SEO改善事例(2)〜Core Web Vitalsの指標別ケーススタディ〜

「SEO改善事例(1)〜SEO検索順位に影響するCore Web Vitalsの改善手順〜」では、Core Web Vitalsの3つの指標と、事例を交えてCore Web Vitalsの改善方法を紹介しました。
Core Web Vitalsの改善することにより検索順位を上げるSEO施策は「テクニカルなSEO」に分類されます。
この記事では、Google のコア ランキング システムがランキングを決定する際に考慮する要素であるCore Web Vitalsの指標改善のケーススタディ(事例)を紹介します。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標です。
下記はCore Web Vitals の 指標です。
Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP): 読み込みのパフォーマンスを測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの読み込みが開始されてからの LCP を 2.5 秒以内にする必要があります
First Input Delay (初回入力までの遅延時間、FID): インタラクティブ性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの FID を 100 ミリ秒以下にする必要があります。
Cumulative Layout Shift (累積レイアウト シフト数、CLS): 視覚的な安定性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの CLS を 0.1 以下に維持する必要があります。
Core Web Vitals の指標を改善することで、それぞれどのような影響があるのか事例から確認します。
※2024 年 3 月以降、Interaction to Next Paint(INP)が FID に代わって Core Web Vitals の一つになります。
Core Web Vitalsの指標改善のケーススタディ
Core Web Vitalsの指標を改善することが、サイトもしくはビジネスにどのような効果をもたらすか考えてみましょう。
LCPと直帰率とコンバージョンが相関
ルノーがLCPの測定と最適化によって直帰率とコンバージョン率を向上させた事例が、Googleケーススタディに紹介されています。
ルノーは、グローバル データ パートナーである fifty-five と協力して、 web-vitalsライブラリをセットアップし、低いLCPと直帰率およびコンバージョン率の間に特に強い相関関係があることを特定しました。
1 秒の LCP 改善により、直帰率が 14 パーセント ポイント (ppt) 減少し、コンバージョンが 13% 増加する可能性があります。
エジャ・ラコトアリマナナ、コンサルタント、55 歳
開発の優先順位はCore Web Vitalsか新機能か
フィンランド発のベンチャー企業のSwappieは、リファービッシュ(中古品)のiPhoneを専門に扱っています。SwappieのCore Web Vitals改善事例が、Googleケーススタディに紹介されています。
Swappieでは、サイトのパフォーマンスよりも新機能の追加を優先していましたが、モバイル サイトの業績がデスクトップ バージョンに比べて遅れていることに気づきました。相対モバイル コンバージョン率(Rel mCvR)の改善に取り組みました。
Google Analytics と BigQuery を通じて Core Web Vitals の追跡を開始し、3ヶ月後にRel mCvR は 24% から 34% に増加。
Core Web Vitalsの悪化によりアップデートでGoogle検索結果ページの可視性低下
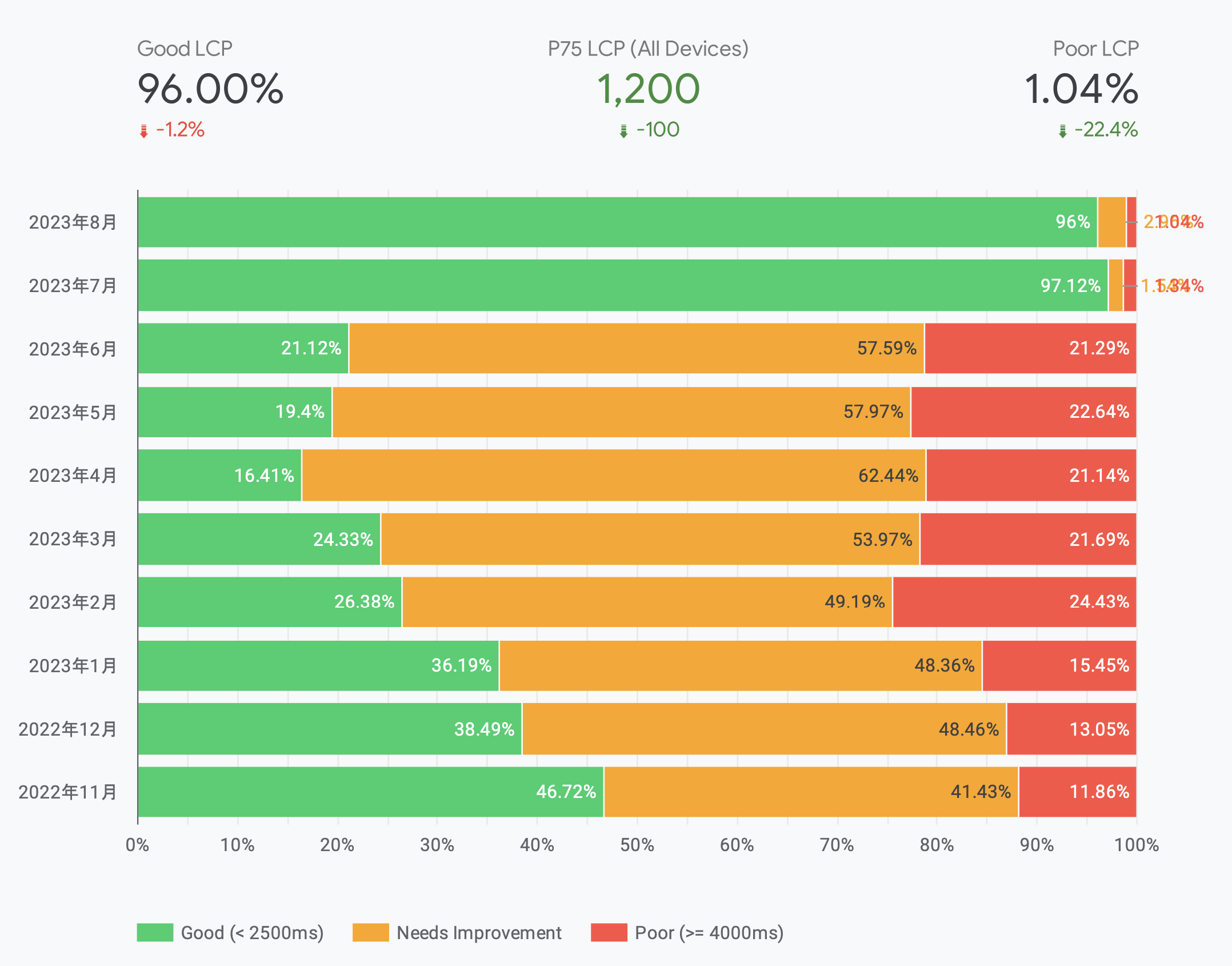
弊社がRubyで独自開発したサイトは、数年かけて徐々にCore Web Vitalsが低下していました。下記はLCPの低下の推移です。6月から7月初旬に改修しているので、8月から緑色のGoodの割合が増えています。

このサイトは改修費用が運用費のバジェット内で行う事が通例となっていたため、大きな改修は基本的には行わない方針でした(非常事態以外に大きな改修はできないとも言えます)。そのため、改修ありきのCore Web Vitalsなどの数字の追跡も行っていませんでした。最初に認識したのは、サーチコンソールで、LCPとCLSに関する警告エラーが発生したのは2023年2月でした。
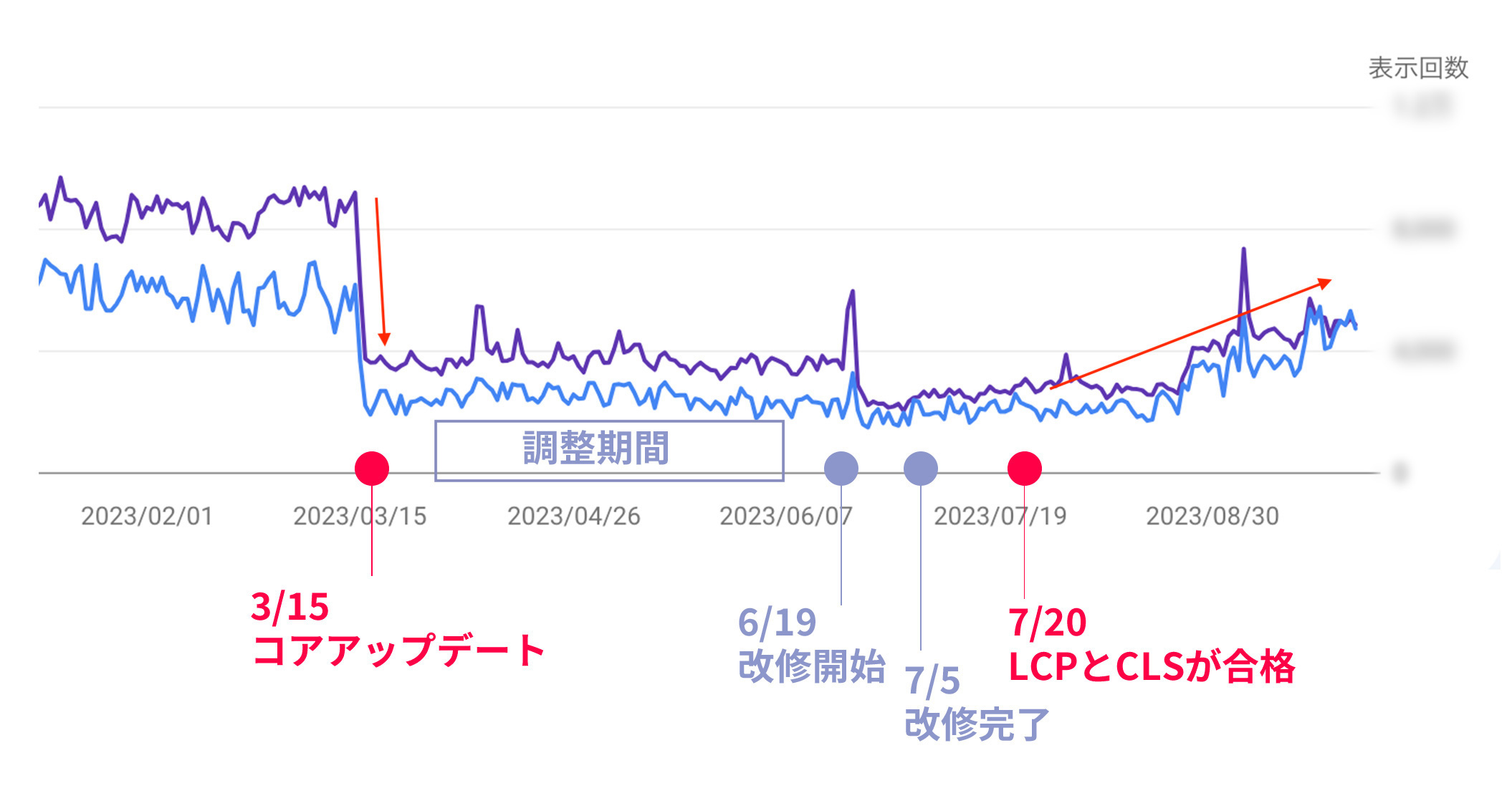
そんな中、2023年のコアアップデートで大きくサイトパフォーマンスは悪化しました。下記はサーチコンソールの表示回数とクリック数の推移を表したものです。

7月20日にLCPとCLSを大幅に改善したことで、サーチコンソール上でも不合格から合格になりました。(改修を完了したのは7月5日ですが、75パーセンタイルのしきい値が設定されているので、改修しても合格になるまでは少し時間はかかります。)
その後、徐々にインプレッションとクリック数は回復傾向に向かっています。この結果からも検索順位や表示回数にユーザー エクスペリエンスに関する指標であるCore Web Vitalsが関係していることは明白です。
Core Web Vitalsが会社のビジネスやプロジェクトにも影響を与える
「SEOといえば、記事。記事を増やしてPV数を増やしたい」と考えてしまう方が多いなと思います。コンテンツSEOに傾倒しがちで、PV数が上がれば正解という固定観念が植え付けられているケースは見受けられます。
しかし、ケーススタディーからもSEOはコンテンツSEOによるPV数の獲得だけを目指すべきではないことはわかります。
大事なことはとてもシンプルで、「ユーザーが使いやすいサイトを作り、ユーザーにとって有益な情報を掲載する」という心がけを持つこと。これがユーザー エクスペリエンスを向上させ、サイトのパフォーマンスを上げるための近道です。それを実現するために考慮すべき要素はたくさんありますが、ユーザーにとってどうなのか?という視点はとても重要です。
ユーザー エクスペリエンスを向上させるために
コンテンツSEO、テクニカルSEOさらにマーケティングと領域は少しずつ異なります。どこの領域も専門性は必要です。どの領域を担当者に依頼したいのか、期待値を明確にすることも必要です。
依頼している内容は明確にして、持続可能な体制で、仮説・チャレンジ・分析といった改善を中長期的に繰り返していくことをオススメします。
Core Web Vitalsの改善でお困りの方へ
FLOURISHでは、速度改善やUXの改善を行う事ができます。お困りの方がいらっしゃいましたら、お気軽にお問い合わせください。