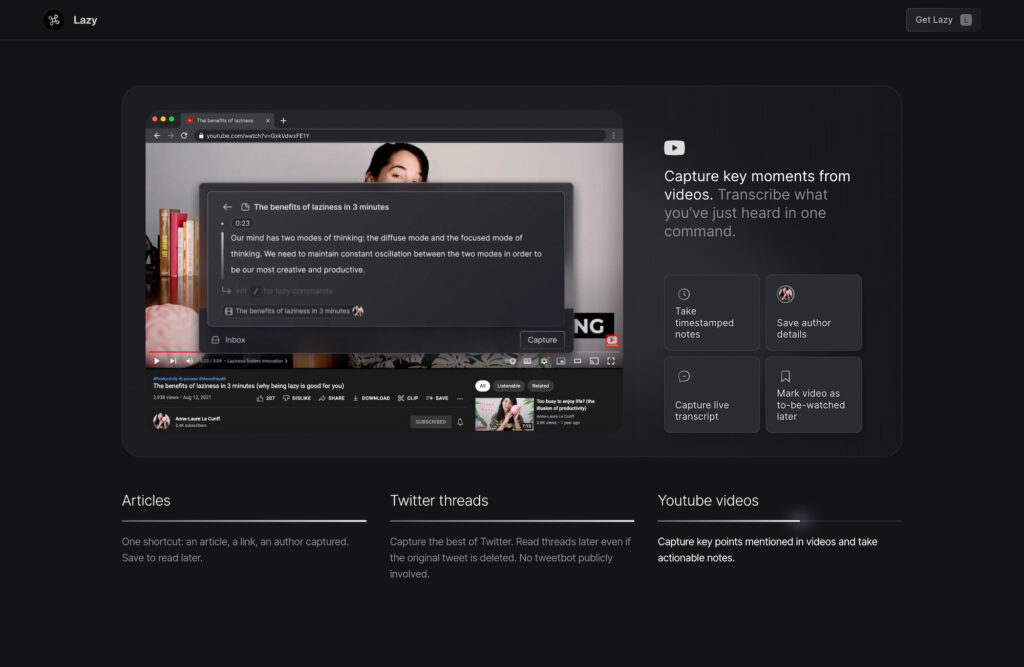
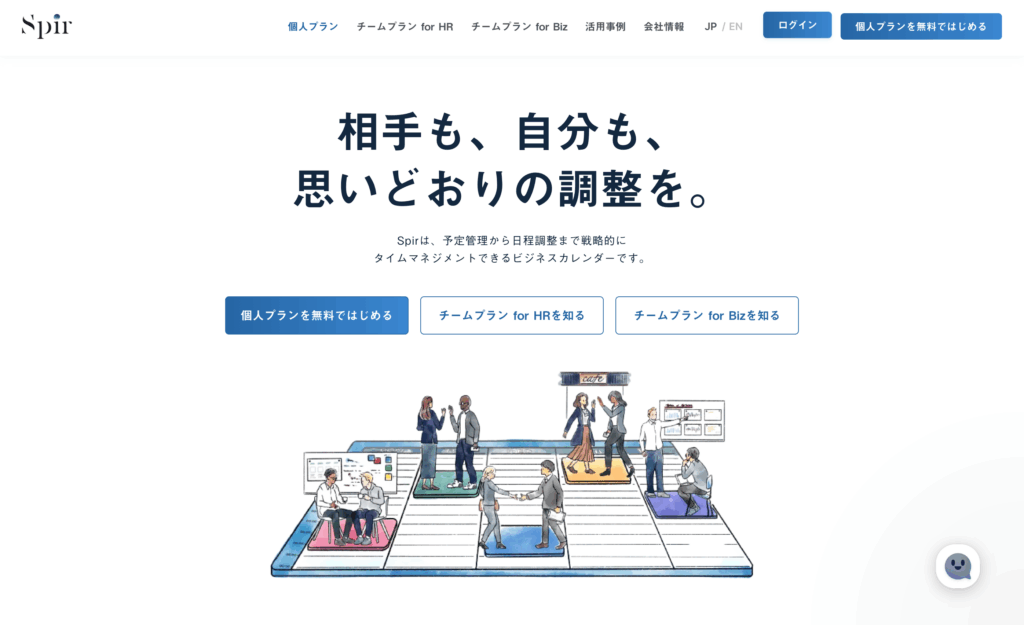
シンプル・モダン
シンプルでモダンなデザインを採用し、余分な要素を取り除くことで、メッセージが伝わりやすく、目的のコンテンツを強調できます。
これにより、サイトの訪問者が目的のコンテンツにすぐにアクセスできるようになり、体験もコンバージョン率も良くなります。


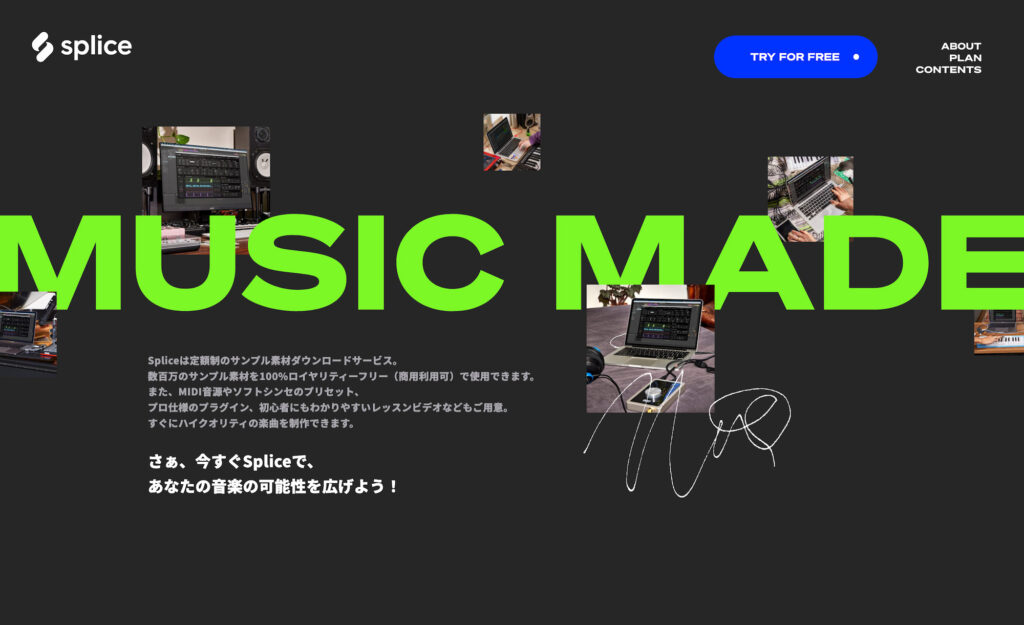
ビデオ・Gifアニメーション
ビデオやGifアニメーションを使って、ブランドや製品を擬似体験できるようにすることで、訪問者に強い印象を与えます。
また、静止画よりもわかりやすくブランドや製品を紹介できます。


スクロール時のアニメーション
スクロールに合わせて、アニメーションを使ってコンテンツを表示することで、ユーザーエクスペリエンスを向上させます。
アニメーションは、スクロールに応じて発火させるため、シンプルなデザインでも単調になりすぎないようにする1つの手段です。

マイクロインタラクション
小さなアニメーションやトランジションを使って、目的のコンテンツに誘導することで、目的を達成するためのヒントを与えます。
これにより、訪問者が目的のコンテンツにすぐにアクセスでき、コンバージョン率を高めることができます。
ただやりすぎると何を見たらいいのかわからなくなるため、全体のアニメーションとのバランスをとりながらインタラクションをつけるか否か判断します。

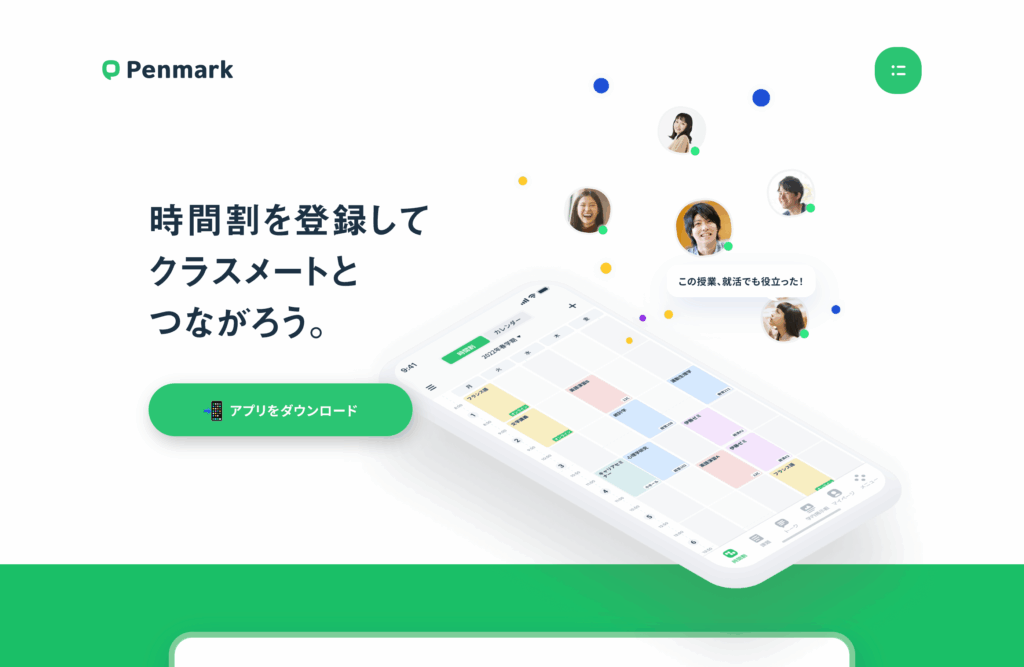
スマホデザイン
パソコンでスマホのデザイン+αの表現もよく見るようになりました。
利点としては、スマホが普及してスマホをデザイン性を担保しつつ、パソコンでそのままだと寂しくなるのを解消できます。
また、実装においてもスマホのレイアウトのままパソコンを組んで+αの実装をすれば良いので、工数はそこまで増えずに新しい表現ができます。(スクロールできる範囲には注意が必要です)

まとめると、訪問者に優しく!伝わるランディングページを!
ポイントをまとめると以下!
- 目的を明確にする
- コンテンツは簡潔にわかり易く設計する
- CTAもわかり易く・行動を促す
- フォームは本当に必要な項目だけに絞る
- ターゲットに合わせてコピー・訴求方法を練る
- 公開後分析・仮説検証する
上記のことに気をつけながら制作を進めていき、効果のあるランディングページを作りましょう。
もちろん、グラフィック寄りのコテコテのランディングページも良いのですが、そもそものコンテンツの見やすさも含め、情報の取捨選択や訴求方法があっているかまずしっかり確認した方が失敗しにくいと思います。
また、デザインのトレンドも意識しつつ、普遍的なユーザビリティやアクセシビリティにも気をつけながら制作を行うと良いデザインができる可能性が高くなります。
FLOURISHでは、ランディングページの制作はもちろん、マーケティング関連のサポートも対応可能です。
いつでもお気軽にお問い合わせください。


