SEO改善事例(1)〜検索表示に影響するCore Web Vitalsとその改善手順〜

Core Web Vitals は Google でのオーガニック検索からの流入に影響を与える可能性がありますか?
Core Web Vitalsはページエクスペリエンス指標であり、検索結果でのランキングを上げことからSEO対策としても重要視されています。Core Web Vitalsなどの改善はテクニカルなSEOと言われています。
この記事では、Core Web Vitalsの3つの指標とは何か、Core Web VitalsとSEOの関係はあるのかを解説しています。さらに、事例を交えてCore Web Vitalsの改善方法を紹介しています。このテーマに興味がある方は、ぜひ読み進めてください。
Core Web Vitalsとは何か?
Google は、2020 年の Google ランキング要素の一部としてページ エクスペリエンス シグナル(Core Web Vitals)を発表しました。
今月初め、Chrome チームはウェブに関する主な指標を発表しました。速度、応答性、視覚的安定性に関する指標のセットで、サイト所有者がウェブ上のユーザー エクスペリエンスを測定するのに役立ちます。
現在、Google はこれらの指標を検索の基盤に据える作業を進めており、これらのページ エクスペリエンス指標を組み込んで変更した検索ランキングを公開する予定です。ウェブに関する主な指標と既存のページ エクスペリエンス用シグナルを組み合わせた新しいシグナルを導入して、ウェブページ上のユーザー エクスペリエンス品質の全体像を提供します。
Google が Core Web Vitalsの概念を開発、導入したのは、ユーザーが優れたユーザー エクスペリエンスを提供する Web サイトを好み、コンバージョンする可能性が高いことが調査から判明したためです。
現在のCore Web Vitalsとして知られる Google の新しいページ エクスペリエンス指標は、 2021 年のGoogle のページ エクスペリエンス アップデートの一環としてGoogle検索のコア アルゴリズムの一部となり、パフォーマンスの低いウェブサイトに悲惨な結果をもたらす可能性があります。
最も徹底的に考慮する必要がある 3 つの主要な Web 重要指標です。
Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP): 読み込みのパフォーマンスを測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの読み込みが開始されてからの LCP を 2.5 秒以内にする必要があります。
First Input Delay (初回入力までの遅延時間、FID): インタラクティブ性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの FID を 100 ミリ秒以下にする必要があります。
Cumulative Layout Shift (累積レイアウト シフト数、CLS): 視覚的な安定性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの CLS を 0.1 以下に維持する必要があります。
※2024 年 3 月以降、Interaction to Next Paint(INP)が FID に代わって Core Web Vitals の一つになります。
上記の各指標について、好ましい推奨目標値を確実に達成するために、モバイル デバイスとデスクトップのデバイスに分けて計測され、総ページロード数の75パーセンタイルをしきい値として設定しています。
Core Web Vitalsは、開発者やサイト所有者が Web サイトのパフォーマンスを測定し、改善すべき領域を検出するのに役立つ標準化された指標のセットです。
Core Web Vitalsの測定方法
Googleからはさまざまな測定ツールが提供されています。Googleから提供されるツールには、Core Web Vitalsの指標が採用されています。
Core Web Vitals とは、すべての Web ページに適用可能な Web Vitals のサブセットのことを指します。すべてのサイト所有者にとって測定する価値のあるもので、Google が提供するあらゆるツールで採用されています。
Web 開発者向けに提供されている Google の人気ツールのすべてで Core Web Vitals の測定がサポートされるようになり、ユーザー エクスペリエンスに関する問題をより簡単に診断および修正できるようになりました。これには、Lighthouse、PageSpeed Insights、Chrome DevTools、Search Consoleなどのweb.dev の測定ツール、Web Vitals Chrome 拡張機能、そして新しい Chrome UX Report API が含まれています。
Lighthouse
PageSpeed Insights
Chrome DevTools
Search Console
Web Vitals Chrome 拡張機能
Chrome UX Report API
個人的には、下記を行っていれば異変には気づく事ができると思いますので、定期的に確認することを推奨します。
Chrome UX Report APIを使って、LookerStudioで定点観測すること
Search Consoleで確認すること
Core Web Viatl指標の下降による流入減少の事例
弊社が”コンテンツ運営”を担当しているサイトでもCore Web Vitalの指標が悪化したことにより、サイトのパフォーマンスの悪化が起こりました。
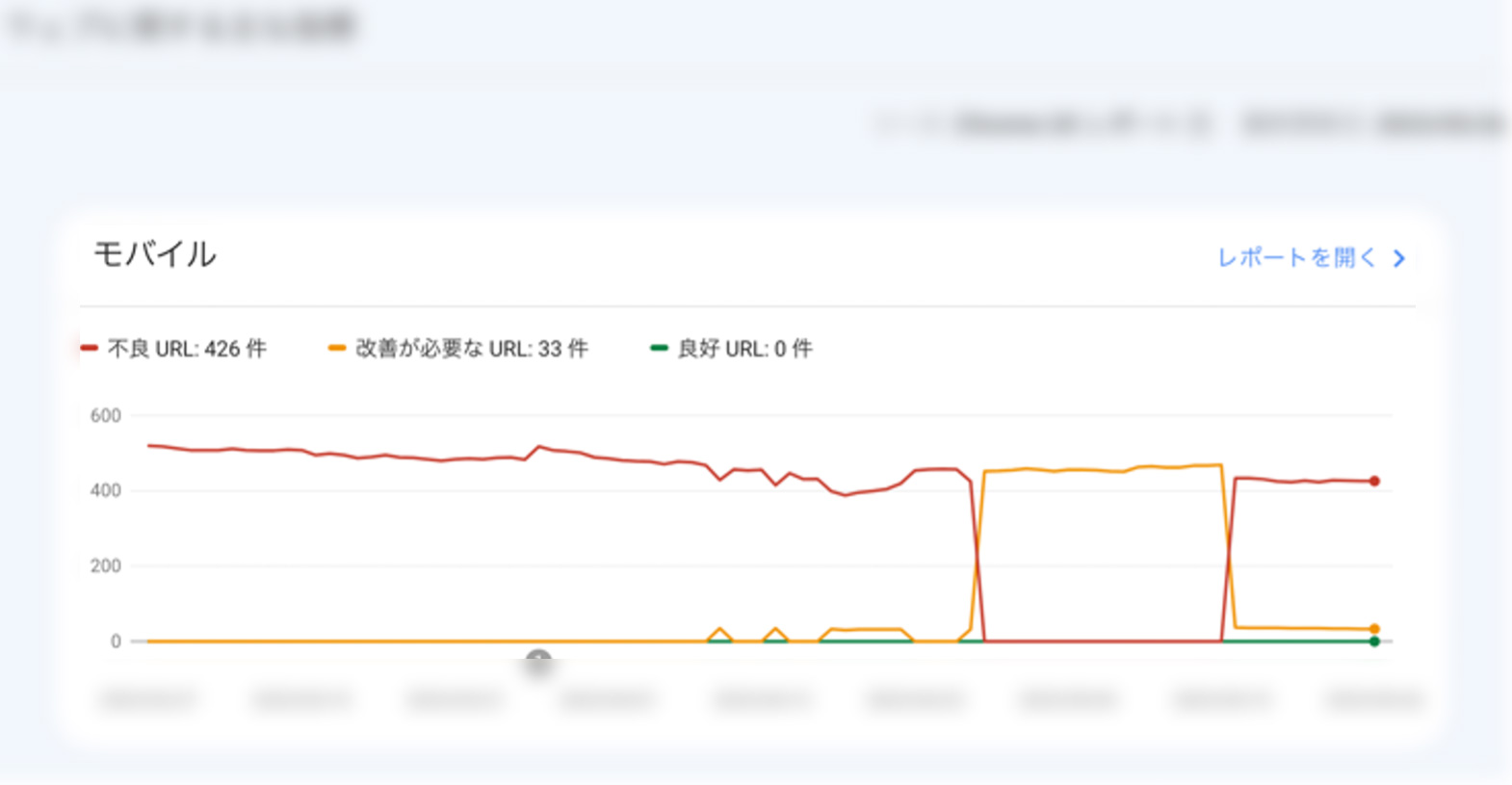
(1) 2023年2月にGoogle Search Consoleで警告
Google Search Consoleを使用すると、Web サイトの動作状況やエクスペリエンスが低下しているページを確認できました。

弊社側は、担当領域はコンテンツ運営でしたが、改修もバジェット内(予算内)で進めていたプロジェクトだったため、なるべく改修は行わない方向性でいました。非常事態ではない限り、大きな改修は行えない状態とも言えます。
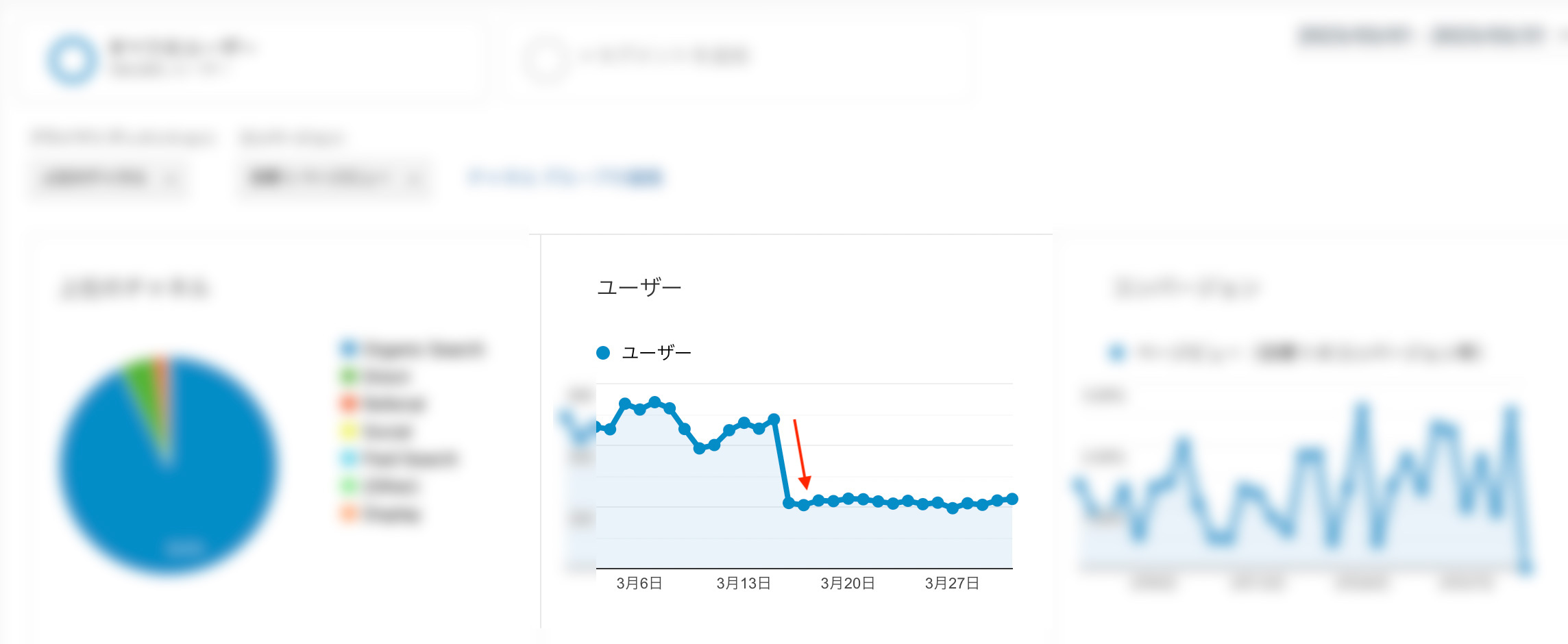
(2)2023年3月コアアップデートで流入減
2023年3月15日にコアアルゴリズムアップデートがありました。このタイミングで、思いっきりサイトのパフォーマンスは下がりました。

(3)原因の仮説を立てる
コンテンツ(低評価)or表示速度orそれとも他の何か
「医療や美容、金融、法律などYMYL(※)領域を中心に順位変動が見られました。」という他社ブログでの情報発信もありました。
他社ブログを拝見し、影響を受けたサイトがYMYL領域だったので、コンテンツの低評価も頭をよぎりました。コンテンツの低評価の場合は多くのコンテンツを見直す必要もあるので、ゾッとしたのを覚えています。
※Google では、「Your Money or Your Life」(YMYL)というフレーズを使用して、不正確に提示された場合、人の将来の幸福、健康、経済に影響を与える可能性があるトピックやページを説明します。Googleは、公式の公開ドキュメントでYMYLページの適切なEAT (専門性、権威性、信頼性)の重要性を繰り返し述べてきました。
(4)原因がほぼ90%の確率で表示速度と判断
悪質なコンテンツは制作していなかったので、コンテンツ自体が低評価になっていることに関しては半信半疑でした。
まずは100記事くらいのリライトなどコンテンツの改善レベルでできることを短期間で行いました。これらの改善を行っても、全く反応はなかったので、「これはコンテンツの低評価ではない!」という判断ができました。
(5)表示速度の改善のために改修項目と優先順位を検討
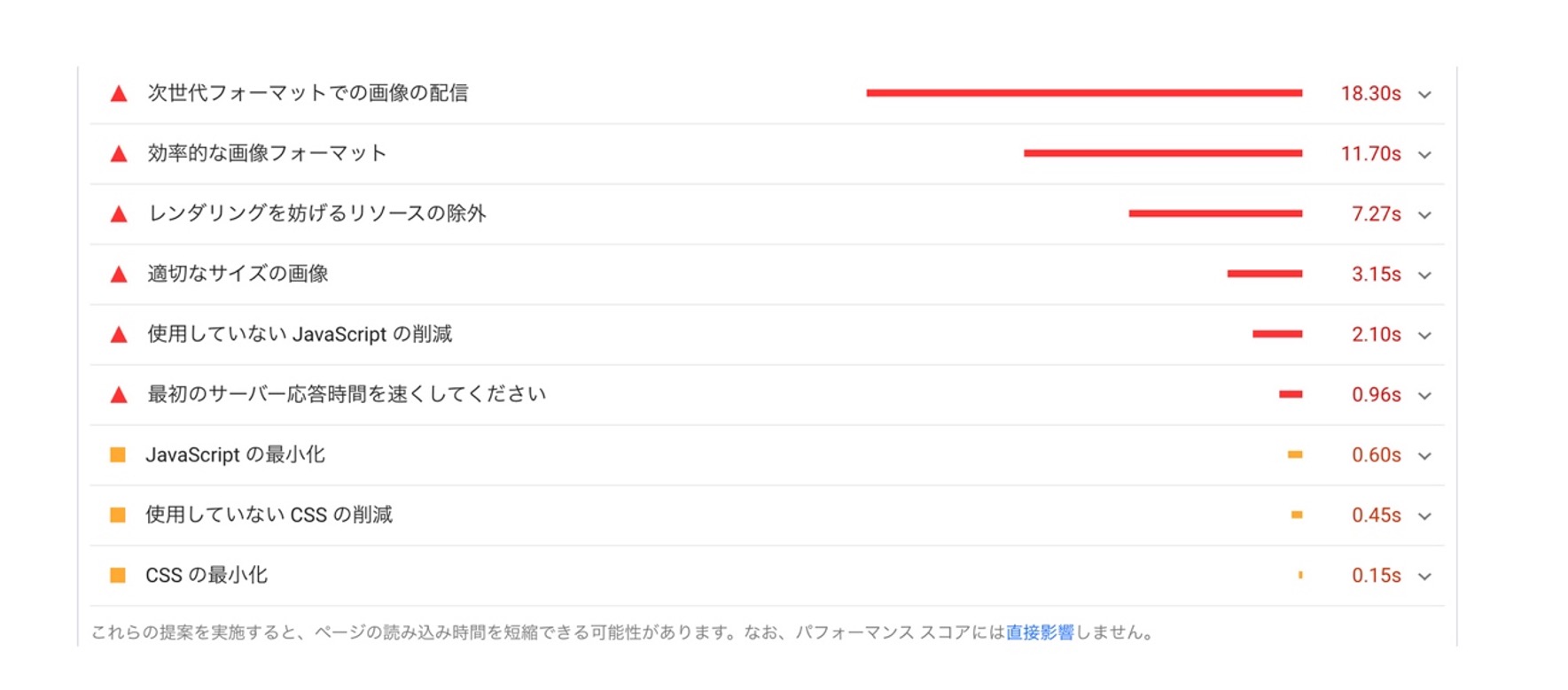
サーチコンソールの警告をより、詳しく調査しました。PageSpeed Insighを使って、何を行えば良いかは具体的に判断していく事ができます。

改善項目を洗い出して優先順位を作成し、工数と予算を計算しました。
(6)予算内から工面する方法を検討
案件の予算内から工面する方向で妥協点を模索し、実施することになりました。
予定の実施事項
画像最適化
画像サイズ、比率変更
画像解像度変更
altタグ
画像サイズ指定
画像の影響度の様子を見てから下記の実施を検討
画像フォーマット変更(webp)
画像の影響度から考えて優先順位を下げた
CSSの分割と遅延読み込み
(7)Core Vitals改善を目的とした改修実施
改修して改善度合いをPageSpeed Insightを使って計測することの繰り返しです。
実施事項
画像サイズ、比率変更
画像最適化 (png画像のjpg化 )
alt タグ
画像サイズの指定
CSS最適化
js最適化
サーバー側パフォーマンス (N+1クエリと呼ばれるモノを解消、不要な呼び出しロジックの削除)
おおよそ7つの項目を対応しましたが、行き止まりになります。
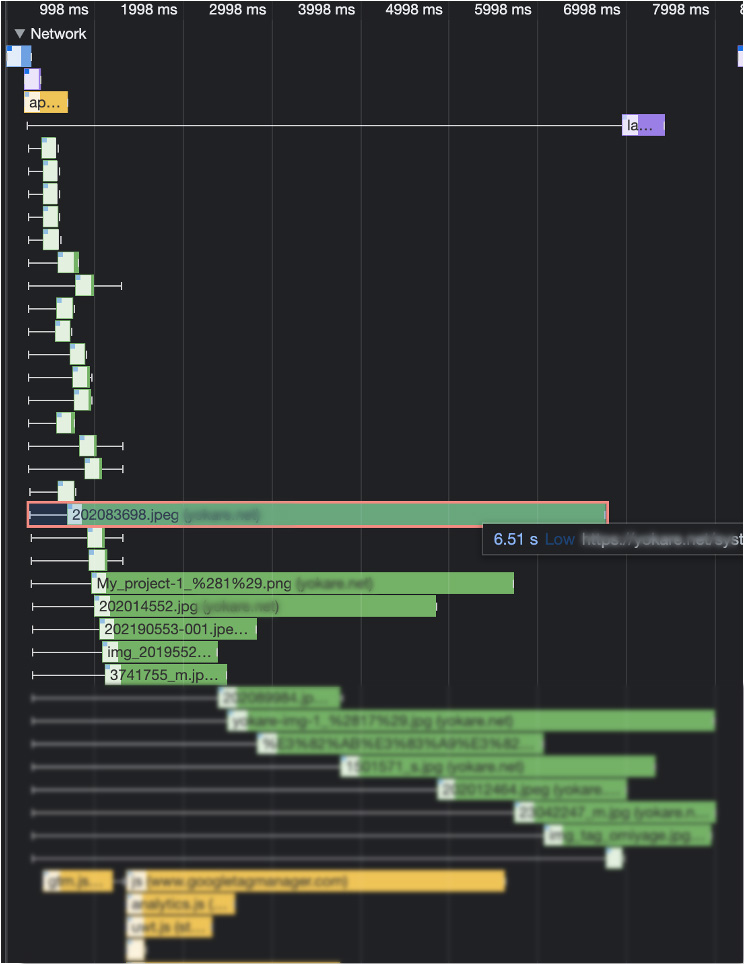
下記からLCPに9.9秒かかっていることがわかります、 LCP を 2.5 秒以内にする必要があります。しかし、具体的なLCPの改修項目を足しても1.2秒です。これでは改修してもLCPが短縮されません。(PageSpeed Insightの警告通りに改修しようとしても、実はトラップもあります。)

Chrome DevToolsのパフォーマンスなどでどこがトリガーになっているのか調べながら対応しました。

LCPの画像が155KBなのですが、pagespeedに使われるネットワーク速度が1.6M/sとのことなので、155KBは0.1秒で読み込めるはずですが、6秒も…。画像の読み込みに時間がとてもかかっている事がわかります。最終的には「縮小してlazyloadだ!」となりました。
さらに追加の実施事項
LCP画像の優先読み込み
First viewの外の画像のlazyload
LCP画像のサイズの縮小
SEOの最適化に関しては、マーケティングよりは実際にはやるべきことは明確ではあります。経験則もありますが、一つ一つを潰していくことで、改善できる可能性は高いです。
(8)改善を評価
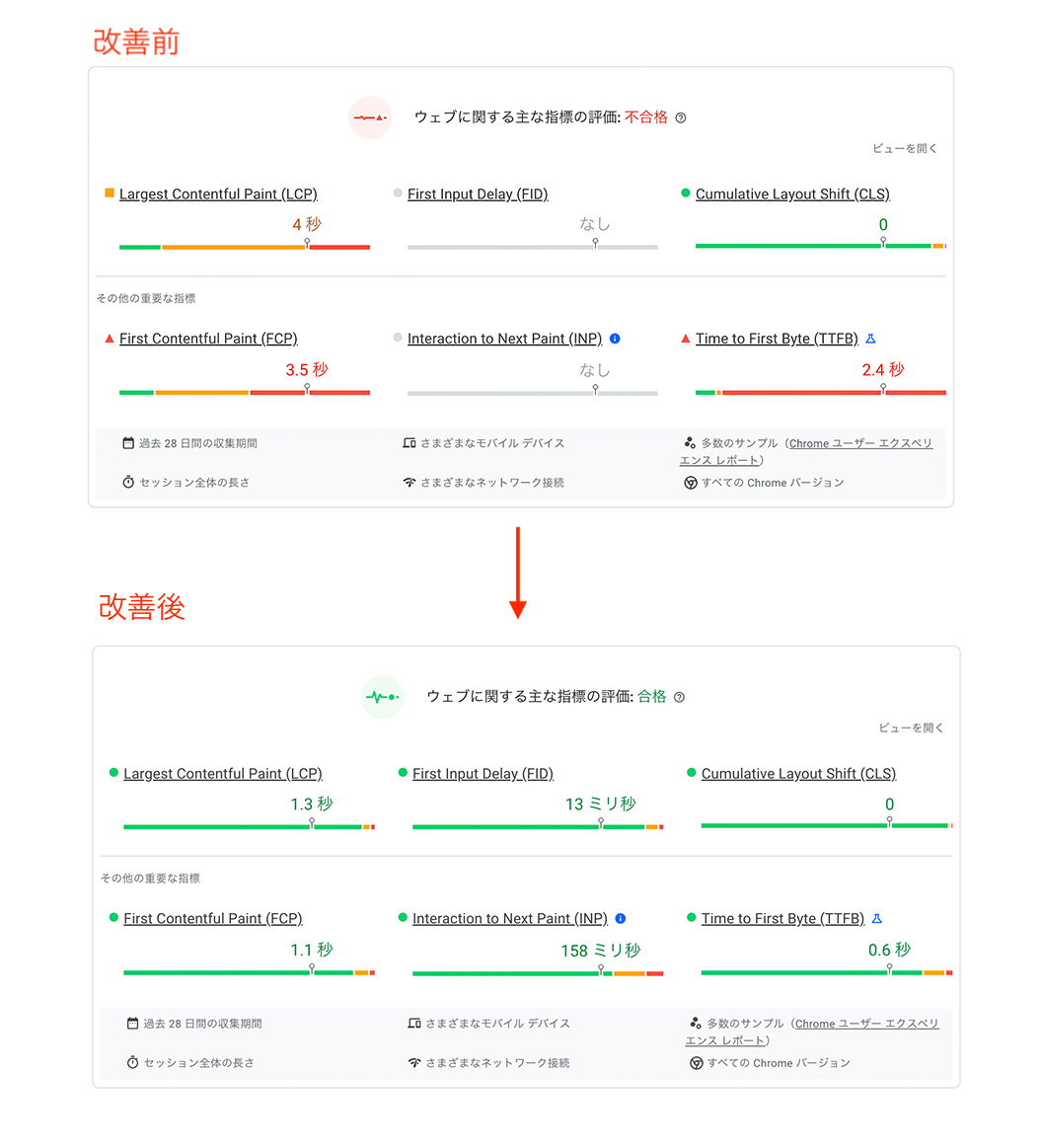
LCPに関する課題が細かく調査すると、読み込みに時間がかかっている事がわかり、LCPに改善を中心に行いました。下記のように改善する事ができました。

75パーセンタイルのしきい値の改善までに、長くて28日かかります。さらにCore web vitalsの数字が改善し、サイトのパフォーマンス自体が改善するには少し時間はかかります。一喜一憂しないようにしましょう、待つことも大切です。広い心で待ちましょう。
SEO調査やCore Web Vitalsの改善の心得
Core Web Vitalsの改善はテクニカル
SEO対策には、テクニカルなSEOとコンテンツSEOがあります。Core Web Vitalsが絡む領域は改修ありきで、とってもテクニカルな分野になります。
通常、イメージするSEOは、SEO対策の記事を作るコンテンツSEOではないでしょうか。コンテンツSEOは通常のデジタルマーケターやコンテンツ運用担当者や編集者が行える領域です。
一方で、Core Web Vitalsが絡む領域は改修ありきで、とってもテクニカルな分野になります。このようなテクニカルなSEOは、開発に強いマーケターやプロジェクトマネージャー、エンジニアが得意とする領域です。
運用担当者の担当領域はどこ?
保守やテクニカルなSEO調査やレポートおよび改修などは、プロジェクトに組み込まれないことが多いです。保守やSEO調査やレポートを行う場合は、それなりに月々もしくは年間である程度の金額がかかってきます。
発注側や経営層からすれば、コンテンツ運用にテクニカルなSEO対策も組み込まれているように思い込んでしまっているケースもあり、忘れがちです。
テクニカルなSEO調査やレポートおよび改修を正式に依頼しているのか、もしくは担当領域として担当者に伝えているのか?を振り返ってみましょう。
重要プロジェクトはテクニカルなSEO対策も予算に組み込む
テクニカルなSEO対策に関しては、「あ〜本当に厳しい。どうしよう。」という状態になってから、本格的に改修前提で動き出す事が多いのではないでしょうか。
社内で知見のあるマーケターやエンジニアが揃っていても、毎月の数字目標や追跡数字に盛り込んでいない場合は、忘れがちになるのがテクニカルなSEO対策。新規機能の実装とCore Web Vitalsの比重に関して見直してみることも必要でしょう。
テクニカルなSEO調査や改修に関しての選択肢は下記の3つになります。
保守とテクニカルなSEO調査および改修を定期的に組み込む
保守とテクニカルなSEO調査をそれぞれ定期的に組み込み、改修などは都度行う
事が起きてから実施する
Core Web Vitalsの改善でお困りの方へ
FLOURISHでは、速度改善やUXの改善を行う事ができます。お困りの方がいらっしゃいましたら、お気軽にお問い合わせください。