Core Web Vitalsの基礎知識

Core Web Vitals は Google でのオーガニック検索からの流入に影響を与える可能性がありますか?
Core Web Vitalsはページエクスペリエンス指標であり、検索結果でのランキングを上げことからSEO対策としても重要視されています。Core Web Vitalsなどの改善はテクニカルなSEOと言われています。
この記事では、Core Web Vitalsの3つの指標とは何か、Core Web VitalsとSEOの関係はあるのかを解説しています。
Core Web Vitalsとは何か?
Google は、2020 年の Google ランキング要素の一部としてページ エクスペリエンス シグナル(Core Web Vitals)を発表しました。
今月初め、Chrome チームはウェブに関する主な指標を発表しました。速度、応答性、視覚的安定性に関する指標のセットで、サイト所有者がウェブ上のユーザー エクスペリエンスを測定するのに役立ちます。
現在、Google はこれらの指標を検索の基盤に据える作業を進めており、これらのページ エクスペリエンス指標を組み込んで変更した検索ランキングを公開する予定です。ウェブに関する主な指標と既存のページ エクスペリエンス用シグナルを組み合わせた新しいシグナルを導入して、ウェブページ上のユーザー エクスペリエンス品質の全体像を提供します。
Google が Core Web Vitalsの概念を開発、導入したのは、ユーザーが優れたユーザー エクスペリエンスを提供する Web サイトを好み、コンバージョンする可能性が高いことが調査から判明したためです。
現在のCore Web Vitalsとして知られる Google の新しいページ エクスペリエンス指標は、 2021 年のGoogle のページ エクスペリエンス アップデートの一環としてGoogle検索のコア アルゴリズムの一部となり、パフォーマンスの低いウェブサイトに悲惨な結果をもたらす可能性があります。
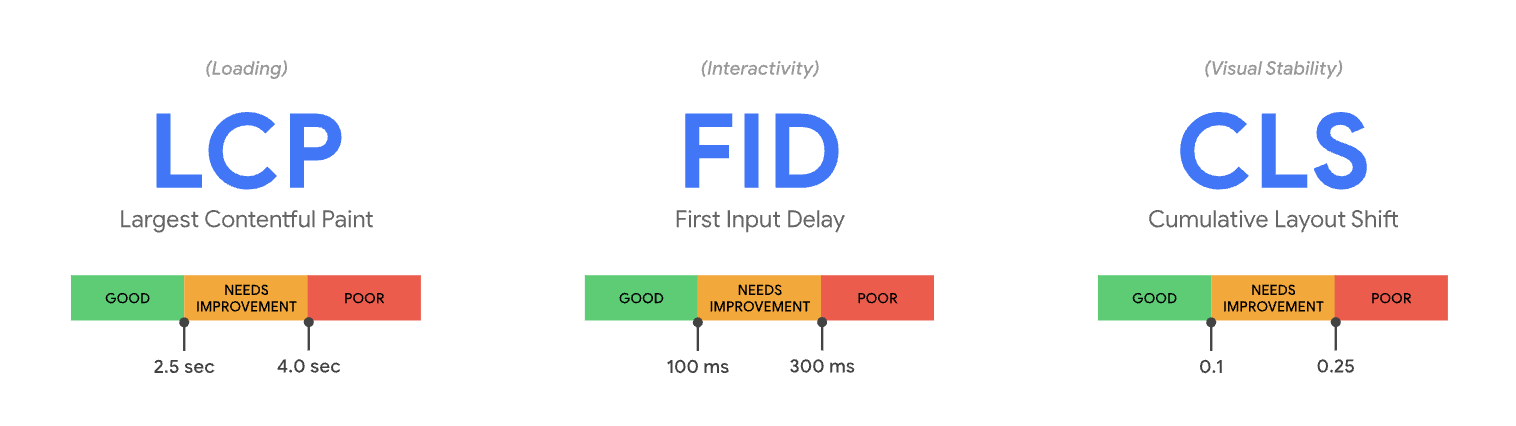
最も徹底的に考慮する必要がある 3 つの主要な Web 重要指標です。

Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP): 読み込みのパフォーマンスを測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの読み込みが開始されてからの LCP を 2.5 秒以内にする必要があります。
First Input Delay (初回入力までの遅延時間、FID): インタラクティブ性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの FID を 100 ミリ秒以下にする必要があります。
Cumulative Layout Shift (累積レイアウト シフト数、CLS): 視覚的な安定性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの CLS を 0.1 以下に維持する必要があります。
※2024 年 3 月以降、Interaction to Next Paint(INP)が FID に代わって Core Web Vitals の一つになります。
上記の各指標について、好ましい推奨目標値を確実に達成するために、モバイル デバイスとデスクトップのデバイスに分けて計測され、総ページロード数の75パーセンタイルをしきい値として設定しています。
Core Web Vitalsは、開発者やサイト所有者が Web サイトのパフォーマンスを測定し、改善すべき領域を検出するのに役立つ標準化された指標のセットです。
Core Web Vitalsの測定方法
Googleからはさまざまな測定ツールが提供されています。Googleから提供されるツールには、Core Web Vitalsの指標が採用されています。
Core Web Vitals とは、すべての Web ページに適用可能な Web Vitals のサブセットのことを指します。すべてのサイト所有者にとって測定する価値のあるもので、Google が提供するあらゆるツールで採用されています。
Web 開発者向けに提供されている Google の人気ツールのすべてで Core Web Vitals の測定がサポートされるようになり、ユーザー エクスペリエンスに関する問題をより簡単に診断および修正できるようになりました。これには、Lighthouse、PageSpeed Insights、Chrome DevTools、Search Consoleなどのweb.dev の測定ツール、Web Vitals Chrome 拡張機能、そして新しい Chrome UX Report API が含まれています。
Lighthouse
PageSpeed Insights
Chrome DevTools
Search Console
Web Vitals Chrome 拡張機能
Chrome UX Report API
個人的には、下記を行っていれば異変には気づく事ができると思いますので、定期的に確認することを推奨します。
Chrome UX Report APIを使って、LookerStudioで定点観測すること
Search Consoleで確認すること
SEO調査やCore Web Vitalsの改善の心得
SEO対策には、テクニカルなSEOとコンテンツSEOがあります。Core Web Vitalsが絡む領域は改修ありきで、とってもテクニカルな分野になります。
テクニカルなSEOは、開発に強いマーケターやプロジェクトマネージャー、エンジニアが得意とする領域です。一方で、コンテンツSEOは通常のデジタルマーケターやコンテンツ運用担当者や編集者が行える領域です。
忘れがちなCore Web Vitalsは事が起きてから対応…
テクニカルなSEOの対策不足によって事が起きてから、社内外問わずに運用担当者の責任になり、「なんでやってくれないのか?スキル不足、怠慢」となりがちな領域でもあります。
発注側や経営層からすれば、コンテンツ運用にテクニカルなSEO対策も組み込まれているように思い込んでしまいます。しかし、契約時に入れているケースは稀だと思います。
テクニカルなSEO調査やレポートおよび改修を正式に依頼しているのか、もしくは担当領域として担当者に伝えているのか?を振り返ってみましょう。
重要プロジェクトはテクニカルなSEO対策も予算に組み込む
テクニカルなSEO対策に関しては、「あ〜本当に厳しい」という状態になってから、本格的に改修前提で動き出す事が多いのではないでしょうか。
基本的には事業会社側の社内では、専門の担当者が不在だったり、すべてのプロジェクトに社内の人員を割けなかったりすることが多いため、テクニカルなSEO対策や保守(サーバー回り)に関して事前にHeads upすることも難しいでしょう。
この前提を受け入れた上で、どのようなやり方が良いのかと見直すことも必要でしょう。
保守や定期的なコンテンツSEO以外のテクニカルなSEO調査や改修を予算を組んでない場合は、何か事が起きた時にはそれなりの金額がかかってきます。事が起きてから治すまでの期間はどうしてもかかるので、年間や月間で組み込んだ方がお得とも言えるでしょう。
テクニカルなSEO調査や改修に関しての選択肢は下記の3つになります。
保守とテクニカルなSEO調査および改修を定期的に組み込む
保守とテクニカルなSEO調査をそれぞれ定期的に組み込み、改修などは都度行う
事が起きてから実施する
Core Web Vitalsの改善でお困りの方へ
FLOURISHでは、速度改善やUXの改善を行う事ができます。お困りの方がいらっしゃいましたら、お気軽にお問い合わせください。