Core Web Vitalsの指標が悪いと、どんなデメリットがありますか?

SEOとは、Search Engine Optimizationの略で、日本語にすると「検索エンジン最適化」となります。SEOは、特定のキーワードの検索をした際に検索結果の上位に表示されるようにサイトを改善するプロセスのことで、現在も多くの企業のマーケティング施策において重要な施策の一つではないでしょうか。
しかし、いまだにSEOに対して誤解や偏った考えへ傾倒がされやすく、とにかくPV数が多いことを評価したり、コンテンツSEOとテクニカルなSEOのスキルを混同していたりと。
この記事では、Google のコア ランキング システムがランキングを決定する際に考慮する要素であるCore Web Vitalsについて深掘りし、Core Web Vitalsを改善するメリットを紹介します。
ちなみにユーザー エクスペリエンスを測る指標であるCore Web Vitalsを改善することにより検索順位を上げるSEO施策は「テクニカルなSEO」に分類されます。
Core Web Vitalsとは何ですか?
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標です。
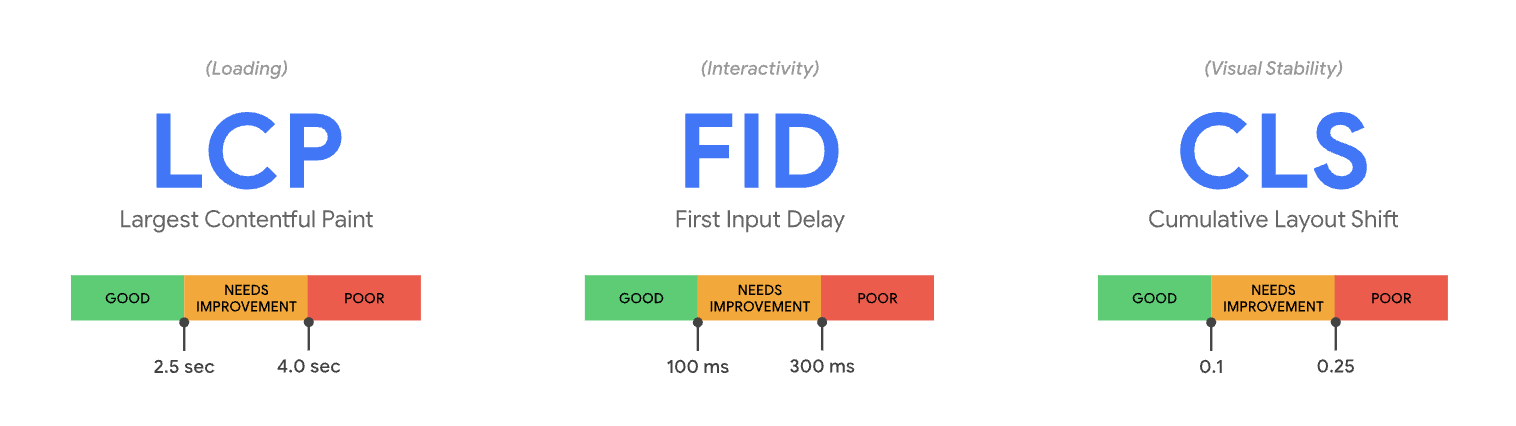
下記はCore Web Vitals の 指標です。

Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP)
First Input Delay (初回入力までの遅延時間、FID) ※
Cumulative Layout Shift (累積レイアウト シフト数、CLS):
※2024 年 3 月以降、Interaction to Next Paint(INP)が FID に代わって Core Web Vitals の一つになります。
Google では、Core Web Vitals をあらゆる Web エクスペリエンスにおける重要な指標として捉えています。
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。
Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
Core Web Vitalsの指標が悪いとどんなデメリットがありますか?
(1)LCPがサイトパフォーマンスに与える影響
LCP (最大視覚コンテンツの表示時間:Largest Contentful Paint)は、スクロールせずに見える範囲で最もサイズが大きいコンテンツ要素の表示タイミングを測定します。ページのメイン コンテンツの画面へのレンダリングが完了したタイミングを判断するために使用されます。考慮されるコンテンツ要素は、画像、画像タグ、ビデオのサムネイル、CSSを使用した背景画像、段落、見出し、リストなどになります。
サイトが提供する内容を表示するのに時間がかかる場合、訪問者がページを離れる可能性が高くなります。Google にとって、これはエクスペリエンスが最適ではなかったことを意味します。
さらに、読み込みに時間がかかると、ユーザーはイライラし、ユーザーが目的のアクションを完了するために十分な時間の滞在ができない可能性があるため、コンバージョン率に悪影響を与える可能性があります。
ユーザー エクスペリエンスを低下させる要因の1つに、画面にレンダリングされたコンテンツをユーザーが視認するまでの時間が挙げられることをGoogleは認識していて、LCP はPageSpeed Insights スコア全体の 25%を占めています。LCPの速度が優れているWeb サイトは検索結果で上位にランクされる可能性が高く、結果として自然検索(オーガニックサーチ)からのトラフィックとGoogle検索結果ページの可視性(インプレッション)が増加します。
(2)FIDがサイトパフォーマンスに与える影響
FID (初回入力までの遅延時間:First Input Delay )は、ユーザーが最初にページを操作してから、その操作に応じてブラウザーが実際にイベント ハンドラーの処理を開始するまでの時間を測定します。操作(インタラクション)とは、ボタン、リンク、またはキーのタップです。サイト自体からの応答が期待されていないため、スクロールやズームはインタラクションとしてカウントされません。
サイトが長時間応答せず、インタラクションを許可しない場合、ユーザーはサイトから離れてしまいます。ユーザーが「会議の予約」ボタンをクリックしたものの、想定した時間で反応がない場合、どうなるでしょう。
※2024 年 3 月以降、Interaction to Next Paint(INP)が FID に代わって Core Web Vitals の一つになります。First Input Delay (FID)は最初のインタラクションのみを測定していましたが、Interaction to Next Paint(INP)はページの全体的な応答性を評価します。そのため、すべてのページ インタラクションを測定し、遅延が最も大きいものを報告します。
(3)CLS がサイトパフォーマンスに与える影響
CLS(累積レイアウト シフト:Cumulative Layout Shift )は、視覚的な安定性を測定する重要な指標です。ユーザーが予想外のレイアウト変更を経験した回数を数値化します。シフトを引き起こしやすい要素の種類は、フォント、画像、ビデオ、問い合わせフォーム、ボタン、その他の種類のコンテンツです。
ページが移動するとユーザー エクスペリエンスが低下する可能性があるため、CLS を最小限に抑えることが重要です。意図せずレイアウトが変わってしまい、間違ったボタンをクリックしてしまうこともあります。
Core Web Vitalsの指標が悪いと…
つまり、Core Web Vitalsの指標が悪いと、訪問者がイライラしたり、スムーズに目的を達成したりすることができなくなります。GoogleはCore Web Vitalsの指標をアルゴリズムに加えているので、優れたユーザーエクスペリエンスを提供できないサイトはGoogle検索結果ページの可視性(インプレッション)を低下させることにつながります。
訪問者のエンゲージメントが低下する
訪問者がページから離脱する
コンバージョン率が悪化する
検索結果のランキングに影響する
SEOといえば記事。PV数が上がればOKは古い考え?!
「SEOといえば、記事。記事を増やしてPV数を増やしたい」と考えてしまう方が多いなと思います。コンテンツSEOに傾倒しがちで、PV数が上がれば正解という固定観念が植え付けられているケースは見受けられます。
忘れがちなテクニカルなSEOを対策こともUXの向上では重要な施策な一つです。
一方で、エンジニアチームやマーケティングチームでは、アプリやWebの機能を何か改善したり、新機能を付けたりといった業務も行っています。その中に、忘れがちなCore Web Vitalsの指標を取り入れるという判断をする必要があります。
現場担当者や実務をよく知っている担当者は、工数や費用、優先順位のバランスを鑑みて、プランに落としていくことができます。現場のことをあまり理解できない場合は、闇雲に全ての数字を求めてしまわないようにしましょう。
大事なことはとてもシンプルで、「ユーザーが使いやすいサイトを作り、ユーザーにとって有益な情報を掲載する」という心がけを持つこと。これが成功するための近道です。それを実現するために考慮すべき要素はたくさんありますが、ユーザーにとってどうなのか?という視点はとても重要です。